
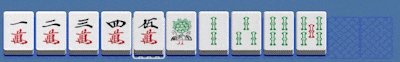
今回は麻雀牌で表現しましたが、このような「手動で並び替え」UI はちょくちょく必要になる…でも、いざ作ろうとすると大変。
と、いうわけで「作ってみた」ポイントを紹介してみようと思います。
最終的に「なに切る?」を自分で作って試せるツールを作りたいのですが、その途中です。
手動で並び替えるメニューは 2D が多いと思いますが、基本的な考え方は 3D も変わらない、ということで 3D 牌姿がポイント。また、麻雀だとこんな縦並びのケースも。

汎用性を考えた作りにしておく必要があります。
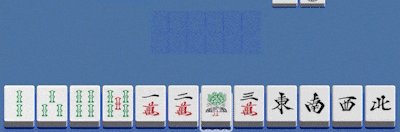
サンプル環境
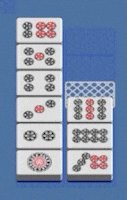
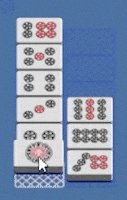
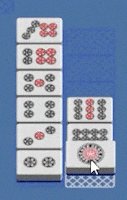
- サンプル環境の牌は、記事とは別の画像になっています。
概要
記事が長くなるのでいくつかに分けますが、まずは大まかなポイントです。
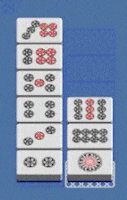
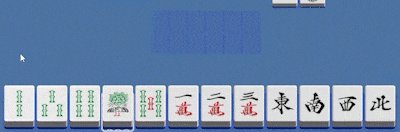
牌を置く場所は固定する

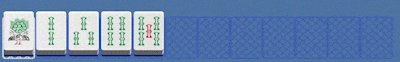
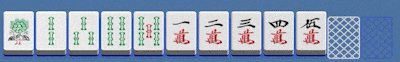
最終的には牌を盤面に置く形にしたいため、置く場所にマス(青い部分)を配置し、そこに牌がくっつくような動きにします。
また、「最初は牌を置いていない」ので、新規追加用の牌アイコンも右上の方に置いておきました。
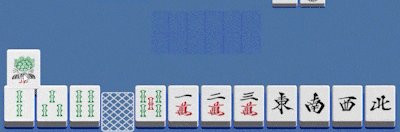
牌をドラッグ&ドロップで動かす
直感的な UI には大事ですね! 3D オブジェクトをマウスでドラッグする方法は、実は割と簡単です。
牌が選択されたかどうかの検出に BoxCollider2D(板)を使います。
BoxCollider2D の場合、Physics2DRaycaster を使う必要があります。
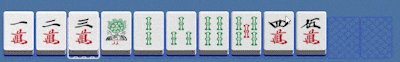
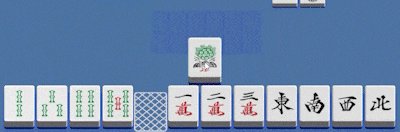
牌を動かした時、他の牌もそれに合わせて動く

「ドラッグでの場所入れ替え」と言葉で書けば単純ですが、具体的に「どうすれば自然か」悩ましい部分でした。
まず、入れ替えにコリジョンを使うと整列してくれないので、使っていません。
入れ替えなくてもいいケースもありますので、きちんと場合分けをします。

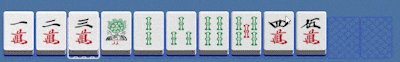
入れ替えは、①を動かして「①2345」から「234①5」にするといったケースもあるので、一つずつの入れ替えでは間に合わないケースを考慮する必要があります。
ドラッグしながら左右にマウスをぶん回すと、色々おかしなことに…。
他の記事
- はじめに(概要) ← この記事
- クラスの構造、実装ルール
- マウスで牌を移動、カーソル位置に戻す
- ドラッグした牌に合わせて、他の牌を動かす