設計図なし、思うがままのゲーム作りは、ゲームメニューや、そのメニュー画面の遷移図などおかまいなしに作るものです。
ゲーム本編がタスク9割、メニューは多くても1割くらいだろう、なんて考えたりするのではないでしょうか。
ところが、いざメニューを追加していくと、その選択がゲーム性やゲームのテンポに結びついていることに気づかされます。
1割かと思ったメニューは、作業量的に言えば4割くらいを占めている事もあります。
ゲームジャンルによるところも大きいですが、昔のゲームにくらべて、明らかにメニューは増えていると思います。
目障りにならず、ゲームの導線を(何も言わずに)確実に伝える、当たり前のパーツ。
そう感じさせるように作るのは、結構難しいです。
こんな単純なゲームでも、作りながら色々と変化していきました。
どのように変化していったか、実際のゲーム画面を元に説明します。
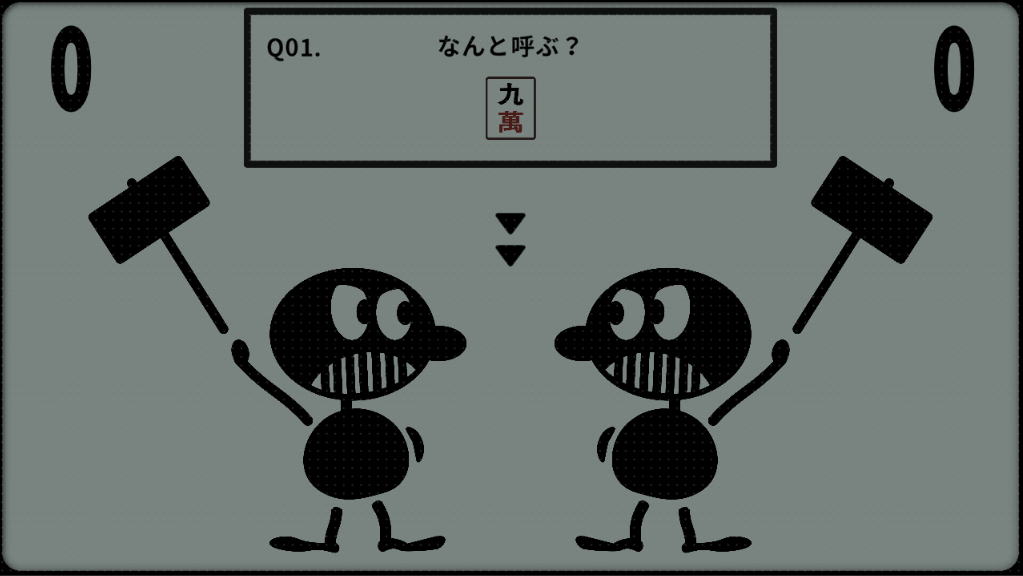
原型
オリジナルゲームそのままと言ってもいいくらい簡単なもの。
かなり早い時期から「キャラ複数にする」「問題には幅を持たす」ことは考えており、その選択メニューを追加していました。
この頃はキーボードでしか操作が出来ず、操作説明もないので、初めてプレイする人にはなにがなんだかわからない状態だったと思います。

