unity のいい所はサンプルやアセットが充実しているところ。
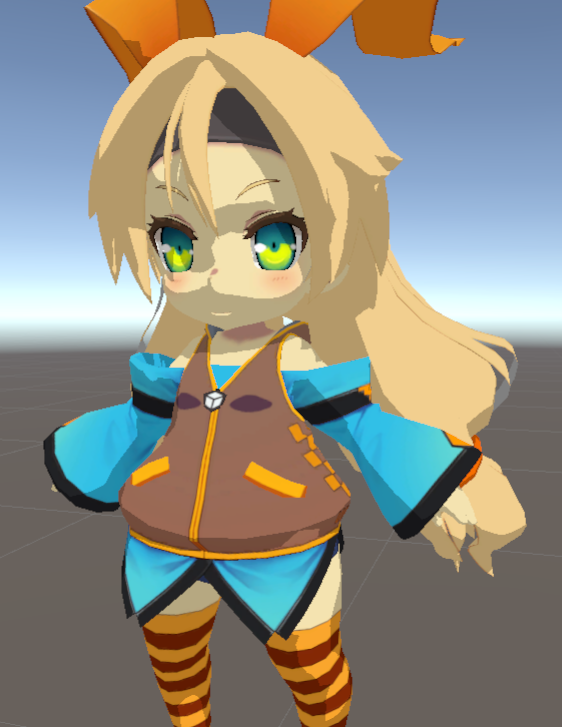
こんなキャラクター(ユニティちゃん)だって、ライセンスに準拠していれば無償で動かしちゃうことができます。
ここでは SD ユニティちゃんでトゥーンシェーダー(アニメ風に描画するシェーダー)の動作を確認していきましょう。
まず動くものでモチベーション上げてから、ちょっとずつ変更していく。が基本ですよね!
ダウンロード
ライセンスを確認し、問題がなければチェックして「データをダウンロードする」。
その後、ユニティちゃんトゥーンシェーダー2.0 をダウンロード…せず、「ユニティちゃんトゥーンシェーダー2.0」をクリックしてください。

素直にダウンロードした場合、テスト用のキャラクターが含まれていません。

ここでもダウンロードせず、github の URL にアクセスしましょう。

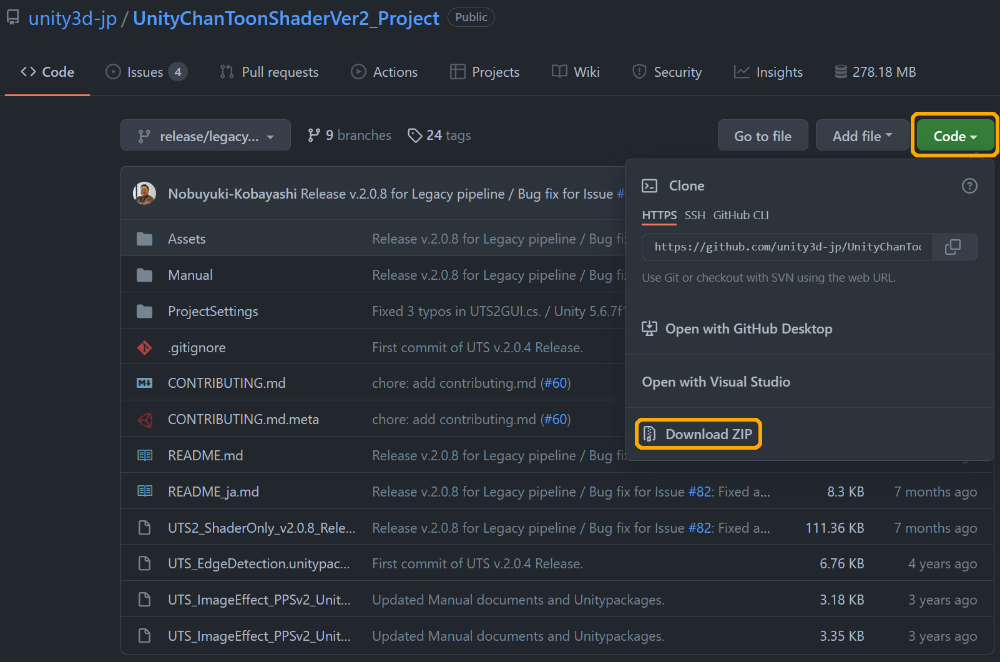
Code > Download ZIP と選択してダウンロードします。ZIP を解凍すると unity プロジェクトが展開されるので、unity で開きます。
プロジェクトは unity 5.6.7f1 ですが、unity2020.3.26f1 にバージョンを変更しました。

