ゲームの場合には適さないかもしれませんが、実用アプリの場合はどんな画面サイズでも画面全体を使って上手く表示されてほしいところ。


(スクロールビューちょっと厳しいけど…)
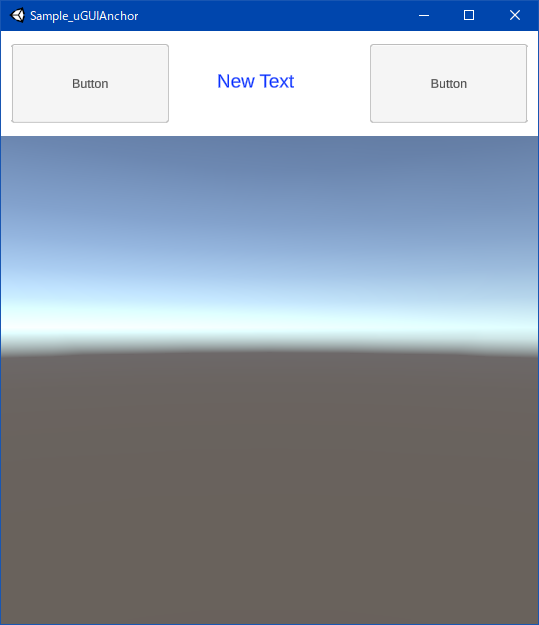
なんでもかんでも自由…というわけではありませんが uGUI を使って、このような画面を比較的簡単に作ることができます。
設置する
画面上部にフレーム(枠)を描画する
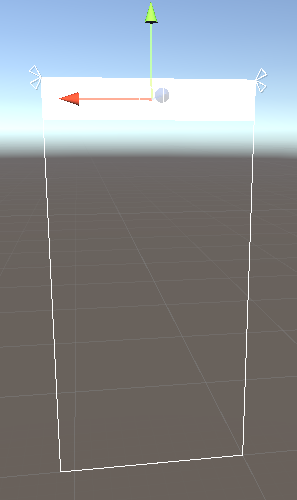
適当にImageを配置します。


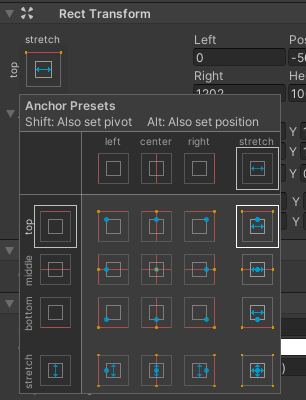
十字になっている Anchor Presets をクリックし、右上の stretch - top を選びます。
stretch(←→)は横幅いっぱいに表示する、top(上部赤線)は画面の上ラインに合わせる、という意味です。
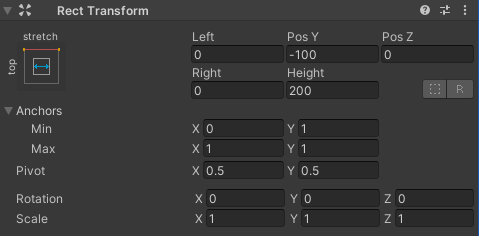
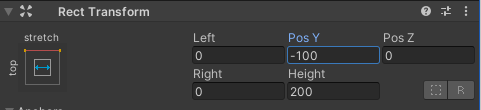
次に Left:0、PosY:-100、Right:0、Height:200 にしてください。
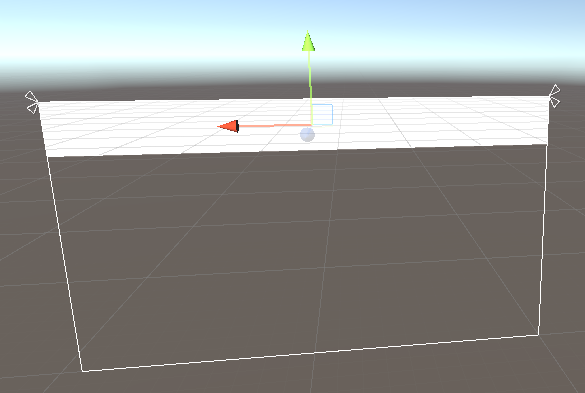
これで画面上部に合わせて白い枠が表示されます。


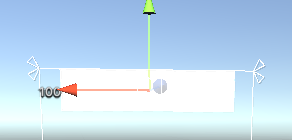
Left:100、Right:100 とすると、左右に 100 ほどスペースを空けることができます。
PosY を上下することで枠の縦位置を変更、Height で枠の縦の大きさを変えることができます。

画面左上にボタンをつける
Image の下に Button を配置します。
(Canvas の下でもいいのですが、後で動かしたりするのであれば Image の下がおすすめです)


