
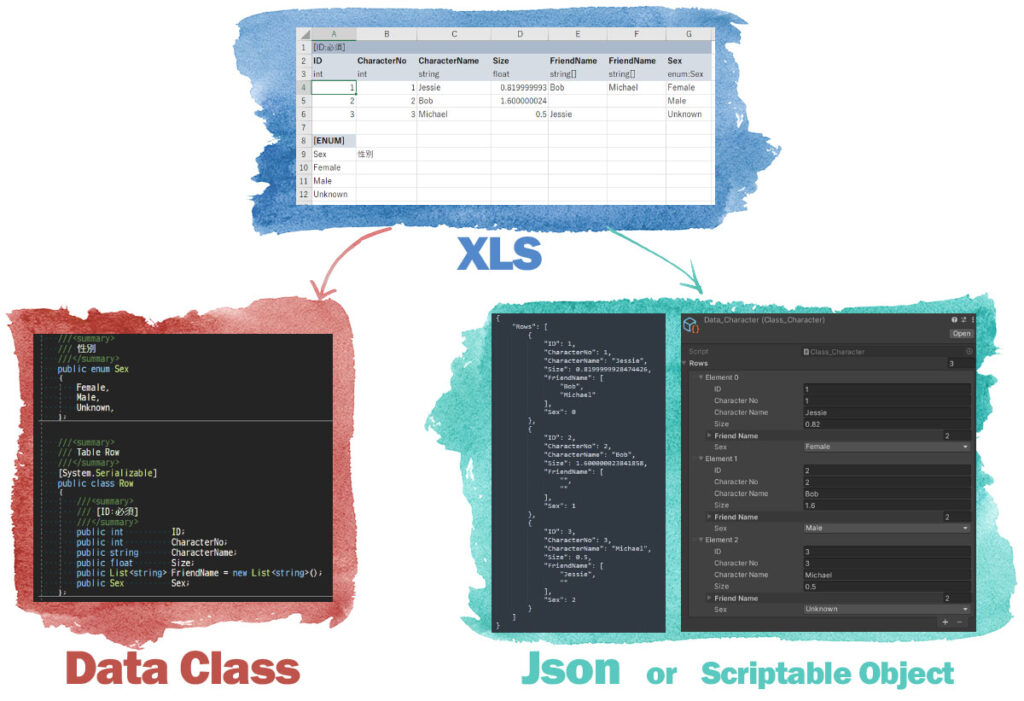
XlsToJson の使い方について説明します。
前段の記事(サンプルと、その確認の仕方)と重複する部分はありますが、そこはご容赦ください。
エクセルでテーブルを作る

