Transform 徹底マスター に引き続き、Unity で避けては通れないコンポーネント、RectTransform の解説です。
RectTransform

RectTransform は 2D に特化した Transform です。1次元減った割に必要なメンバーが増えているので、苦手意識のある人は多いかもしれません。

ただ、いずれも使いこなすと便利なメンバーばかりなので、一通り知っておきましょう。
移動
transform を操作するのではなく、GetComponent<RectTransform>() で取得した RectTransform を操作します。また、操作には anchoredPosition を使うのが無難です。
localPosition でも操作できますが、後述の Anchor を無視してしまう、インスペクタと違う数値になってしまうなど色々と RectTransform の利点を活かせなくなってしまいます。
動画を再現するサンプルコードです。UI/Image や UI/Text に貼り付けてください。
using System.Collections;
using UnityEngine;
public class Sample2 : MonoBehaviour
{
RectTransform rect;
void Awake()
{
rect = GetComponent<RectTransform>();
}
void Start()
{
StartCoroutine(move());
}
IEnumerator move()
{
float move = 0;
while (true)
{
move += 0.0075f;
float sin = Mathf.Sin(move) * 200;
rect.localPosition = new Vector3(sin, 0, 0);
yield return null;
}
}
}
また RectTransform というより UI の特性として、移動するピクセル数が画面のサイズによって変わってしまう部分が最初はわかりづらく、このままだとマルチターゲットでビルドした際、無数のターゲット画面サイズに応じて調整する必要が出てしまいます。


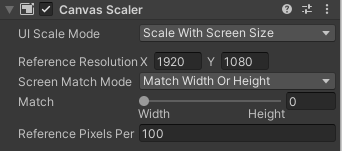
これはとても対応しきれる話ではないので、Canvas の Canvas Scaler を以下のように設定しておきましょう。
こうするとどの画面でも同じような見た目になるよう表示を強制することができます。
横長の場合 1920x1080、縦長は 1080x1920 くらいにしておくと無難です。

回転
localEulerAngles を変更することで回転させます。これは Transform と同じですね。
動画と同じ動作をするコードを以下に示します。コルーチンのみ紹介するので、先ほどのコードに追記してください。
IEnumerator rotate()
{
float rot = 0;
while (true)
{
rot += 0.5f;
if (rot >= 360)
{
rot -= 360;
}
rect.localEulerAngles = new Vector3(rot, 0, rot);
yield return null;
}
}
拡大・縮小
localScale を変更することで回転させます。これも Transform と同じ。
2D なので Z は設定しても無意味です(何も起こりません)。
動画と同じ動作をするコードを以下に示します。コルーチンのみ紹介するので、先ほどのコードに追記してください。
IEnumerator scale()
{
float scale = 0;
while (true)
{
scale += 2f * Time.deltaTime;
float sin = Mathf.Sin(scale) * 0.8f + 0.8f;
transform.localScale = new Vector3(sin, sin, 1);
yield return null;
}
}
親子関係
親子関係は Transform と同じです。そちらの記事を参照してください。
RectTransform は Transform の派生コンポーネントなので、Transform で出来ることも一通り操作可能です。
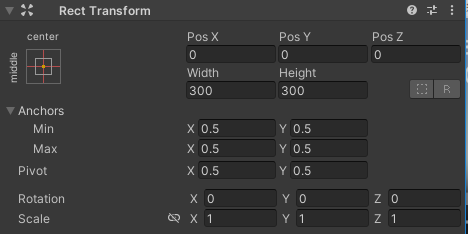
Width, Height
表示するイメージの幅・高さを決定します。
テクスチャサイズとは異なるサイズにすることも出来るので便利です。
なお、UI/Image であれば Set Native Size ボタンを押すと、テクスチャサイズを自動的に Width、Height にセットします。
Pivot
拡大・回転する基準点です……といってもピンとこないと思うので、動画をご覧ください。
pivot を (0, 0) に設定すると左下隅を起点として拡大・縮小が起こっているのがわかるでしょうか。
(0.5, 0.5) は起点が中央、(1, 1) は起点が右上になっています。
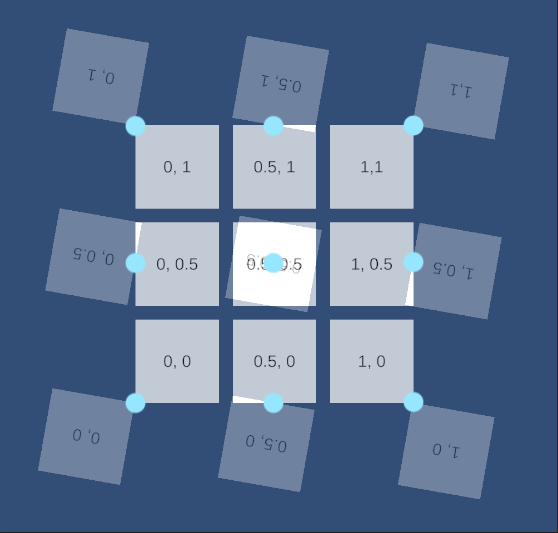
こちらは回転です。全て同じ値で回転しているにもかかわらず、バラけていく理由を画像で示します。

