そもそも知らない人向けに、SpriteAtlas の 3 行説明
Edit - Project Settings - Editor - Sprite Packer を Always Enabled に
インポートしたテクスチャの Texture Type を Sprite(2D and UI) にして、全て同じフォルダに入れる
New Sprite Atlas を作成し、Object for Packing の + を押して、先ほどのフォルダを指定
「描画を軽減する」目的で積極的に使うべき SpriteAtlas ですが、表示がおかしくなるから、
Allow Rotation のチェックは外そう
Tight Packing のチェックも外そう
という記事をちょこちょこ見かけます。
確かに1つの解決方法ではあるのですが、もっと効率的な解決方法があるのでこれを紹介します。
Allow Rotation や Tight Packing のチェックを外す(従来のやり方)


なぜ、外すのか
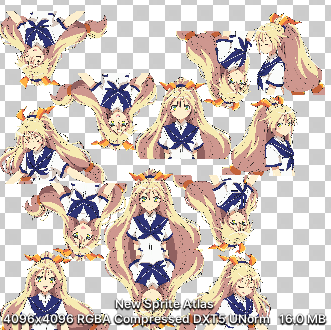
unityちゃんの画像を上のようにパッキングします。初期状態では Allow Rotation も Tight Packing もチェックがついているため、逆さを向いたりして綺麗に1枚の画像に収まっています。
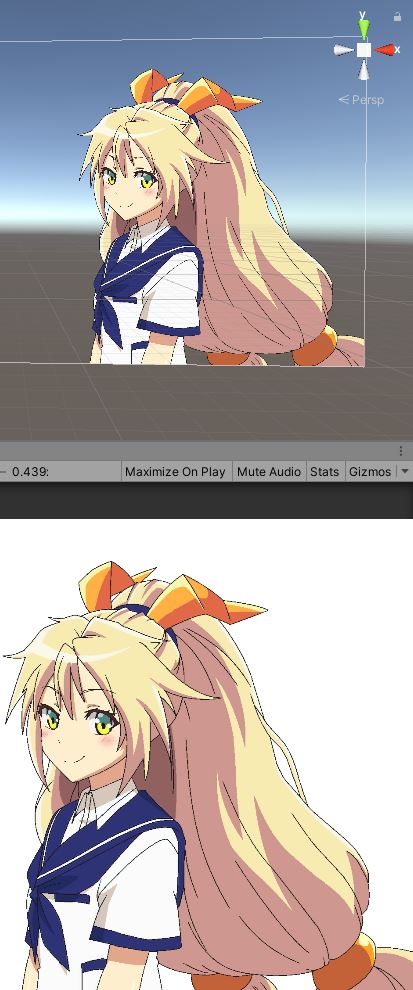
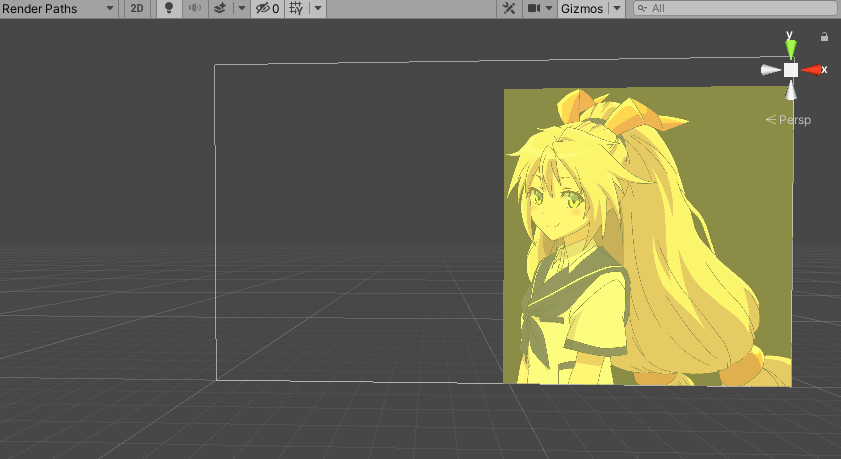
ゲーム画面に、そのうちの 1 枚のキャラクターを表示させておきます。
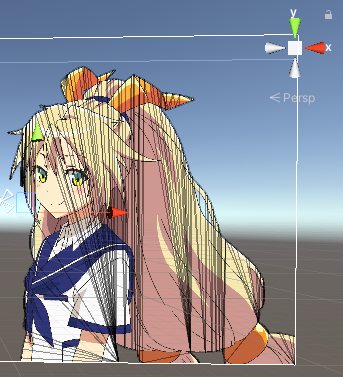
この状態で 再生ボタンを押すと、途端に表示がおかしなことになります。

