
TableScrollViewer のイベント、パラメータ解説になります。以前の記事はこちら。
TableScrollViewer
パラメータ
スクロールの向き(Orientation)
Vertical(縦方向)、Horizontal(横方向)を選択します。
余白(PaddingTop, PaddingBottom, Spacing)
Vertical(Horizontal) Layout Group と同じ内容です。上下、または項目の間の余白を設定します。
Spacing は便利なのですが、使わない方がいいパラメータだと思っています。
余白が大きければ大きいほど、ミスタッチした際に「項目が選択できず」、ユーザーが「選択しにくいUI」と感じてしまうためです。
それを避けるために、少々面倒ですがノードを余白分も含め、少し大きめに作成するのがおすすめです。
スクロール時間(ScrollTime)
スクロール速度。この値は Adsorption Target(ノードの吸着)にも影響します。
Ease パターンは Cubic out です。他に変更しても違いがわからないレベルだとは思いますが、もし変更したい場合は cubitOut() というメソッドをお好みの Ease パターンに変えてみるのもいいと思います。
(Linear はさすがにイマイチですね)
ページスクロール速度(Skip Index By Page Scroll)
ページスクロールする際、一度に何項目スキップするか決定します。
OnKeyDown() でページスクロール指示をしない場合、そもそも動作しませんのでご注意ください。
描画エリアに満たない場合、自動センタリング表示(AutoCentering)
オンにすると、描画エリアより項目が少ない場合、自動的に描画エリア内でセンタリングします。

自動スクロールバーフェードアウト(ScrollbarAutoFadeout)
一定時間操作がない場合、スクロールバーが自動的に消えるようになります。
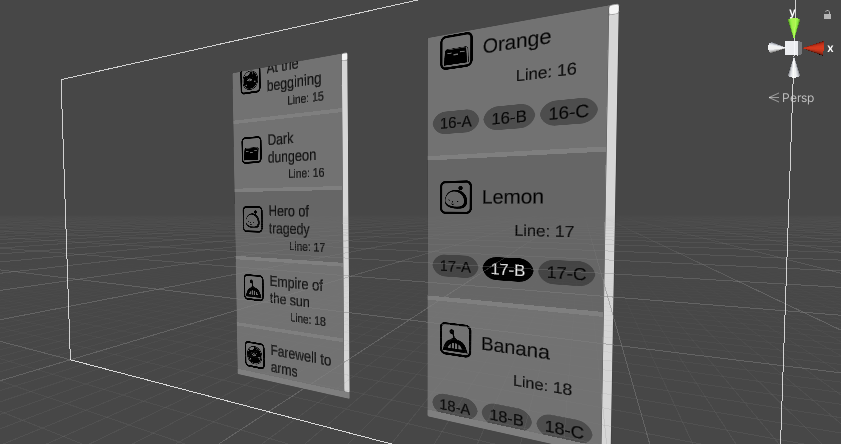
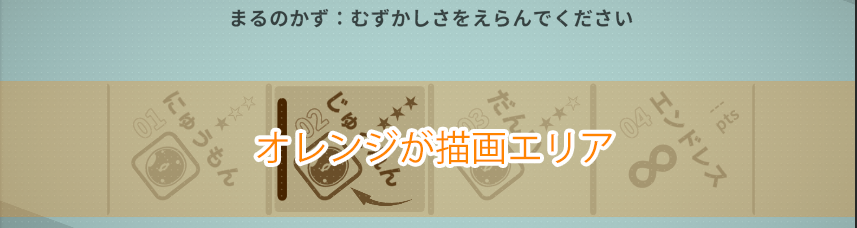
項目が画面の中央に吸着される(AdsorptionTarget)
オレンジ色で示したエリアに項目が吸着するのがわかるでしょうか。適当にスクロールしても、描画エリア中央に項目が吸着されるようになります。
選択できるスクロールビューの場合、この機能は便利です。
選択>決定か、1度で選択&決定か(SelectAfterFocus)
1回のクリックで選択&決定する(false)か、2回(1回目は選択、2回目で決定)にする(true)か決定します。通常は true がおすすめです。
もしターゲットが PC のみであれば false にすることで選択を簡略化することができます。その場合次の EasyFocusForMouse もチェックしておくといいでしょう。
マウスを項目に載せると自動的に選択される(EasyFocusForMouse)
マウスをクリックしなくても、自動的に選択状態になりますので、マウス操作の快適性が上がります。
ただしタッチ操作では恩恵を得られませんので、スマフォと PC 両対応の場合はオフの方が適切です。
マウスとタッチ操作、同じようですが「マウスカーソルのある・なし」というのは、実は結構大きな差だったりします。
マウスカーソルは決定する前に何を選択しているかわかりますが、タッチ操作はカーソルがないため、決定するまで何を選択したいのかわからないからです。