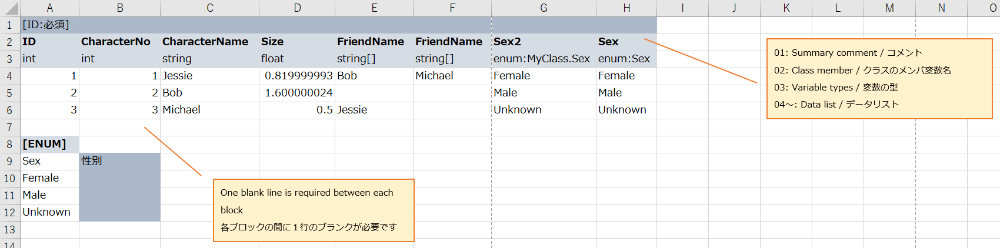
エクセルでテーブルを作ります。
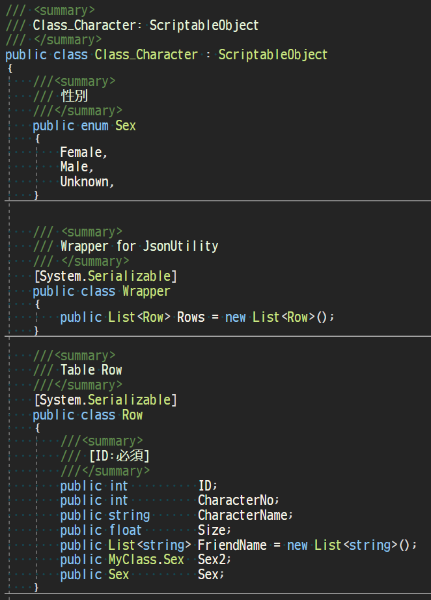
- テーブル(クラス)のメンバ
- メンバの型(int, long, float, double, decimal, string, bool, enum, const)
- 実際のデータ(黄色い部分)
この順番でテーブルを定義します。エクセルの1シートが1テーブルです。
黄色い部分は1行が1インスタンス(Row)、List<Row> として全てのデータにアクセスします。
なお、サンプルのエクセルはわかりやすいように色や太文字を入れていますが、実際は不要です。
List<Class_Character.Row> rows = Character.Rows; rows[1].CharacterName = "Bobby"; // Bob -> Bobby に変更される
メンバ ID は必須
これは XlsToJson の決まり事ですが、ID(int) フィールドは必ず配置し、重複しない数字を割り当てるようにしてください。
SQL などを経験した方であればオートナンバーフィールドと言えば理解しやすいかもしれません。
メンバを配列(List 型)にする場合は [] をつけて宣言
FriendName の型は string[] となっています。このように宣言すると、rows[0].FriendName[0](Bob)、rows[0].FriendName[1] (Michael)のようにアクセスできます。
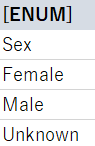
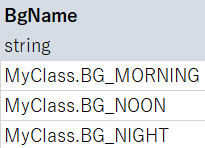
enum:[enum名] で列挙型を宣言する
サンプル以上のデータを作る場合、enum は必須。
enum:Sex のように宣言し、テーブルの下に enum を作成します。

1行目 [ENUM] が宣言子、2行目が enum 名、3行目以降が enum のメンバになります。
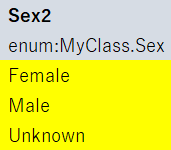
もうプログラムで宣言した enum なんだけど?
その場合は enum:MyClass.Sex のように [クラス名.enum名] と記述してください。エクセルで enum を宣言する必要はありません。

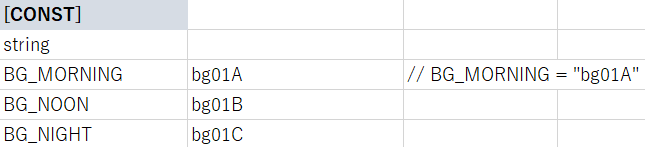
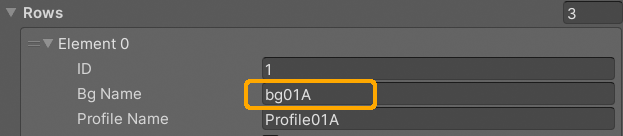
const 値も使える
列挙ほどではないものの、const 値も重要です。
宣言は enum に似ていますが、任意の値も設定してください。



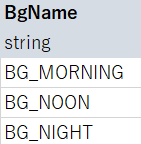
enum 同様、プログラムで既に宣言されたものについては [クラス名.const名] と記述します。

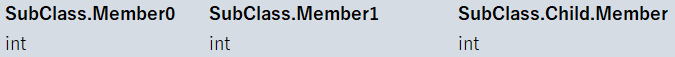
サブクラスも対応
込み入ったデータだと、こんなデータ型が必要になるかもしれません。
///<summary>
/// Table Row
///</summary>
[System.Serializable]
public class Row
{
///<summary>
/// [ID:必須]
///</summary>
public int ID;
///<summary>
/// サブクラス
///</summary>
public SubClass SubClass = new SubClass();
}
///<summary>
/// サブクラス
///</summary>
[System.Serializable]
public class SubClass
{
public int Member0;
public int Member1;
///<summary>
/// サグクラスの子クラス
///</summary>
public Child Child = new Child();
}
///<summary>
/// サグクラスの子クラス
///</summary>
[System.Serializable]
public class Child
{
public int Member;
}
クラス名をカンマ区切りで書き足すことで、これを表現することができます。