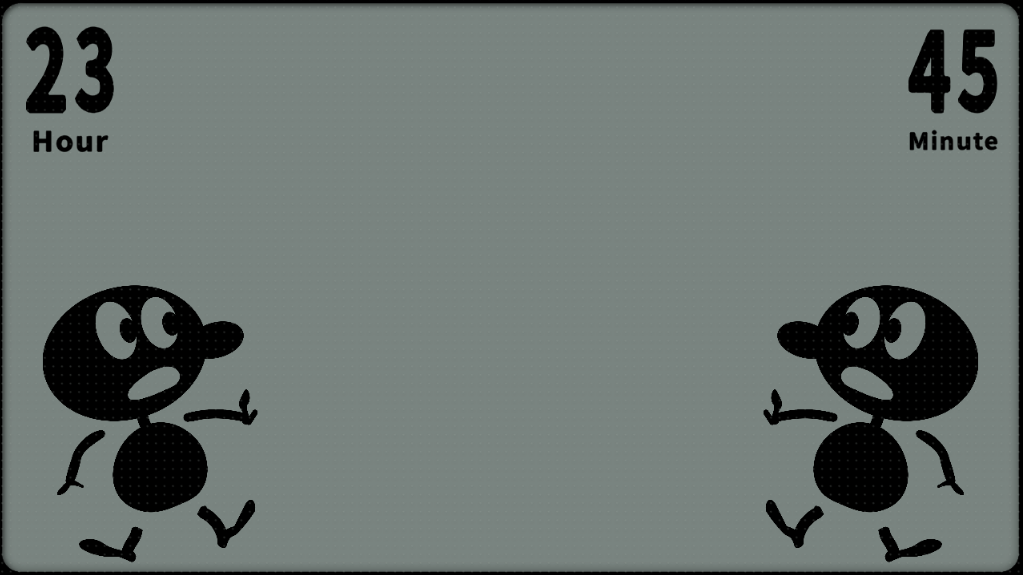
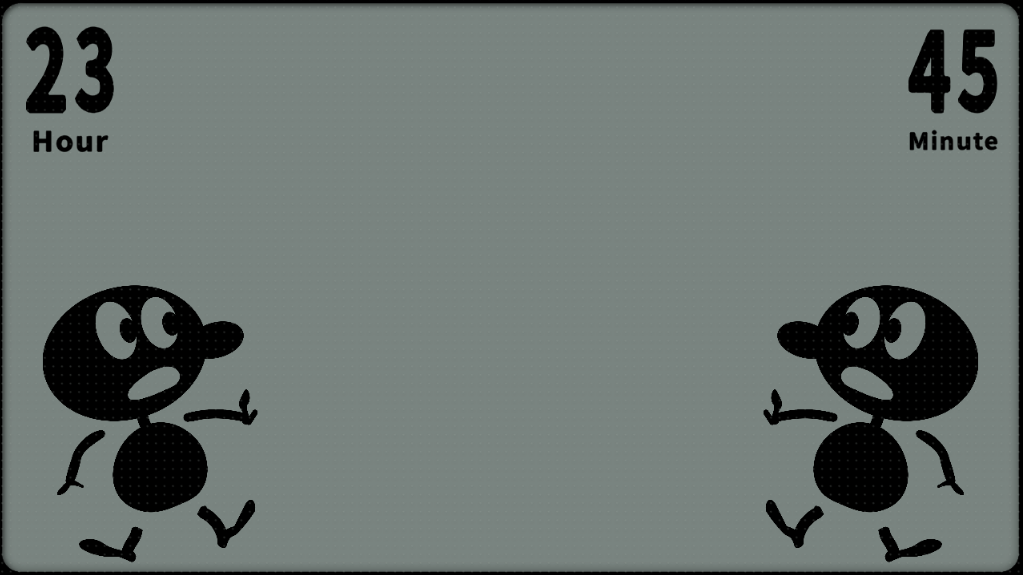
ゲームウォッチのような、時計画面
↓

1人用/2人用を一緒のメニューにぶち込もうとしている。わかりづらかったので後程大幅に変更される
↓

↓

メニューを選択すると、突然ゲームが始まる
1問めは大抵困惑している間に終わる…
改良
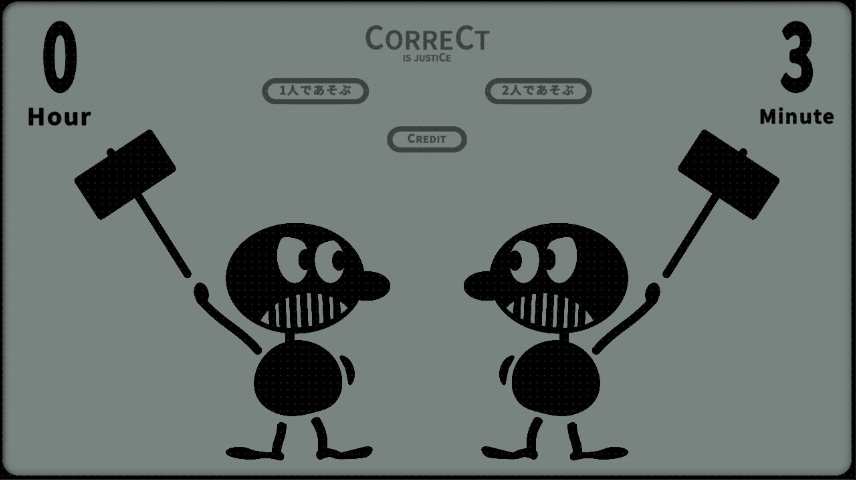
デモ画面
ゲームウォッチに合わせて何もありませんでしたが、そもそもゲームウォッチはゲーム画面以外に色々とボタンがあるんですよね…。
こちらはゲーム内にボタンを置くように、変更していきました。


