
スコアなど表示幅を合わせたい場合が往々にしてありますが、フォントは大抵全ての文字の幅が同じわけではありません。経験則でいうと大抵「1」が極端に細身です。
トップの画像は表示幅を合わせましたが、初期状態だと、


こんな感じで1が多くなるほどずれてしまいます。
が、実はこの表示幅、SDF ファイルのインスペクタで直接調整する事ができます。
- SDF ファイルを選択してインスペクタを表示
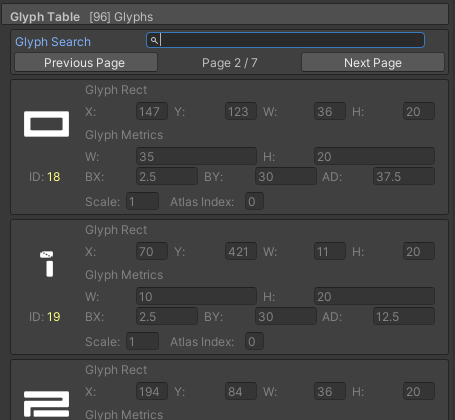
- 下の方にスクロールして、Glyph Table をクリック
- 「1」 を探す。

一見入力できなさそうですが、直接テキストエリアをクリックすると、編集できるようになります。

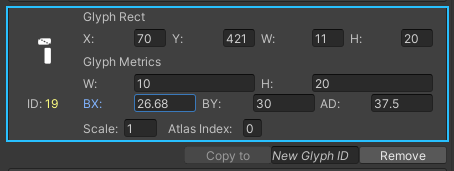
BX が横表示開始位置、AD が全体幅のようです。まずは全体幅を他の数字に合わせます。
(このフォントでは、1以外全て 37.5 でした)
BX は画像のように、下に合わせやすい数字を出しながら合わせるといいでしょう。


フォントによっては「1」だけでなく、他の数字も AD が違うかもしれません。全て 1 番横幅のある数字に合わせましょう。
ほとんどのフォントで 1 番横幅があるのは「8」だと思います。




