
デフォルトのままだと選択欄が小さくて選びづらい…。

この選択欄の大きさを任意に変更します。
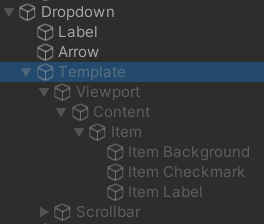
選択欄のテンプレート
Dropdown の中にある Template が選択欄のテンプレートになります。

このテンプレートのいくつかのパラメータを変更すると大きさを変えられます。
以下は参考値です。好みで増減してください。
高さを変更する
Template > Viewport > Content
Height: 28 → 48
Content > Item の大きさ +8 にしておくと丁度いい。それ以上にすると上下のマージンが増えます。
Template > Viewport > Content > Item
Height: 20 → 40
Template > Viewport > Content > Item > Item Label
Font Size: 14 → 24
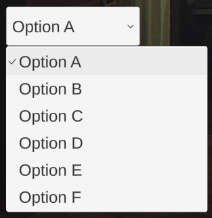
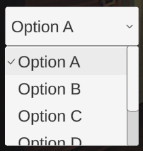
結果

一度に表示する項目数も増やしたい
Template
Height: 150 → 300
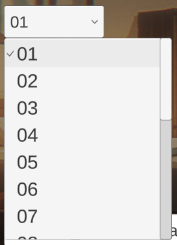
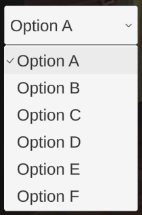
結果

幅を変更する
選択欄だけフォントサイズを大きくするなど、Dropdownより選択欄の横幅を広くしたい場合。
Template
Right: 0 → -100
マイナスにした分、幅が広がります
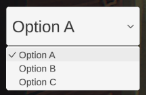
結果