
この記事は複数の記事に分かれています。
どこに広告を置くか
AdSense の「広告掲載の自動化」に任せて広告をつける事はできますが、記事を読んでくれた人にとって目障りになるような配置はしたくありません。
ここでは、私が広告を配置した場所を紹介します。

サイドバー
サイドバーは比較的どんなページでも目に入りやすく、邪魔になりにくいスペースです。

AdSense > 広告 > 広告ユニットごと を選択します。


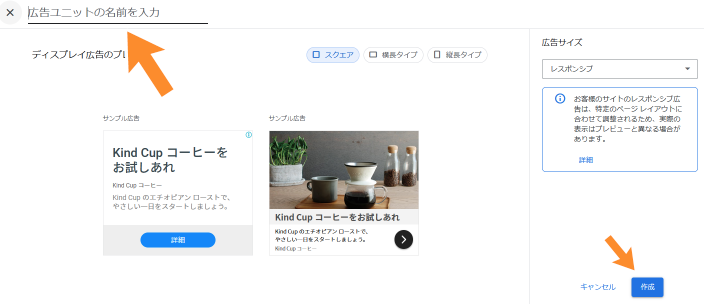
ディスプレイ広告 を選択します。
広告ユニットの名前は任意です。わかりやすい名前をつけてから「作成」。

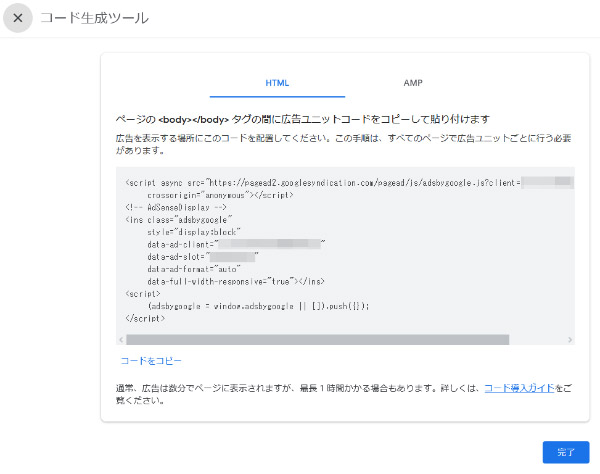
コードはコピーし、Wordpress で使います。
WordPress
サイドバーにコピーした広告を貼り付けますが、ここはスキンによって違いがあるかもしれません。

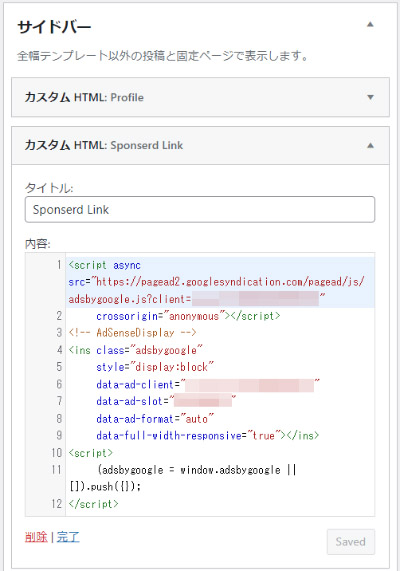
WordPress > 外観 > ウィジェット

サイドバーに「カスタム HTML」を挿入し、先ほどのコードを貼り付けます。
目次の前
目次の前も、記事からひと呼吸を置ける場所で良さそうです。

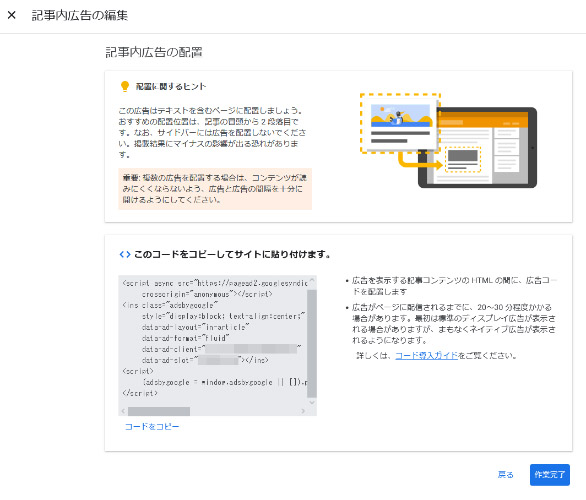
今度は記事内広告を作成します。
広告ユニットの名前をつけ「保存してコードを取得」します。