サブクラスについては、プログラムで既に宣言されたクラスを使うことはできません。
同じ形のテーブルを複数作りたい
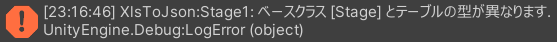
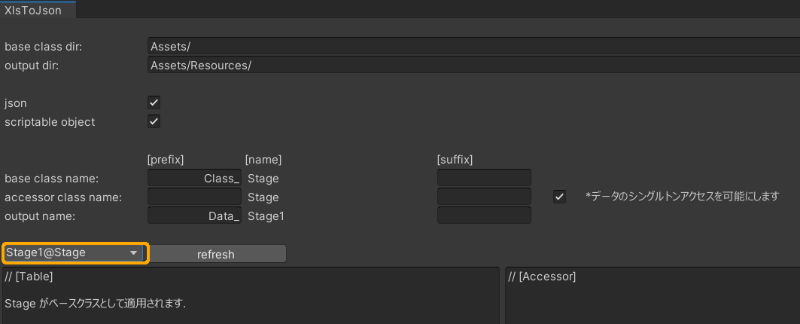
例えば Stage というクラスで Stage1、Stage2、Stage3... と複数のテーブルを作りたい場合、エクセルのシート名を Stage1@Stage のように [ステージ名]@[クラス名] とします。

この時、表のメンバや型は完全一致するようにしてください。一致していない場合はエラーとなって処理が中断します。

ベースクラスが正しく適用されたか、CREATE Importer する前に確認することができます。
クラステーブル確認欄に「~ がベースクラスとして適用されます」と表示されていれば成功です。

DataClass, Json(Scriptable Object) を作成する下準備
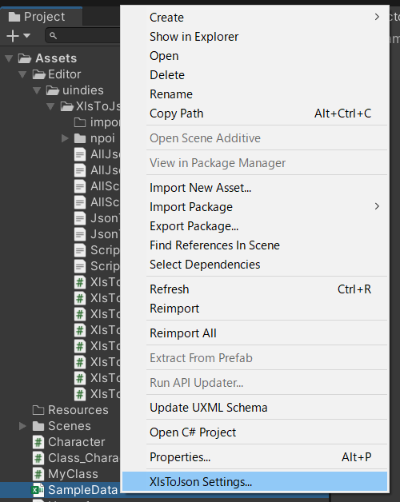
作成したエクセルを Assets/ 以下に配置、Project ウィンドウに表示されたファイルを 右クリック > XlsToJson Settings... を選択します。


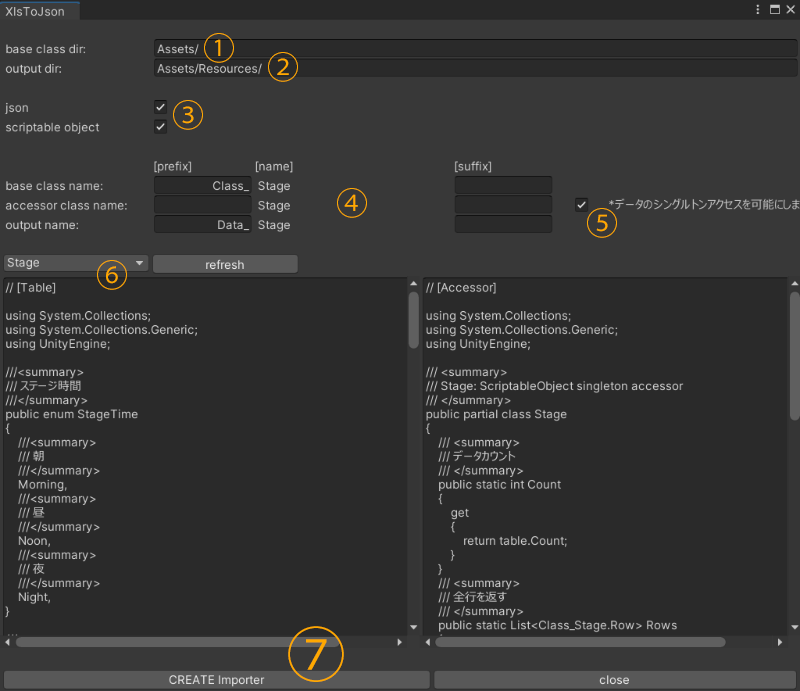
1: base class dir
DataClass を出力するディレクトリを指定します。
2: output dir
Json データや、Scriptable Object を出力するデイレクトリを指定します。
ファイルはそれ以外にも XlsToJson/importer に作成されますが、こちらは後述の Tools メニューに関するエディタ機能です。
3: 出力したいファイルタイプ
基本的に両方チェックで問題ありませんが、Json しか使わないよ、と言う場合は Scriptable Object のチェックを外してください。


