

Easy Table of Contents を使うことで、簡単に目次を作れるものの、見た目はちょっと物足りないですよね。
css を追加することで見た目をカスタマイズしてみましょう。
見た目で重要なポイント
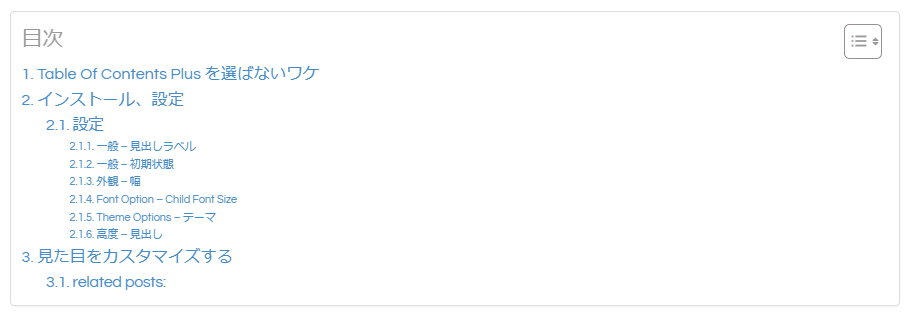
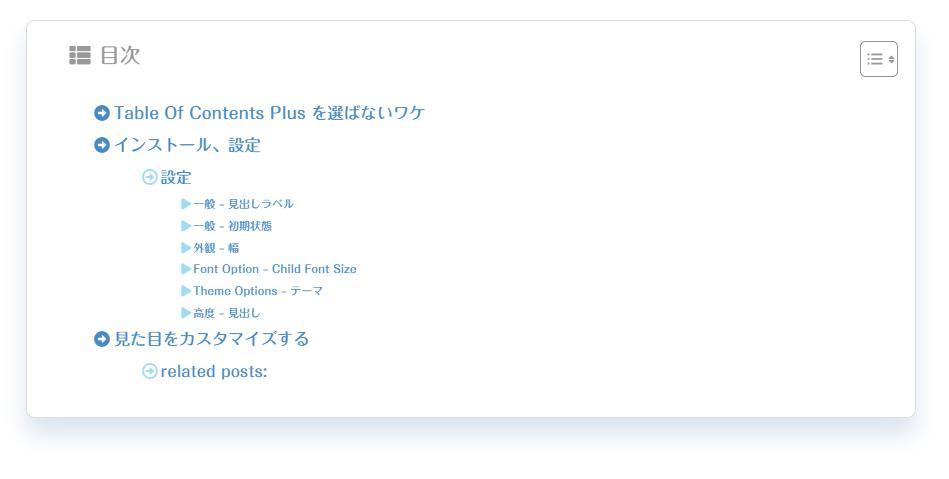
表示されているものはほとんど違いがないのに、2つの目次は明らかに印象が違います。css ありの方が「目次を選択する」気にさせます。
その理由(テクニック)をいくつか紹介します。
文字、枠、行の余白
余白をあけることでゆったりとした高級感を与えつつ、人の目線を「項目ごと」に誘導できるようになります。
スペースが詰まっていると、目が滑って見る気を無くしてしまいます。
css なしだと左に寄りすぎているのも気になりますね。せっかく右に余白がたくさんあるので、中央に寄せましょう。
項目についている番号
機械的に付与された項目番号ですが、使う側としては特に番号を必要としていません。
無意味な番号のせいで見づらくなるのは避けたいところ。記号に置き換えることで、スッキリさせました。
フォント
Windows より Mac が「いい感じ」に見える理由のひとつに、フォント(の綺麗さ)があります。
サイトも同じで、美しく、読みやすいフォントの方が読み手の興味を引きやすいでしょう。
但し、日本語はとても文字数の多い、容量の大きなデータです。
文字を変えることは、少なからずサイトの読み込み速度低下に繋がります。
それが問題になる場合、フォントは変更せず、そのままにすることも検討しましょう。
日本語フォントを用意する
見栄えのいい日本語フォントが、レンタルサーバーやテーマによって同梱されていることもあります。
私は Conoha(レンタルサーバー)を使っているので、そちらから提供される "丸フォーク M" を使っています。
フリーフォントを自分で探し、サイトに配置する方法もあると思います。
Google Font の "Noto Sans JP" や "Noto Serif JP" などがフリーライセンスで、便利です。
Font Awesome を使えるようにする
Font Awesome は「記号アイコンを文字のように表示できる」便利なフォントです。
デフォルトの目次は「2.1.1.」のように、目次の前に番号が表示されるのですが、番号が必要になることはほぼないので、記号に置き換えてしまいます。
Font Awesome については以前記事にしましたので、そちらをご覧ください。
設定した css
/* 目次 */
div#ez-toc-container
{
border-radius: 8px;
padding-top: 1.1em;
margin-top: 2em;
box-shadow: 0px 15px 20px rgba(166, 188, 220, 0.4);
}
div#ez-toc-container p.ez-toc-title
{
font-family: FontAwesome, "丸フォーク M";
}
div#ez-toc-container p.ez-toc-title:before
{
content: '\f00b';
font-family: 'Font Awesome 5 Free';
font-weight: 600;
padding-right: 8px;
}
#ez-toc-container nav
{
margin-top: 1.1em;
margin-bottom: 1.1em;
}
#ez-toc-container
{
font-family: FontAwesome, "丸フォーク M";
padding-left: 2.5em;
}
div#ez-toc-container ul li
{
line-height: 2em;
padding-left: 1.5em;
}
.ez-toc-counter nav ul li a::before
{
color: #428bca;