コードをコピーしておきます。

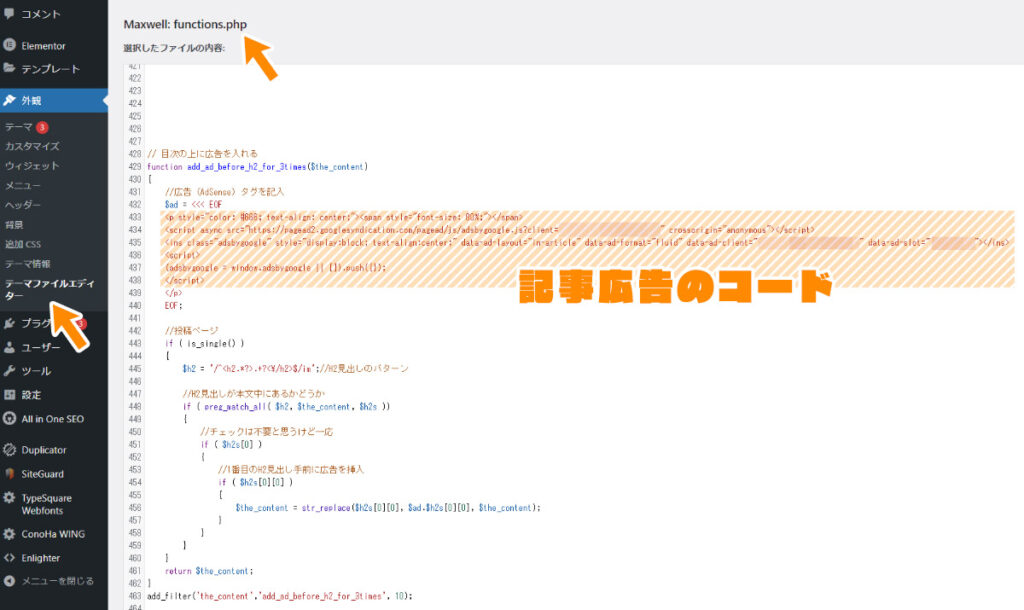
外観 > テーマファイルエディター > function.php を選択します。
下のコードを一番下の行にコピーした後、空欄(オレンジ)部分に広告ユニットのコードをコピーします。
// 目次の上に広告を入れる
function add_ad_before_h2_for_3times($the_content)
{
//広告(AdSense)タグを記入
$ad = <<< EOF
<p style="color: #666; text-align: center;"><span style="font-size: 80%;"></span>
</p>
EOF;
//投稿ページ
if ( is_single() )
{
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
//H2見出しが本文中にあるかどうか
if ( preg_match_all( $h2, $the_content, $h2s ))
{
//チェックは不要と思うけど一応
if ( $h2s[0] )
{
//1番目のH2見出し手前に広告を挿入
if ( $h2s[0][0] )
{
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times', 10);
エラーが出る場合
改行とスペースの関係か、広告ユニットをそのままコピーするとエラーになることがありました。
テキストを以下のように変更すると、うまく動くかもしれません。
改変前(そのままコピーした場合)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-XXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
改変後(余白を詰めた場合)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXX" crossorigin="anonymous"></script>
<ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-XXXXXXXXXX" data-ad-slot="XXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
広告が表示されない
ちゃんと配置したのに、広告のあるべき場所が真っ白で何も表示されないことがあります。
いくつか理由がありますが、代表的なのは、
- まだ審査が終わっていない
- 審査が終わった直後で、広告が記事に浸透していない
- なんらかの理由で、広告が差し止められた(AdSense サイトを確認しましょう)
いずれにせよ、反映には時間がかかるようなので、焦らず待ちましょう。