4、5: クラス名やファイル名の接頭語、接尾語
クラス名やデータファイル名に任意の接頭語、接尾語をつけることができます。
(特に意識せず、デフォルトのままでも構いません)
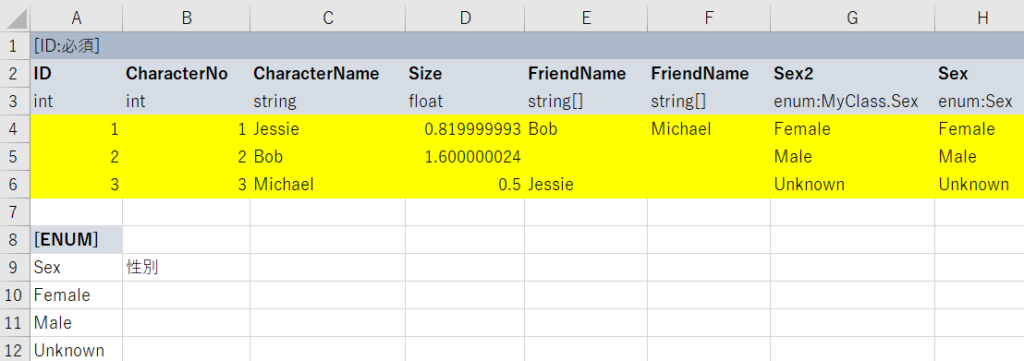
例えば Character シートは、サンプルデータではこのような表になっています。