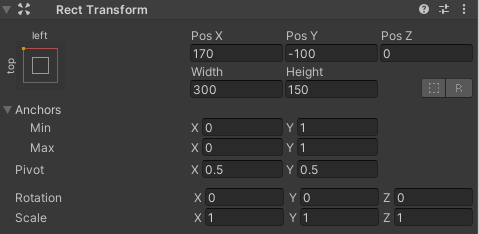
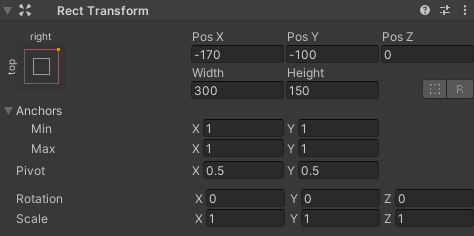
Anchor は left - top、PosX: 170、PoyY: -100、Width:300、Height:150 にします。
画面中央上にメッセージ
Image の下に TextMeshPro を配置します。


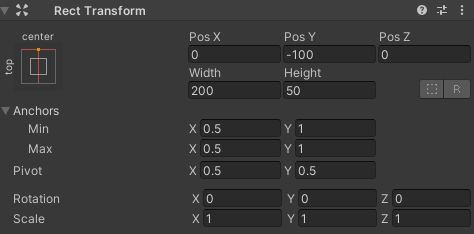
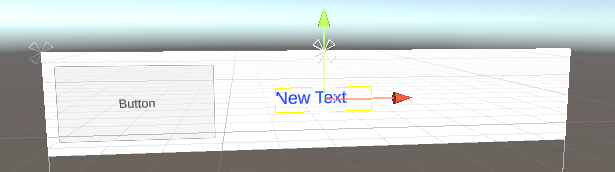
Anchor を center - top にするだけで、いい感じの位置に調整されていると思います。
(Anchor は変更される前の場所を記憶し、別の Anchor に変更した時に XYWH の調整もしてくれます)

画面右上にボタン
左上ボタンとほぼ一緒です。


このように、2つの設定で画面サイズに合わせた UI を配置することができます。
- Anchor を設定する
- 位置調整する
確認する
Game ビューのディスプレイスケールを縦長にしたり、横長にしたりしてみましょう。
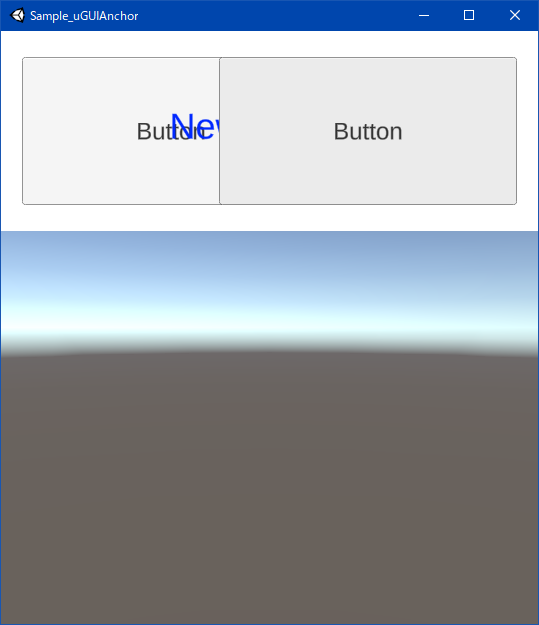
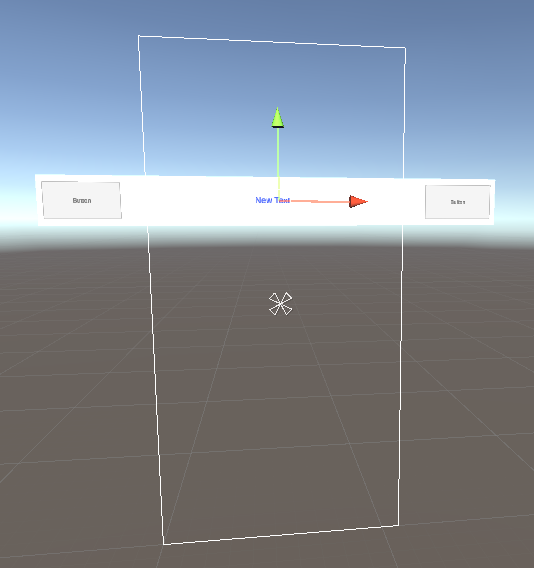
上手く設置できていれば、このようにどんなスケールでもいい感じに再配置されます。


よくありそうな問題
どんなスケールでも破綻なく表示したい場合
RecttRansform は「画面の端からnピクセル」という設定なので、どんな画面サイズでも破綻をきたさない…というわけではありません。極端に小さな画面の場合は上手くいかない事があります。