水色の部分が pivot の値です。この値によって回転の起点が変化し、あのような広がって元に戻るような回転を生み出しています。
Anchors

アプリの UI(ボタンなど)は、ほとんどの場合画面の隅に配置されます。
画面の向きを固定していれば先ほどの Canvas Scaler で対応できますが、スマフォのような画面が回転してもボタンの位置関係を崩さず、画面が回転する UI もあるでしょう。
画面が回転するごとにアプリでボタンの位置を計算することなく、規定の端にボタンを再配置させる時に便利なのが Anchor です。
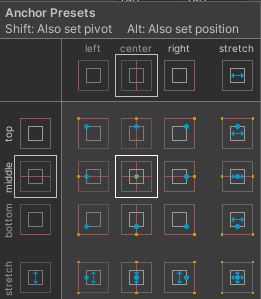
Anchor には 9方向 + ストレッチ3種(縦、横、縦横)の計 12 種類があり、それぞれ選択することができます。

数字を細かく指定することも可能ですが、ほぼ使うことはありません。

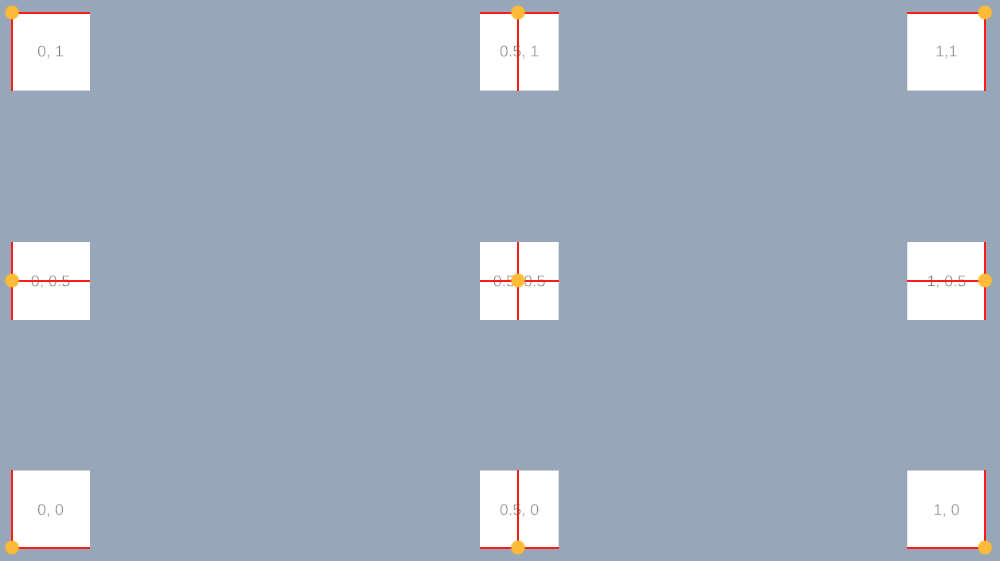
9方向。この画像のようにアンカーを設定し、ボタンを配置すると最初の動画のように、画面サイズに合わせてボタンが自動配置されます。

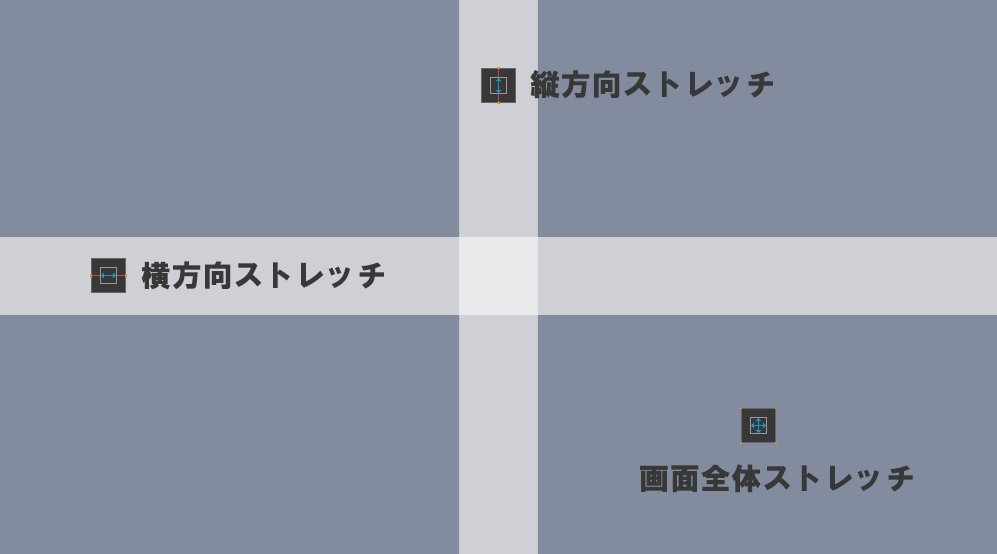
ストレッチは3種類。ヘッダー・フッターやサイドバーを作る時に便利です。
こういった Anchor を設定した GameObject に親子関係をもたせる場合、親と子にアンカーの矛盾があると上手く自動配置されないことがあります。
配置を整理しようといくつかのボタンをまとめて親子関係にしたら、自動配置されなくなった……そんな事にならないよう、整理後もアンカーが反映されているかこまめに確認しましょう。
実・体・験