↓

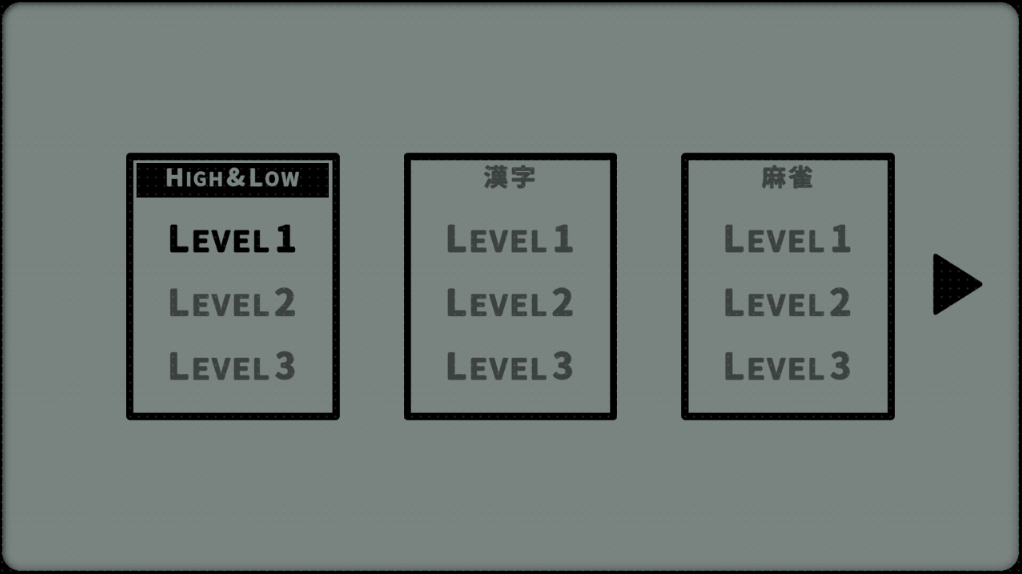
トリッキーなメニュー配置をやめて、すっきりさせました
PCでは必要な「おしまい」メニューも追加
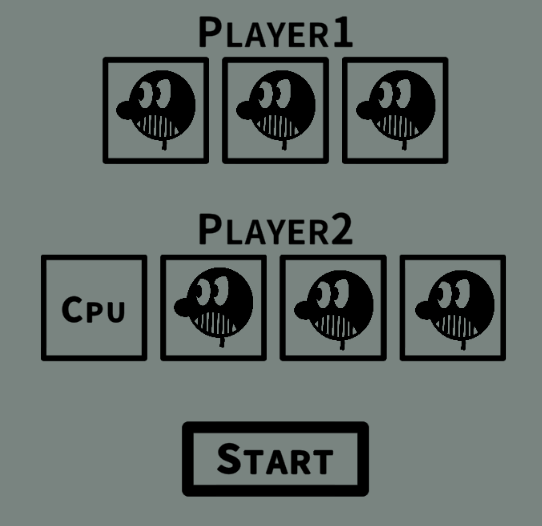
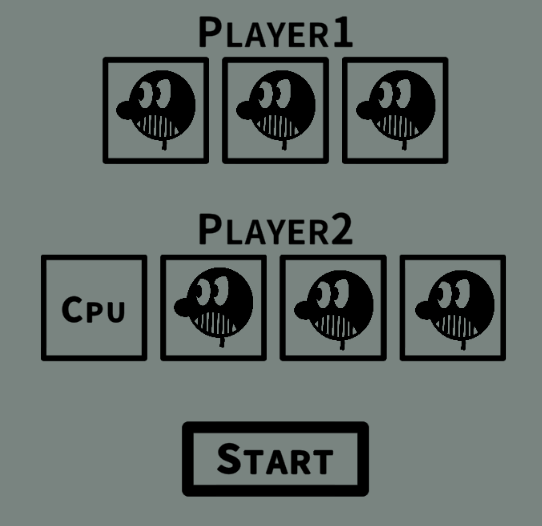
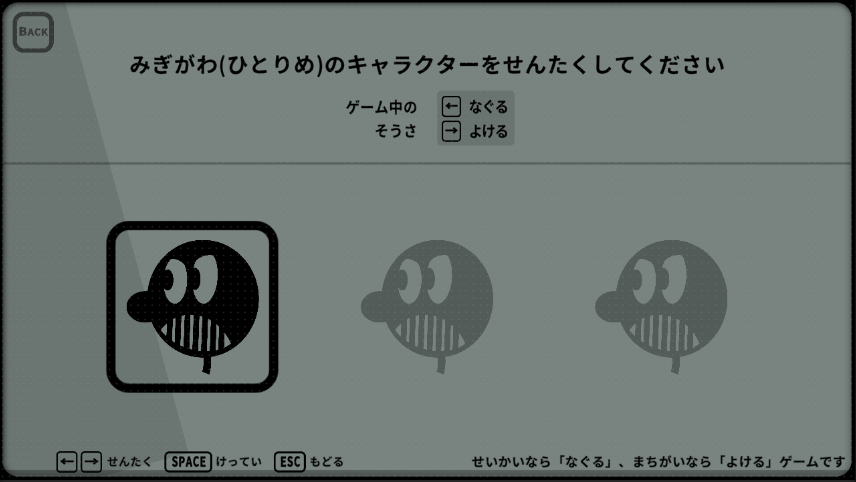
プレイヤー選択画面
原型のプレイヤー選択画面は、問題だらけのメニュー画面でした。
1人用遊びたいだけなのに、Player2をCPU選択しないといけない。これがわかり辛い
Player1選ぶ > Player2選ぶ > START と選択するのが面倒くさい
そもそも操作の仕方がわからない(どのキーを押して選択するのか)


