unity にインポートしたテクスチャ(png, jpg, bmp など)は unity で使われる形式に変換され、インスペクタで属性を変更することができます。
Unity エディタで動かしてるうちは適当に設定してもなんとかなるのですが、ビルド後の実行チェック結果によって、全てのテクスチャを特定のステータスに変更したくなることが多いと思います。
変換サンプル
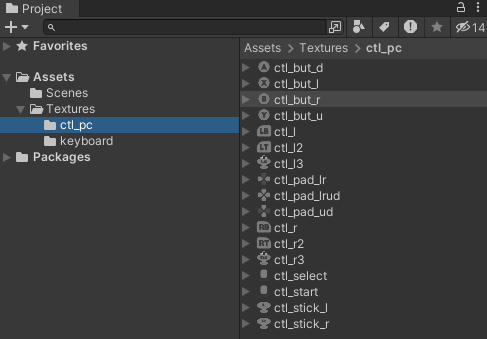
サンプルでは2フォルダ、88ファイルのテクスチャを用意しましたが、実際にはもっと込み入ったフォルダのあちこちにテクスチャが入っていることでしょう。


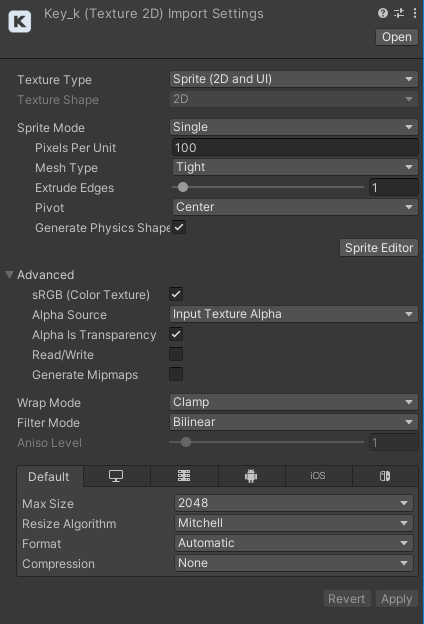
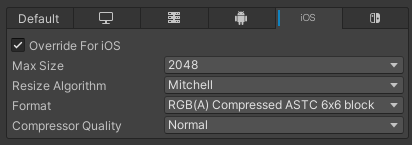
Compression を Normal Quality
にそれぞれ変更したい

これをインスペクタで1ファイルごとに設定していると大変ですし、設定をミスる危険性も高くなります。
そこで、エディタ機能で「選択したフォルダ下のテクスチャを全て変更する」スクリプトを作成します。
変換スクリプトを作成する
Assets/Editor/TextureChanger.cs
using UnityEngine;
using UnityEditor;
using System.IO;
using System;
using System.Linq;
public class TextureChanger : EditorWindow
{
[MenuItem("Assets/TextureChanger")]
static void Exec()
{
foreach (UnityEngine.Object obj in Selection.objects)
{
try
{
string filepath = AssetDatabase.GetAssetPath(obj);
string[] files = Directory.GetFiles(filepath, "*", SearchOption.AllDirectories);
Directory.GetFiles(filepath, "*", SearchOption.AllDirectories)
.Where( path => checkExtension(path) )
.ToList()
.ForEach( path => textureChange(path) );
AssetDatabase.Refresh();
}
catch (Exception ex)
{
Debug.LogError(ex.Message);
}
}
}
static bool checkExtension(string path)
{
// 特定の拡張子のみ
var ext = Path.GetExtension(path).ToLower();
return ext == ".jpg" || ext == ".png" || ext == ".bmp";
}
static void textureChange(string path)
{
Debug.Log($"{path}");
var importer = AssetImporter.GetAtPath(path) as TextureImporter;
// Filter Mode を Point(no filter)
// Compression を Normal Quality
importer.filterMode = FilterMode.Point;
importer.textureCompression = TextureImporterCompression.Compressed;
// iOS のみ、Format を ASTC 8x8
var settings_iOS = new TextureImporterPlatformSettings()
{
name = "iPhone",
format = TextureImporterFormat.ASTC_8x8,
};
importer.SetPlatformTextureSettings(settings_iOS);
AssetDatabase.ImportAsset(path);
}
}
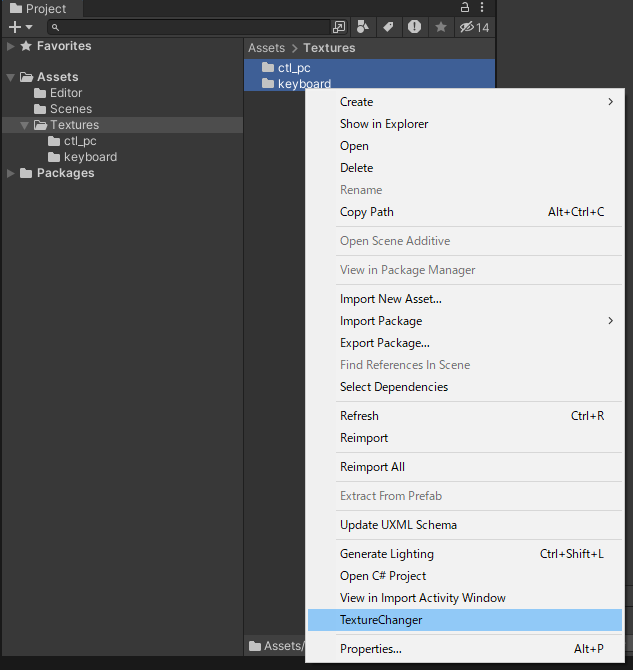
使い方

処理するフォルダを選択し、右クリック > TextureChanger
* Two Column Layout の場合は、右欄でフォルダを選択してください
処理されたファイルは Console にログとして表示されます。

テクスチャで変更したい内容は textureChange() の 47-58 行目を適宜書き換えてください。
Assets にインポートした瞬間に書き換えたい
いちいち TextureChanger を呼び出すのも面倒、全てのテクスチャを同じ値にしたいのであれば AssetPostprocessor.OnPreprocessTexture() を使うのもアリです。
Assets/Editor/AssetPreprocess.cs
using UnityEngine;
using UnityEditor;
public class AssetPreprocess : AssetPostprocessor
{
public void OnPreprocessTexture()
{
var importer = (assetImporter as TextureImporter);
Debug.Log($"[import] texture {importer.assetPath}");
textureChange(importer);
}
static void textureChange(TextureImporter importer)
{
// Filter Mode を Point(no filter)
// Compression を Normal Quality
importer.filterMode = FilterMode.Point;
importer.textureCompression = TextureImporterCompression.Compressed;
// iOS のみ、Format を ASTC 8x8
var settings_iOS = new TextureImporterPlatformSettings()
{
name = "iPhone",
format = TextureImporterFormat.ASTC_8x8,
};
importer.SetPlatformTextureSettings(settings_iOS);
}
}
ただし、変更したくないテクスチャも勝手に変更される可能性があるので、それを理解した上で使いましょう。
一旦インポートされたファイルも、なにかのタイミングで再インポートがかかってしまう事があり、そのとき OnProcessTexture() で上書きされてしまいます。





