前回から時間が経ちましたが、とても地味な作業を延々とやっておりました。
(今月の他の記事を見てもらえるとわかると思います)
大体ゲームプログラムは、終盤手前くらいまで「何やってるの?」と思われる「目に見えない期間」が長く、最後になって急に完成する事も多いのですが、プログラムをしない(営業とか、ディレクターとか)方々には、なかなか信じてもらえないあるある、ですね。
大手などの、今まで作ったジャンルの進化系などであれば(それまでの資産を生かして)この限りではないでしょう。
これを言い訳にし、結局最後まで完成させられない開発案件などもあるので、信じる方もなかなか大変ですが…。
現在はこんな感じで動くようになりました。
現物? はこちら(Youtube: https://www.youtube.com/watch?v=wb58ScpF9T0)
魔改造と銘打つ通り、全く同じことはせず、どんどんズレていく予定です。
最終的には絵やゲーム内容も。パクリではなくインスパイア、と言えるくらいにしていきたいところ。
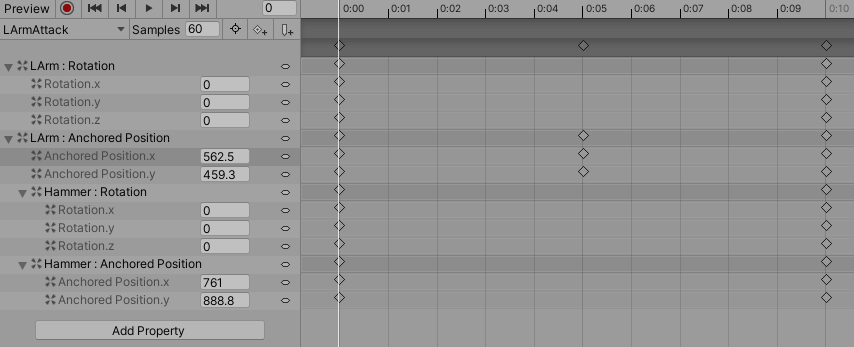
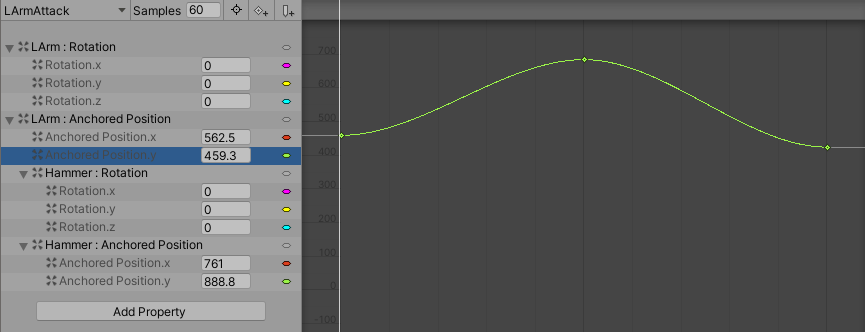
さて、原作は完全に「1 フレームで絵を切り替えるだけ」の表現ですが、unity ではモーションとして、可能であれば絵の回転アニメーション、そうでない部分はパーツのフェードイン / フェードアウトで表現しました。
わたしは DOTween を使ってコードでゴリゴリ書く方が得意ではありますが、敢えてその手段は取らず、基本機能の Animator (Animation) を使って、アニメーションは GUI。デザイナー気分。
動きを見ながら調整できるのはやはり便利ですね…!
地味ですが、ハンマーで殴る部分などは単純な回転では不可能で、回転する原点も少し考えなければならず、調整しています。
3D の人間のモーションに比べると、はるかに単純ですが(笑)


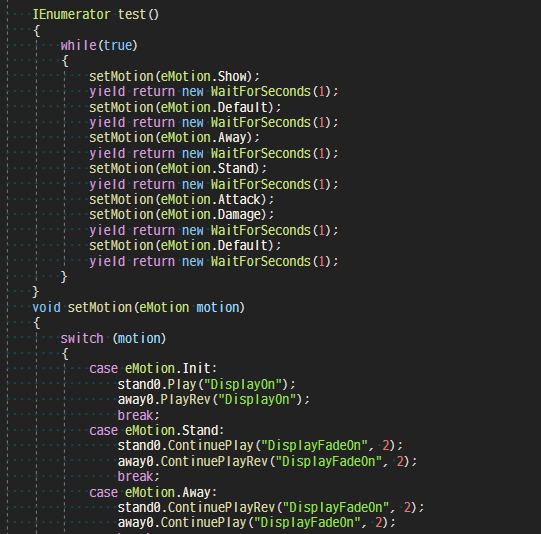
Animator はコードで扱う部分の癖が非常に強く、難儀したもののなんとか今回の要件を満たす程度にはなりました…。その記事がこちら。
Animator の真骨頂、State を使ってなんちゃらかんちゃらは一切せず、ただの Animation 置き場となりました。
(動作確認が 2018.3 までのようなので見送りましたが、SimpleAnimation とかを使うべきだったかも)
左手、右手、左脚、右脚など、ブロックにわけてそれぞれ Animator を用意し、その差分を合成することで 1 つの表現としています。2D なのでレイヤー分けてどうこう、までは踏み込みませんでした。

なお、以下の要望を満たすだけで、Animator は結構癖のあるコーディングを強いられます(AnimationEx を作った理由)。
- モーション中にキャンセルモーションが入る
- 逆再生
- 再生速度をゲームバランスによって変えたい
- 相対位置でアニメーションさせたい(✖ Rect Transform では Apply Root Motion が効きませんでした…結局これは諦めた)
アニメーションの GUI デザイナの方がよく出来てる分、コーディング面ももう少しなんとかしてほしいですね… Unity5 からあまり進化していないのはちょっと不安。
次回は…
一気にパクリっぽく仕上げた後、少しずつオリジナリティを出していこうと思っています。
例えば元のゲームは「数字が大きい人が殴る、小さい人は避ける」ですが「合ってれば殴る、間違ってれば避ける」にすると、色々な問題の形式も浮かびますよね。
絵はどうするか悩みます…わたしは絵の描ける人間ではないので、果たして。
影絵のような映像は味があるのでそのままにしつつ、デザインは変えるつもりです。
今の時点ではパクリでしかないので開発環境やビルド環境の公開はしませんが、他の記事のようにパーツで使えるライブラリはどんどん公開していきます。
「インスパイア」と言えるレベルになれば公開するかもしれません。