1人ずつ選択するようにする
マウスでも選択可能、キーボード操作説明を入れる
ひとつひとつの問題はこのように解決していきました。
1人用遊びたいだけなのに、Player2をCPU選択しないといけない。これがわかり辛い
デモ画面で「1人であそぶ」を選ぶと、即ステージ選択画面に飛ぶように変更。
キャラクターに性能差はないため、1人用ではキャラクター選択する意味がそもそもないと考えました。
Player1選ぶ > Player2選ぶ > START と選択するのが面倒くさい
横移動でPlayer1選択 > 下移動 > 横移動でPlayer2 > 下移動 > START
スマブラのようにパッド2つでそれぞれがキャラを選ぶわけでもないので、太字の不要な操作が必要になります。
ピンとこない、わかり辛い操作です。ビジネスアプリっぽいですね。
この不要な操作をなくす方向で考えたところ、1人ずつキャラを選択する画面になりました。
そもそも操作の仕方がわからない(どのキーを押して選択するのか)
矢印の選択、ENTER や SPACE で決定、ESCAPE キャンセルは基本でしょ?
そんな事はないですし、昨今は「初動の操作がわからないゲームは消され、低評価だけつけられる」 時代です。
キーで操作するなら、はっきりと操作説明があるべきと考えました。
また、マウスのみで選択が出来るよう、大幅にメニュープログラムを変更していきます。面倒ではありましたが、スマフォでもプレイ可能になりますし、キーの操作説明よりも大きな意味があったと思っています。
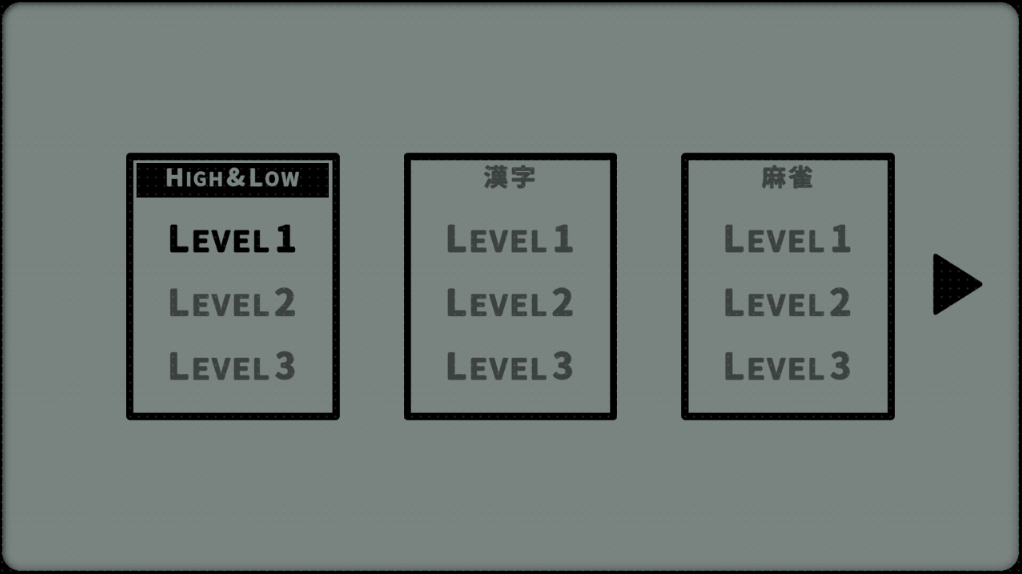
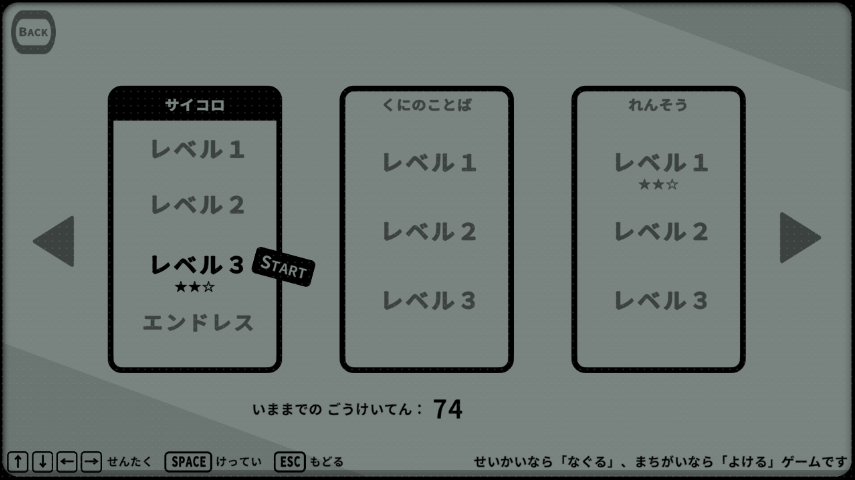
ステージ選択画面