なんか色々コンソールにエラーが出ていたけど、恒久的ではなさそうなので無視。
ユニティちゃんを表示する
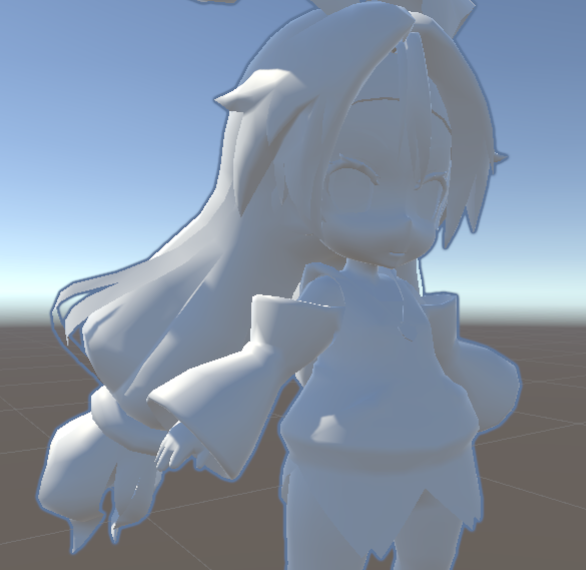
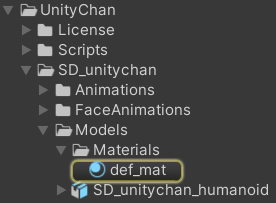
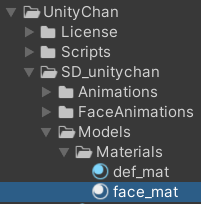
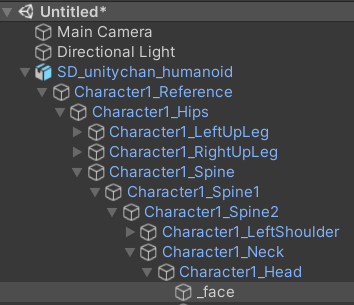
Project ウィンドウの Assets/UnityChan/SD_unitychan/Models/SD_unitychan_humanoid を Hierarchy にドロップします。ユニティちゃんのモデル(テクスチャなし)が表示されます。
適当にカメラを動かして、正面から見えるビューにしましょう。

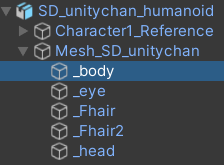
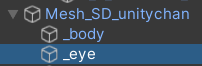
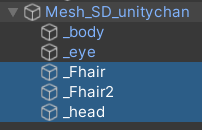
この SD_unitychan_humanoid の実体(モデル)は SD_unitychan_humanoid/Mesh_SD_unitychan の中にあります。ボディ・目・髪1・髪2・頭に分かれていますね。

そしてこの5パーツは def_mat というマテリアルが割り当てられています。
ユニティちゃんがグレーで表示されているのはこの def_mat によるものです。
これをトゥーンシェーダーに変更することで、キャラクターを表示します。

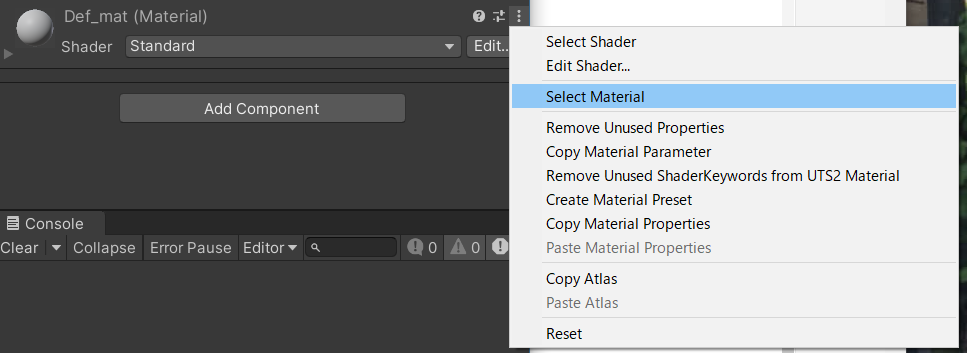
右上の3点リーダをクリック > Select Material すると、使用されているマテリアルが分かる
マテリアルのシェーダーをトゥーンシェーダーに変更する