この問題も解消したい場合は、どんな画面サイズでも動くゲームにするで触れたように、Canvas Scaler の設定も行ってください。

このように、ボタン自身が小さくなることで破綻が解消されます。
ボタンが小さくなりすぎるため、押せないといった別の問題が発生するかもしれませんが、どちらも満たしたい場合は UI レイアウトを根本から見直すべきでしょう。
途中の Anchor を設定し忘れないこと
親子関係を複雑化していると「Anchor の設定し忘れで表示がおかしくなる」という状況に陥ることがあります。
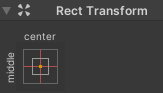
例えばさっきの例で、Image の Anchor を center - middle にしてみましょう。

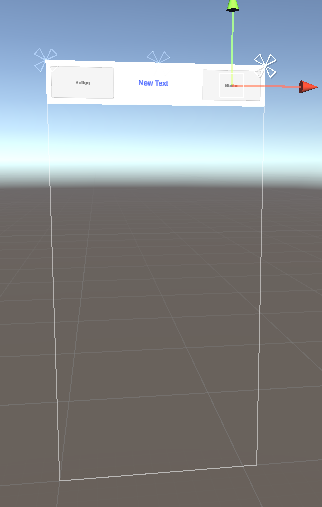
設定した画面では特に問題ないように見えます。

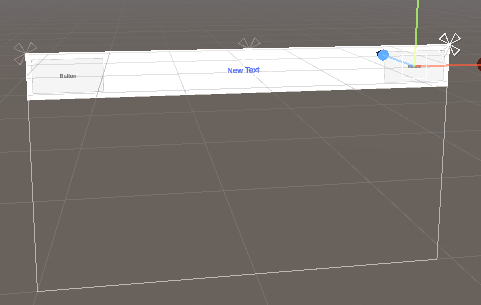
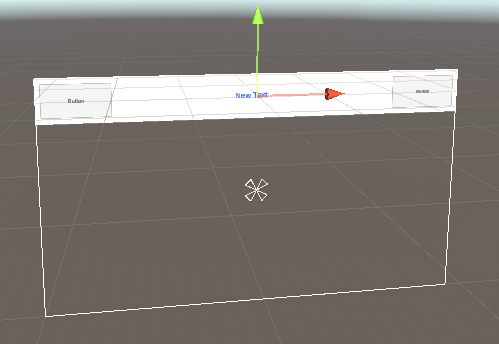
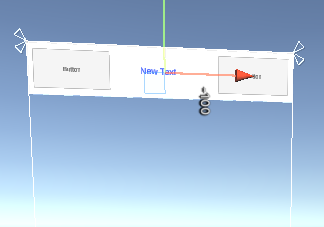
が、縦長画面にした途端、おかしな事になります。
フレームが上についておらず、ボタンは画面外に出てしまっています。

この状態で慌てて Anchor を stretch - top にしても元には戻りません。
なぜなら、Anchor は先ほどのおかしな画面を維持しようとするからです。

Left, Right, PosY の値も変更すれば、上部の帯に戻すことができます。


ねじれの位置設定にしないこと
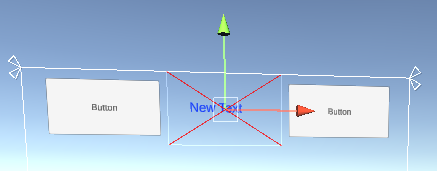
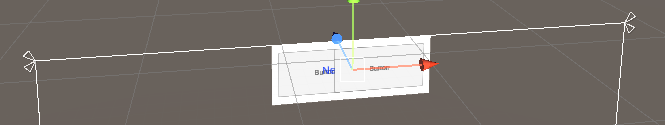
Anchor を複雑に設定しまくっていると、いつのまにかこんな×マークが出ているかもしれません。

今回の場合は単純な形なので「フレームがなくなっている、おかしい」と気づくことができます。
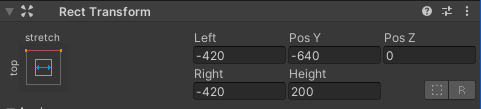
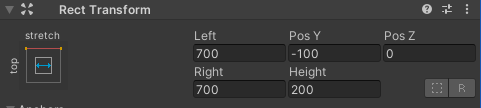
実際に RectTransform を確認すると…。

縦長画面の横幅は 1080 しかないのに、パディングが 700, 700 で合計 1400 になってしまっています。
差し引き width: -320 ということでポリゴンが裏返ってしまった→表示されない、ということです。
横長画面の横幅はパディングより大きいので、×は出ません。
(表示が崩れているのはすぐ見て気づきますが…)

こういった問題は、単純に配置しているときは起こりませんが、後からグループ分けやスクリプトを挟むため親 GameObject を増やしたりしてると起こりやすいです。