これが、デフォルトでどのように変換されるか見ていきます。
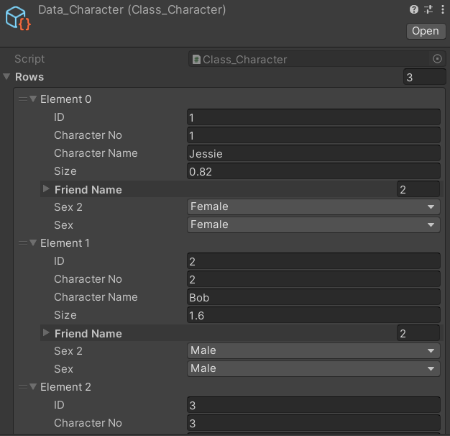
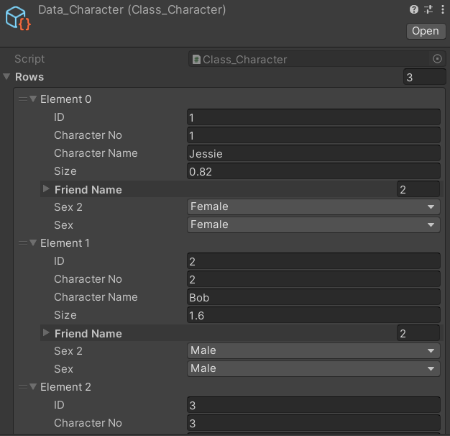
Class_Character
データクラスです。Row が表の横一列分、List<Row> で表全体にアクセスします。
enum など、エクセルで設定した他の情報も自動的に作成されています。
Character
以前の記事でも説明しましたが、Class_Character を用いた運用を考えた場合、そのインスタンスを全シーンからアクセスできるよう static なり、DontDestroy なオブジェクトに置いておくなり、ちょっと管理が面倒です。
その面倒を肩代わりしてくれるのがアクセッサと呼ばれるこのクラスです。
以下は使用しない場合と、使用した場合のコードです。
(アクセッサを使用しない場合)
var jsontext = Resources.Load<TextAsset>("Data_Character");
var data = Class_Character.CreateInstance();
data.SetRowsByJson(jsontext.ToString());
(アクセッサを使用する場合)
var jsontext = Resources.Load<TextAsset>("Data_Character");
Character.SetTable(jsontext);
data というインスタンスは不要になり、以後 Character というクラスでどこからでもデータにアクセスできるようになります。
この Character クラスを GameObject にぶら下げる必要もありません。
なお、このアクセッサは1テーブルで複数インスタンスを管理することはできません。(シングルトンなので)
必要なければ⑤のチェックを外してください。
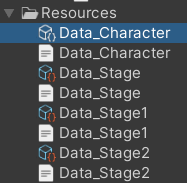
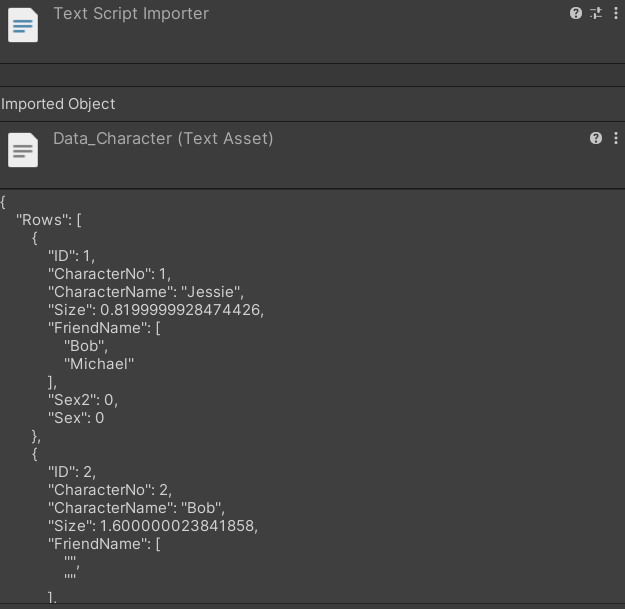
Data_Character
Json、または Scriptable Object のファイル名です。
Json であれば Data_Character.txt、Scriptable Object であれば Data_Character.asset となります。
(作成方法は次の項で説明します)


6: プレビュー
作成される DataClass をプレビューすることができます。
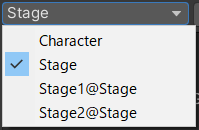
ドロップダウンリストでテーブル(シート)一覧を変更することができます。

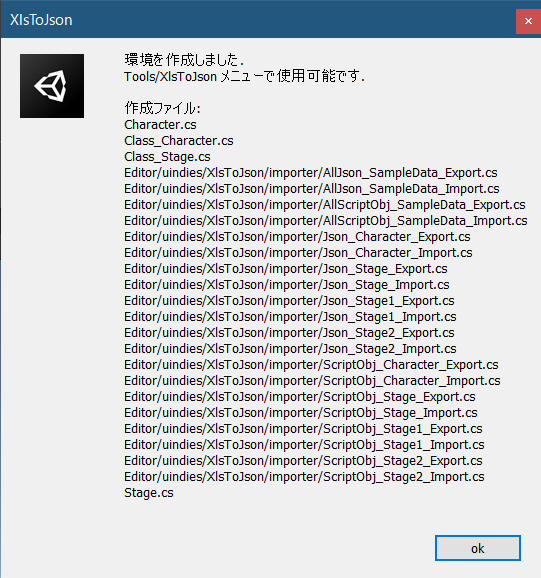
7: インポーターを作成
DataClass、データを生成するためのインポートクラスを作成します。
サンプルだとこんな感じ。結構な数ですが、ほとんどは Editor/ 下のインポータークラスです。
(直接使うことはありません)