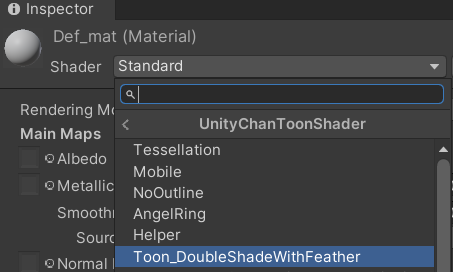
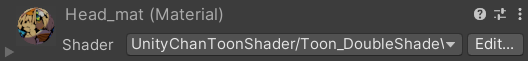
Project ウィンドウで使用されているマテリアルを選択し、Inspector の Shader を Standard から UnityChanToonShader > Toon_DoubleShadeWithFeather に変更します。

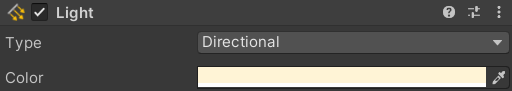
モデルが黄色く表示されます。これは Hierarchy/Directional Light の色が投影されているためです。
基準色(白)にしたい場合はライトの色を白に変更しましょう。

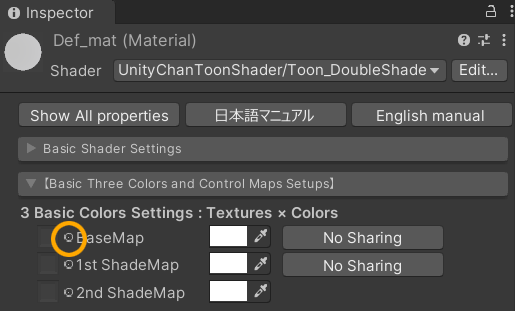
再び det_mat に戻ります。

BaseMap の〇を選択し、utc_all2_light を選びます。
ユニティちゃんの一部に色がつきました。

このとき、白い部分は 1st ShadeMap のカラーが出ています。
例えると、アニメの影部分はどんなパーツであろうと白にしている、ということです。
もちろんそれでは困ってしまうので、次は 1st ShadeMap を変更します。
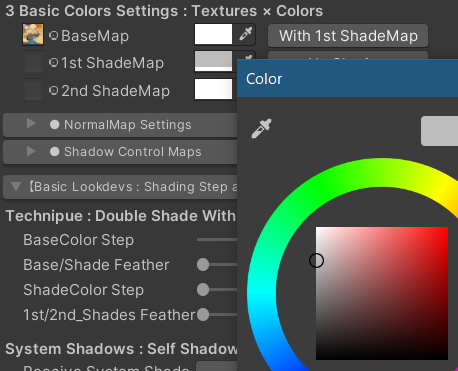
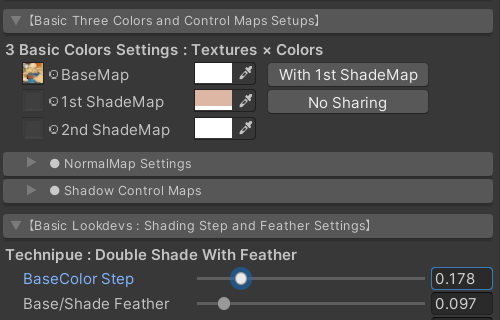
BaseMap の No Sharing ボタンを押して With 1st Shade Map にしてください。
これで 1st ShadeMap にも BaseMap と同じテクスチャが割り当てられます。
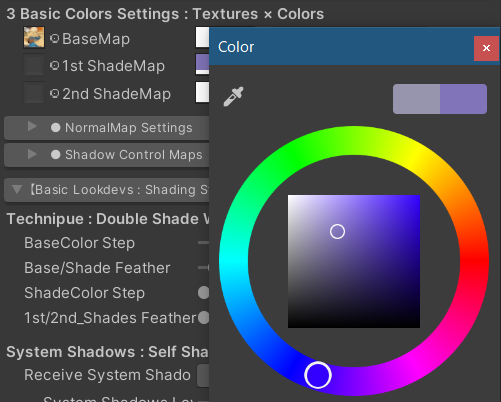
続いて、1st ShadeMap のカラーを白からグレーに変更します。