これは UI/Image がテクスチャを矩形に切り出して表示しているためです。ひっくり返ったり、他のキャラが隣にかぶった SpriteAtlas がそのまま表示されています。
この問題を解決するため、Allow Rotation や Tight Packing のチェックを外す方法があります。
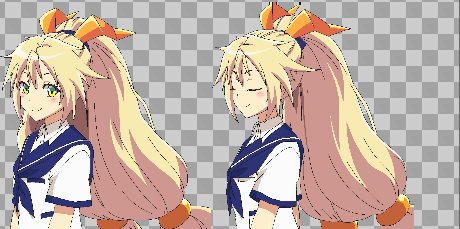
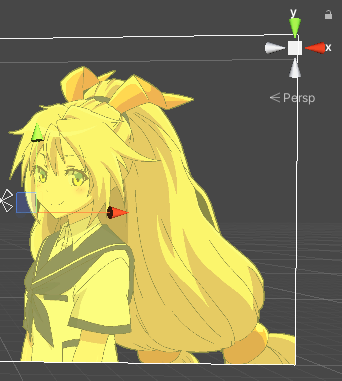
実際、チェックを外すと正しく表示されています。

この場合の懸念点
この時、SpriteAtlas の画像はサイズオーバーで 2 つになってしまいます。
1人の登場人物であればそもそも画面に 1 つしか表示されないのでたいした影響はありませんが、このSpriteAtlas に複数のキャラ絵が入っていたりすれば、結構描画バッチを増やす可能性があり、望ましくはないでしょう。
SpriteAtlas の Max Texture Size によっても状況が変わるので、絵に応じて大きさを調節します。
今回は 8192x8192 にすれば 1 枚になりますが、無駄が多すぎるためこのような結果となっています。


また、昨今のハードウェアは CPU よりも GPU …描画コストがネックになる場合が多いです。
矩形で描画するというのは「透明な部分も描画している」わけで、かなり無駄に描画している事になります。

別の解決方法…Use Sprite Mesh
Allow Rotation や Tight Packing のチェックを外さずに済み、ついでに透明部分の描画までカットしてくれる方法があります。
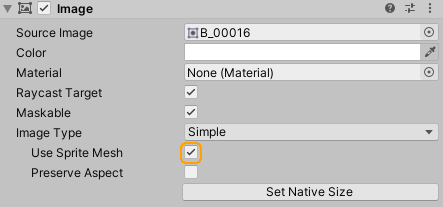
それは UI/Image の Use Sprite Mesh にチェックを入れる、というやり方です。

こうする事で、Image はただの 1 枚のポリゴンではなく、キャラの形状に合わせて分割され、表示されます。Allow Rotation や Tight Packing のチェックを外さなければ Sprite Atlas も 1 枚のまま、バッチロスもありません。
キャラの形状に合わせるため、当然余計な部分も描画されませんし、透明部分の描画もなくなります。


この場合の懸念点
デメリットは 0 ではありません。こちらの問題点は「ポリゴン数の増加」です。
プロジェクトによっては GPU ではなく CPU ネックの場合もある…場合は前述の 1 ポリゴンで描画する方法が適切です。
あまりそういうケースはないと思いますが、自分のプロジェクトの状況に合わせて使い分けてください。
元々は Sprite にしかない便利機能までどんどん取り入れて、もう 2D は UI/Image だけでもいいのかな…? と個人的に思っています。Sprite の有用性があれば、コメントにて教えていただけると嬉しいです!
この記事はユニティちゃんライセンス条項の元に提供されています。
© Unity Technologies Japan/UCL