content: '\f35a';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
.ez-toc-counter nav ul ul li a::before
{
color: #a0def0;
content: '\f35a';
font-family: 'Font Awesome 5 Free';
font-weight: 100;
}
.ez-toc-counter nav ul ul ul li a::before
{
color: #a0def0;
content: '\f04b';
font-family: 'Font Awesome 5 Free';
font-weight: 600;
}
font-family はお持ちのフォントに変更してください。
順番に解説します。
外観、タイトル
div#ez-toc-container
{
border-radius: 8px;
padding-top: 1.1em;
margin-top: 2em;
box-shadow: 0px 15px 20px rgba(166, 188, 220, 0.4);
}
div#ez-toc-container p.ez-toc-title
{
font-family: FontAwesome, "丸フォーク M";
}
div#ez-toc-container p.ez-toc-title:before
{
content: '\f00b';
font-family: 'Font Awesome 5 Free';
font-weight: 600;
padding-right: 8px;
}
全体の外観と、タイトル周りの変更です。
フレームに影を落とす(box-shadow)ことで立体感を出していますが、テーマによっては鬱陶しいかもしれません。必要に応じてカットしましょう。
before 疑似要素で「目次」の前にアイコンを配置しています。
余白
#ez-toc-container nav
{
margin-top: 1.1em;
margin-bottom: 1.1em;
}
#ez-toc-container
{
font-family: FontAwesome, "丸フォーク M";
padding-left: 2.5em;
}
div#ez-toc-container ul li
{
line-height: 2em;
padding-left: 1.5em;
}
項目間の余白を整えています。フォントはお手持ちのものに差し替えてください。
連番のアイコン化
.ez-toc-counter nav ul li a::before
{
color: #428bca;
content: '\f35a';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
.ez-toc-counter nav ul ul li a::before
{
color: #a0def0;
content: '\f35a';
font-family: 'Font Awesome 5 Free';
font-weight: 100;
}
.ez-toc-counter nav ul ul ul li a::before
{
color: #a0def0;
content: '\f04b';
font-family: 'Font Awesome 5 Free';
font-weight: 600;
}
連番をアイコンに差し替えています。
Table of Contents Plus と違い、元々連番は疑似要素で記述されているので、コードは少なく済みます。
タグを探すのが大変
css は「css タグ」を探し出すまでが厳しいですよね……「.ez-toc-counter nav ul ul ul li a::before」とか正直やめて欲しい……HTML のタグ構造を見合わせると、理にかなってはいるのですが、一筋縄ではいかないのが苦手です💦
こんな記事も過去に書きました。昔から css 嫌いなのがよくわかる☺