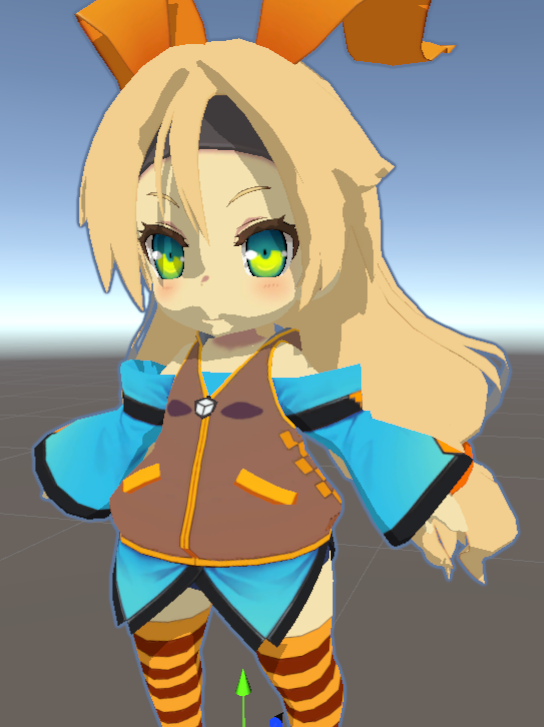
こうすることで、2色のユニティちゃんが表示されました。

色味を調整する
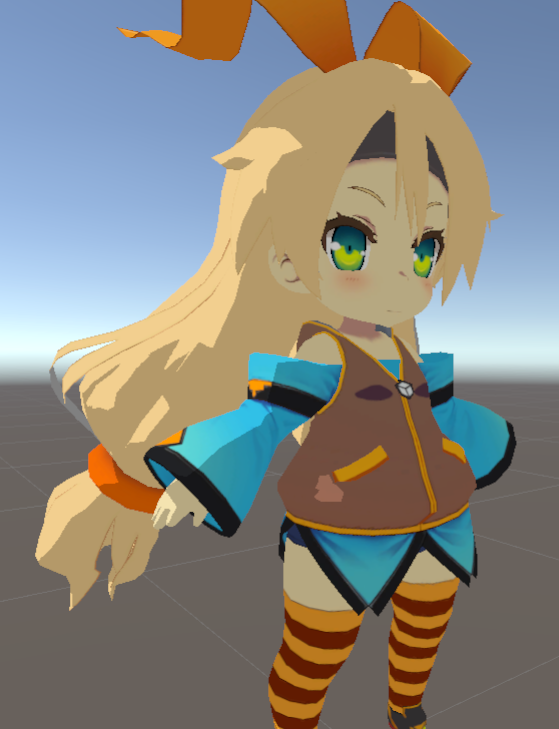
ちょっとゼルダ BoTW のような感じで満足したならばこれで完成! となりますが、モデルを 180 度回転させてみてみると…。

顔や右目のあたりに、ちょっと許容しがたい影が出来ていますね。
にも関わらず服にはほとんど影が見当たりません。
この状態は「リアル」かもしれませんが、「人が見たいリアル」ではありません。
人が見たいリアルにするためには、色々と調整が必要です。
- 顔に落ちる陰は少な目がいいけど、服に落ちる影は大目にしたい
- 髪の影は赤みを持たせたい、でも服は青みのある影にしたい
現実のアーティスト写真だって、顔にはなるべく影を作らないよう光で飛ばしたりしているものです。
服がいい感じになるよう影を調整する
まずは服から影を調整することにします。
影の調整に多くのパラメータがありますが、まずは3つだけ。
3つだけ知っていればなんとかなります。
- Base Color Step
- Base/Shade Feather
- 1st ShadeMap のカラー
Base Color Step
影となる部分の大小を決めます。初期では 0.5 ですが、0.692 に変更します。


顔は後で調整するので見ない事にして(笑)、服に落ちる影が増えたのがわかるでしょうか。
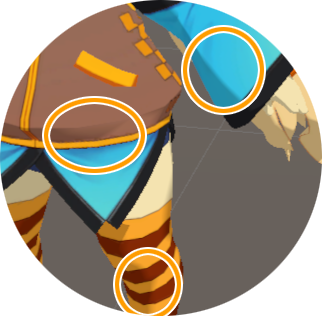
(腕や、お腹のあたりを見比べるとわかりやすいです)
Base/Shader Feather
影の落ち方にグラデーション(ぼやけた感じ)をかけることができます。
あまりやりすぎるとトゥーンっぽさがそもそも消えてしまいますが、例えば人間の肌などはかけておいたほうが「人が見たいリアル」に近づきます。
「人が見たいリアル」は結構ワガママ
今は服の調整なので、0.01 から 0.046 と最小限にとどめておきます。
オレンジ部分が、元の絵とくらべてぼけたのがわかると思います。

