
以前紹介しましたが、GitHub に上げたので改めて紹介します。
Enhanced 使いたいけど、無料がいい…そんな人に向いています。
UI/ScrollView の強化点
描画処理の高速化(10000行あっても処理が軽い)
表示している範囲のみ描画するようキャッシュしているので、メモリの許す限り行数を増やしても構いません。
キーボード入力も対応(上下左右、ページアップダウン、決定、キャンセル)
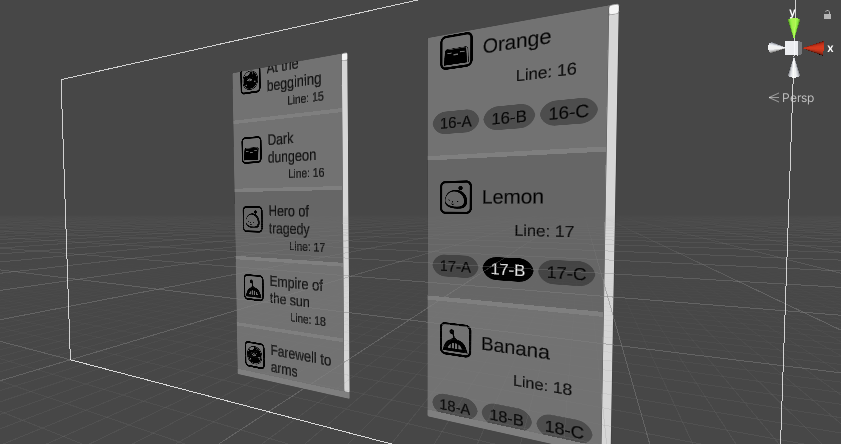
サンプル右のようなサブメニューのある構成でもキー入力のみで選択可能です。
細かいオプション
- センタリング描画
- スクロールバーのフェード効果
- 選択した項目が中央に吸着する効果
基本的に UI/ScrollView の拡張なので、元からある機能はそのまま使えます。
使い方
SampleUnity.unity を元にして説明します。
- 1行にあたるノード(ScrollView でいう Content に配置する GameObject)オブジェクトを作成します。

NodeSimple が左ビューのノード
NodeMulti が右ビューのノード
NodeSubButton は NodeMulti 内のボタン
- UI/ScrollView に TableScrollViewer をアタッチします。
SourceNode に 1 で作成したノードを設定します。
- スクリプトで、TableScrollViewer にテーブル(クラスリスト等)を設定します。
SetTable() で表示したい内容を設定、アイテムが選択(もしくはキャンセル入力)されると OnSelectVertical() イベントがコール、キー入力が発生すると OnKeyDown() がコールされます。
SimpleScrollViewTest が左ビュー、MultiScrollViewTest が右ビューのコードです。
public class SimpleScrollviewTest : MonoBehaviour
{
List<object> viewerList = new List<object>();
void Awake()
{
TableScrollViewer viewer = this.gameObject.GetComponentInChildren<TableScrollViewer>();
for (int i = 0; i < 16; i++)
{
viewerList.Add(i);
}
viewer?.Initialize();
viewer?.SetTable(viewerList.ToArray());
viewer?.OnSelect.AddListener(OnSelectVertical);
viewer?.OnKeyDown.AddListener(OnKeyDown);
}
public void OnSelectVertical(object[] table, int itemIndex, int subIndex, bool isCancel)
{
int row = (int)table[itemIndex];
Debug.Log($"selected vertical: {row}");
}
public void OnKeyDown(TableScrollViewer.KeyDownArgs args)
{
if (Input.GetKeyDown(KeyCode.Space) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Select;
}
else
if (Input.GetKeyDown(KeyCode.UpArrow) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Up;
}
else
if (Input.GetKeyDown(KeyCode.DownArrow) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Down;
}
}
}
その他、細かい部分については以前の記事をご覧ください。



