
なんとなく 自動再生 = GIF と私の頭にはあったので、こんな記事を作ったのですが……。
動画より画質が悪い。それにも関わらずサイズは大きい。
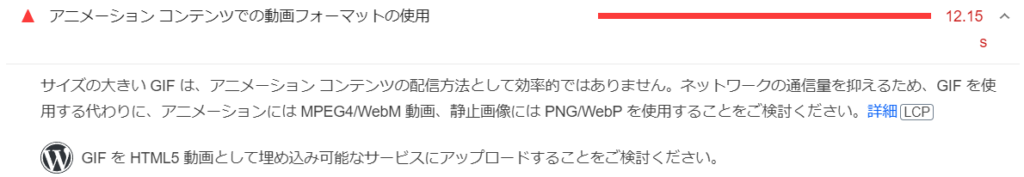
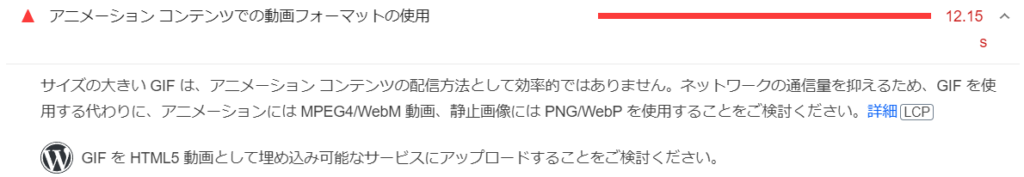
PageSpeedInsights でサイトチェックしようものなら、レッドカード待ったなしです。

そんなわけで、動画を GIF 代わりに使えないか検討してみます。
簡単に……使えた……
結論からいうと「物凄く簡単に」使えました。GIF なんていらなかったんや……。
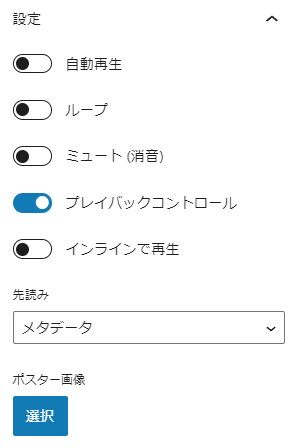
動画を配置し、その動画を選択すると、ブロックに次のように表示されます。

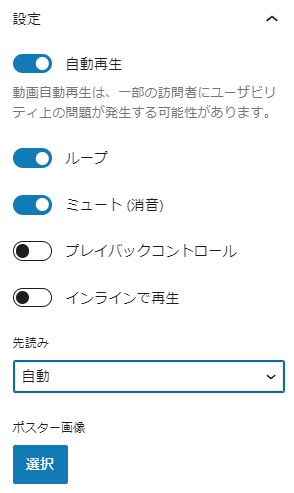
これを次のように変更してください。

自動再生、ループONでGIFのように無限ループ再生
自動再生時、万が一音がなるとみている人に迷惑なのでミュートON
再生ボタンやシークバーはいらないのでプレイバックコントロールOFF
自動再生であるなら先読みは「自動」が適切です
ポスター画像は動画が再生されない場合、代わりになる画像のようです。
余裕があれば設定しておきましょう。
動画のフチに黒い線が出てしまう
ブラウザによって出たり出なかったりするようですが、どのブラウザでも表示してほしくないので、消す方法を考えます。
video
{
filter: drop-shadow(0px 0px rgba(0,0,0,0));
outline: none;
border: 1px solid #fff;
}
全て消そうとしても、ブラウザだったり、画像サイズだったりでどうしても黒い枠線が残るので、「じゃあ枠線は出すことにしよう」という作戦にしてみました。
それでも GIF スキー?
GIF にしか出来ないこともあります。例えば記事のサムネイルでアニメーションしてほしいなら GIF しかありません!

まぁ……結果、このようにひどい点数をもらう……。(12.15s は相当マズいレベル)
残念ですが、私の中での GIF は今後消えゆく定めとなりました。
次世代と唄われた APNG も綺麗ですが、GIF よりサイズが大きいのでは意味がないですしね。
これからは素直に動画を使っていこうと思います。