1st ShadeMap のカラー
背景にもよりますが、少し青みを入れてあげるとよりリアルな影っぽくなります。
ユニティちゃんのテクスチャ胸の影も、服をそのまま暗くしたのではなく若干青みがありますよね。
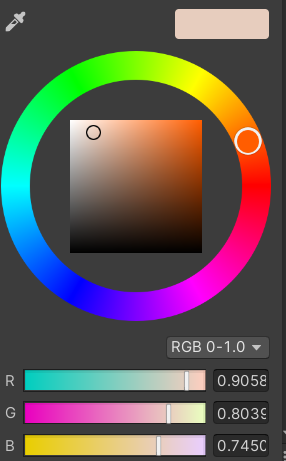
お腹に落ちている影を、その部分と同じような色になるよう調整してみましょう。


この時点で顔はこんな感じになっています。
アーティスト写真がこれだったら、多分ファンから総スカンを食らうでしょう。

顔を調整する
トゥーンシェーダーはマテリアルの調整なので、ボディと顔がモデルとして分かれていれば、別のマテリアルにすることが可能です。
顔だけ別のマテリアルに置き換えたら、顔がいい感じに見えるようパラメータを調整すればいい、という事です。
マテリアルを複製する
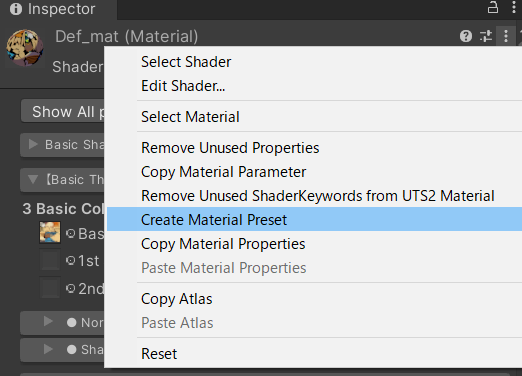
def_mat を選択した状態で Inspector 右上の3点リーダをクリック > Create Material Preset

名前は face_mat に変更します。

マテリアルを D&D する
それを Hierarchy の _face と _eye に D&D します。
_face は他のパーツとは異なり、結構奥深いところにあります。



face_mat の3パラメータを調整する
顔にはあまり影が落ちて欲しくないのが人情なので、なるべく影が目立たないよう調整します。
BaseColor Step は 0.178、Feather は 0.097、1st ShadeMap は肌色に近いカラーにしました。


これで服の影はそのままに、顔には影が落ちないようになりました。
なお、光の当て方によってはこれより影が落ちる角度もあります。
そういった場合でも、許せる見た目になるよう Directional Light の角度を調整しながらトライ&エラーを繰り返します。

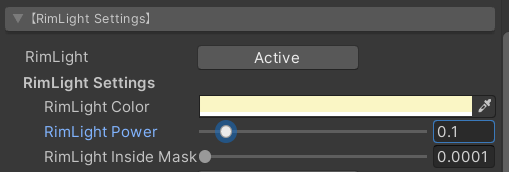
リムライト
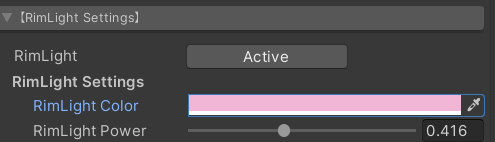
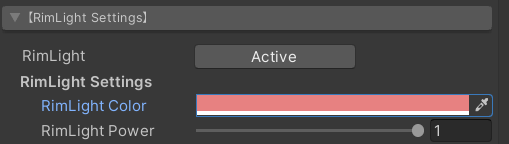
最後に、face_mat のみリムライトという調整機能を追加します。
リムライトは、簡単にいうとモデルの輪郭線に合わせて色を入れることが出来る機能です。
エモーショナルな映像を作りたい場合に適していると思います。
これの使い方は多分に絵作りの方向性が反映されそうです。参考に2パターン置いておきます。
髪を調整する
そのままでもマットな2色アニメっぽい感じは出てていいのですが、敢えてもう少し機能を深堀りしながら髪を豪華にします。
def_mat を複製して hair_mat を作成し、_Fhair、_Fhair2、_head に D&D します。