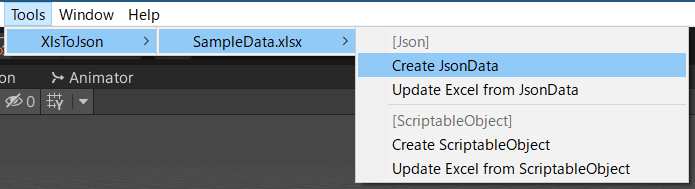
Json(Scriptable Object) を作成

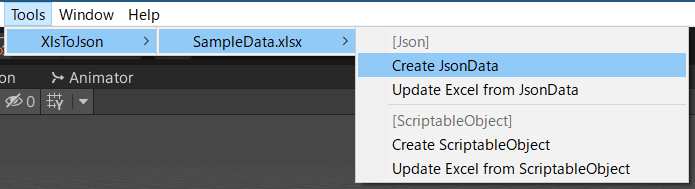
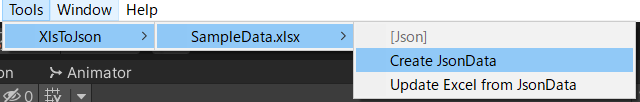
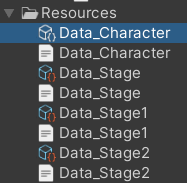
Tools > XlsToJson > SampleData.xlsx > Create JsonData(ScriptableObject) を選択すると Resources/ の下にファイルが作成されます。



プログラムでアクセスする
GameObject を作成し、UsageAccess をアタッチします。
以下はその中のコードです。読み込んで、SetTable したら即データを使用可能です。
(Json)
var jsontext = Resources.Load<TextAsset>("Data_Character");
Character.SetTable(jsontext);
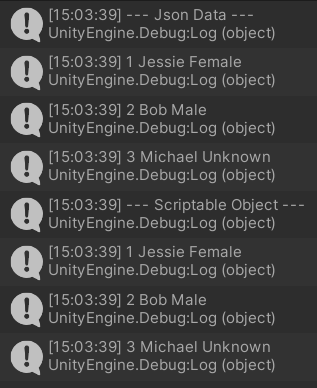
Character.Rows.ForEach( (row) => Debug.Log($"{row.ID} {row.CharacterName} {row.Sex}") );
(Scriptable Object)
var obj = Resources.Load<Object>("Data_Character");
Character.SetTable(obj);
Character.Rows.ForEach( (row) => Debug.Log($"{row.ID} {row.CharacterName} {row.Sex}") );
コンソールに結果が表示されます。

アクセッサを使わない場合
こちらは UsageTable をご覧ください。
それほど大きくは変わりませんが、data というインスタンスをどこから / いつでも取得できるよう自前で管理する必要があります。
(5ステージ分のデータを全て読み込んでおくなど、1データクラスでいくつものインスタンスが必要な場合はこちらを使ってください)
(Json)
var jsontext = Resources.Load<TextAsset>("Data_Character");
var data = Class_Character.CreateInstance();
data.SetRowsByJson(jsontext.ToString());
Character.Rows.ForEach( (row) => Debug.Log($"{row.ID} {row.CharacterName} {row.Sex}") );
(Scriptable Object)
var obj = Resources.Load<Object>("Data_Character");
var data = obj as Class_Character;
Character.Rows.ForEach( (row) => Debug.Log($"{row.ID} {row.CharacterName} {row.Sex}") );
もう少し踏み込んだ使い方(テクニック)については以下の記事を参照してください。