PC のみ、ウィンドウサイズを可変にしたいという要求はちょくちょく出てきます。
また、PC / iOS / Android などマルチターゲットの際の注意点も最後に付け足しておきます。
起動時のサイズを設定したい
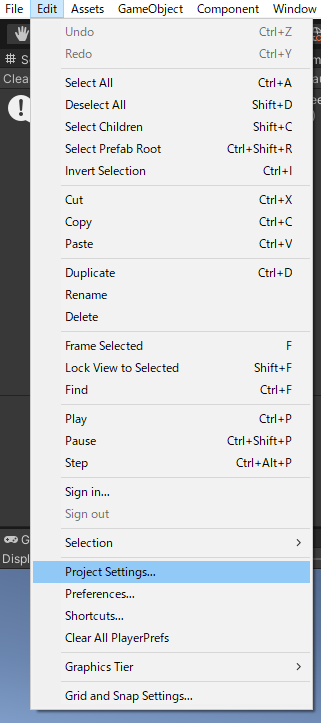
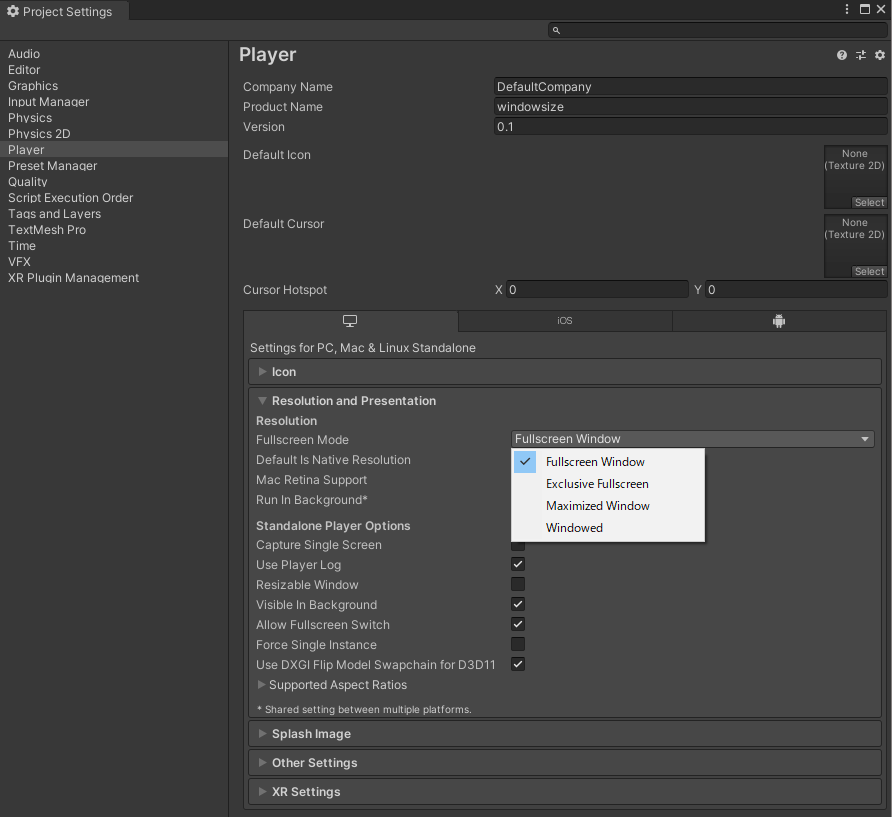
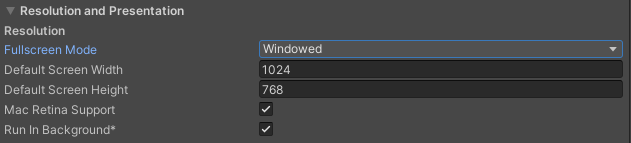
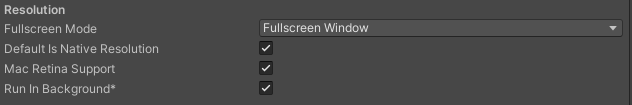
Edit - Project Settings - Player - Resolution and Presentation


Windowed にするとウィンドウモード、Fullscreen Window にするとフルスクリーンで起動します。
unity2017 の頃は一度ビルド起動してしまうと、Resolution and Presentation を変更しても反映されないなんて問題があったような気がしますが、unity2019 は大丈夫のようでした。


なお、Resizable Window にチェックを入れるとユーザーが自由に大きさを変更することができます。(ウィンドウモード時)
ゲーム中にウィンドウモード・フルスクリーンを切り替える
以下のコードで切り替えてください。
// ウィンドウモード Screen.SetResolution(Screen.width, Screen.height, false); // フルスクリーン Screen.SetResolution(Screen.width, Screen.height, true);
ユーザーが変更したサイズ・モードを記憶し、再起動時に同じ大きさにする
ユーザーが設定したウィンドウの状態・サイズを json ファイルなどに記憶しておくことが前提となりますが、以下のタイミングで Screen.SetResolution() を行うと可能なようです。
[RuntimeInitializeOnLoadMethod(RuntimeInitializeLoadType.BeforeSceneLoad)]
static void main()
{
// SaveData.GetScreenData() は自作してください
// SaveData data = SaveData.GetScreenData();
Screen.SetResolution(data.width, data.height, data.fullScreen);
}
void OnApplicationQuit()
{
// SaveData.SetScreenData() は自作してください
// SaveData.SetScreenData(Screen.width, Screen.height, Screen.fullScreen);
}
スクリーンサイズを可変にするのなら…
PC / iOS / Android 対応、などのマルチターゲットも気遣う必要がありますが、デフォルトの状態では画面サイズを変更しても、ボタンのサイズはそのままで、画面サイズについてきてくれません。
もちろんこちらの方が望ましい場合もあるのですが、端に置いたボタンが消えるなど、大抵は想定外の状態になってしまうのではないでしょうか。
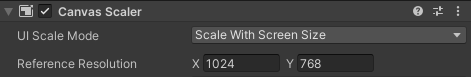
UI/Image や UI/Text であれば Canvas の Canvas Scalar を変更するだけで以下の動画のような状態にすることができます。Resolution の X / Y はお好みのサイズにしてください。

Sprite は別の部分を設定する必要がありますが、わすれてしまいました…Texture の Pixels Per Unit あたりだったか…。