明るい影色にする
1st ShadeMap のカラーを変更します。ちょっと明るめの髪色になりました。


リムカラーを入れる
髪に光のツヤを入れるために、リムカラーを設定します。
輪郭部分がボヤッと光ります。


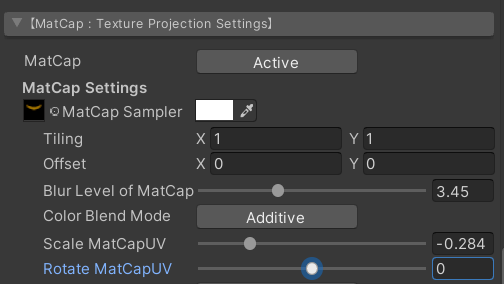
光の環をマットキャップで表現する
より明確なツヤを表現することができます。
キャラを回転させるとツヤが動的に変化します。


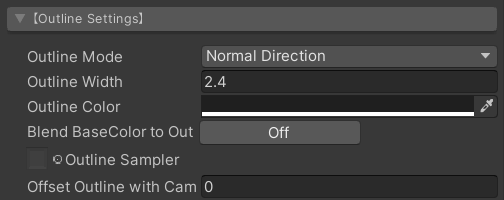
輪郭線(アウトライン)を入れる
よりアニメタッチにしたい場合に輪郭線は有効です。
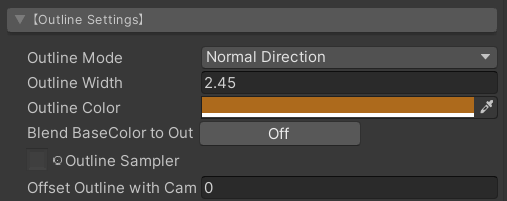
肌や髪は若干細く、服は太目のアウトラインを入れておきました。
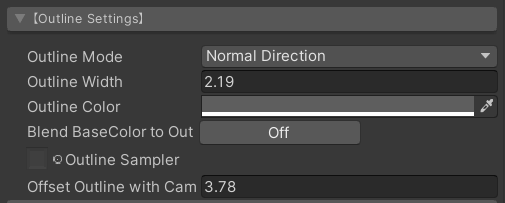
輪郭線は Outline Settings の Outline Width、Outline Color を変更することで行います。
顔や髪はただの黒色より、肌や髪色に近づけると柔らかさを出すことができます。
顔はそのままだと目の周りにも輪郭が出てしまったので、Offset Outline with Cam を調整して、目の部分だけ出ないようにしました。
(正しいやり方かどうかは微妙ですが、この状態でカメラを動かしても狙った通りにはなっていた)


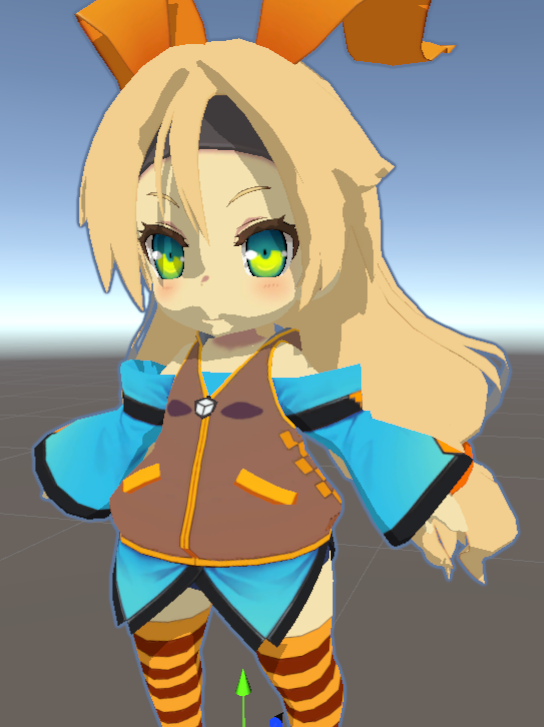
完成



こうしてみると、素のSDユニティちゃんは結構ギラギラしてる…。
同じモデルなのにシェーダーでここまで差が出るのも驚きですが、それを更によく見せるためのパラメーターも豊富…素敵ですね。
是非思いのまま調整しつくしましょう!
© Unity Technologies Japan/UCL