決定した後、自動的に操作を禁止する(Disabled After Select)
選択決定後、自動的にスクロールビューを操作不能とします。
選択後サブメニューに行く場合など、使いどころはある…たぶん。
なお、操作可能に戻すには InputEnabled(true) をコールしてください。
まあ、なくてもなんとかなっちゃう
イベント
項目決定
OnSelect(object[] table, int itemIndex, int subIndex, bool isCancel)
項目が決定(or キャンセル)された時にコールされるイベントです。
table .. SetTable() で渡したテーブル情報
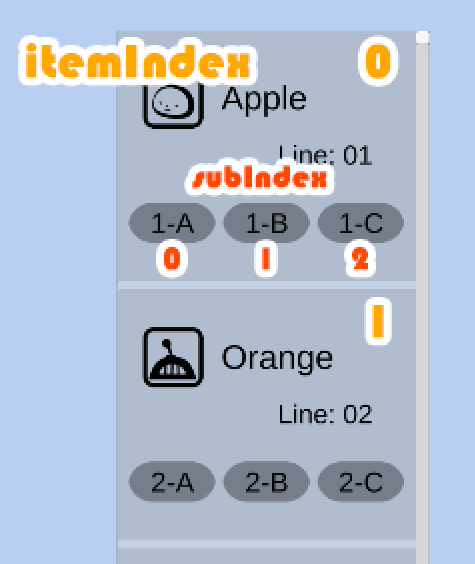
itemIndex .. 何番目のノード(テーブル情報)を選択したか
subIndex .. 1ノードに複数ボタンをつけた場合に、何番目のボタンを選択したか
isCancel .. true の場合、メニューキャンセルされた

キー入力要求
OnKeyDown(TableScrollViewer.KeyDownArgs args)
キーボード入力要求。args に必要な操作を返すことで、任意のキーと TableScrollViewer の動きを紐づけします。
eKeyMoveFlag.Select .. 決定
eKeyMoveFlag.Cancel .. キャンセル
eKeyMoveFlag.Up/Down(Left/Right) .. 上下(左右)に動く
eKeyMoveFlag.PageUp/PageDown(PageLeft/PageRight) .. 上下(左右)にページスクロール
項目移動
onCursorMove(object[] table, int itemIndex, int subIndex, bool userInput)
選択項目が移動した際にコールされるイベントです。
table .. SetTable() で渡したテーブル情報
itemIndex .. 何番目のノード(テーブル情報)を選択したか
subIndex .. 1ノードに複数ボタンをつけた場合に、何番目のボタンを選択したか
userInput .. true/ユーザーの入力で移動、false/プログラムで強制的に移動
TableNodeElement
ノードにアタッチする既定クラスです。
このクラスを継承した独自のノードクラスが、項目表示、描画更新に必要です。
public class Node : TableNodeElement
イベント
表示変更通知
onEffectChange(int itemIndex)
この通知があった場合、ノードは適切な内容に書き換えられる必要があります。
(この仕組みによって、少ないノードをやりくりすることが可能になっています)
フォーカス通知
onEffectFocus(bool focus, bool isAnimation)
項目が選択・非選択に切り替わった瞬間に呼ばれます。
表示にアニメーション効果をつけたい場合、isAnimation == true の時に行います。
isAnimation == false の時はアニメーションせず、アニメーションの最後まで一気に表示を更新することをおすすめします。
例えばスクロールビューの表示開始時、既に項目が選択されている(ように表示したい)場合は isAnimation == false でこのイベントがコールされます。