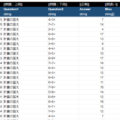
自分のプレイ結果を残すようにしたため、情報量が増加しています。
左下や右上の半透明セロハンなど、少しデザインも考え始めました。
マウスとキーボード操作の共存が地味に大変でした。機能を後付けするのは、やはり色々問題が出てくるものですね…。
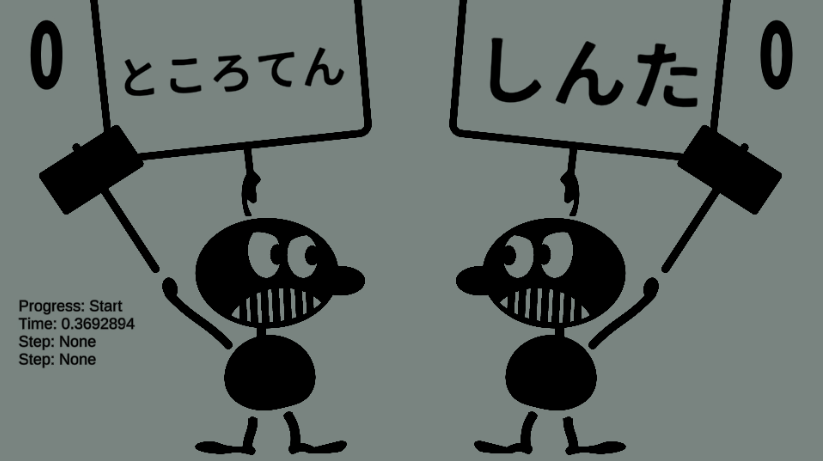
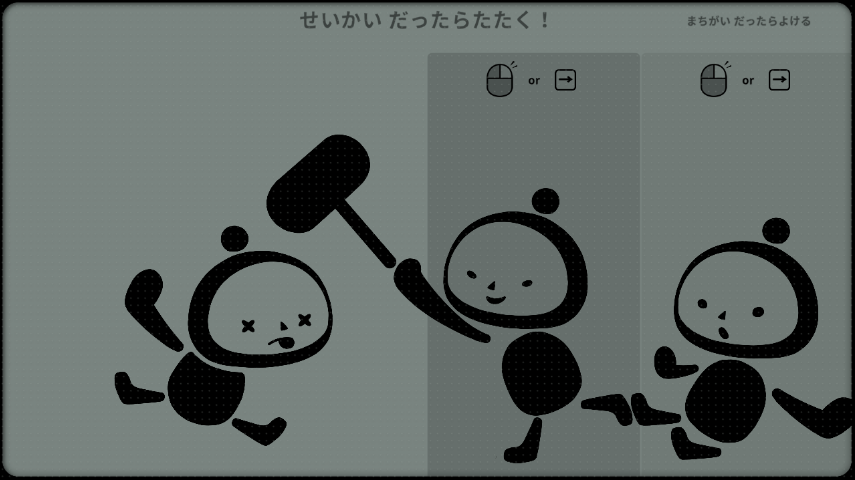
ゲーム画面




メニューと違い、常に操作説明を表示しておくのは無粋なので、ゲーム開始前のワンセンテンスとして説明画面を入れました。説明画面も、色々と悩んだ末このようになっています。
詳しくはこちらの記事に書きました。
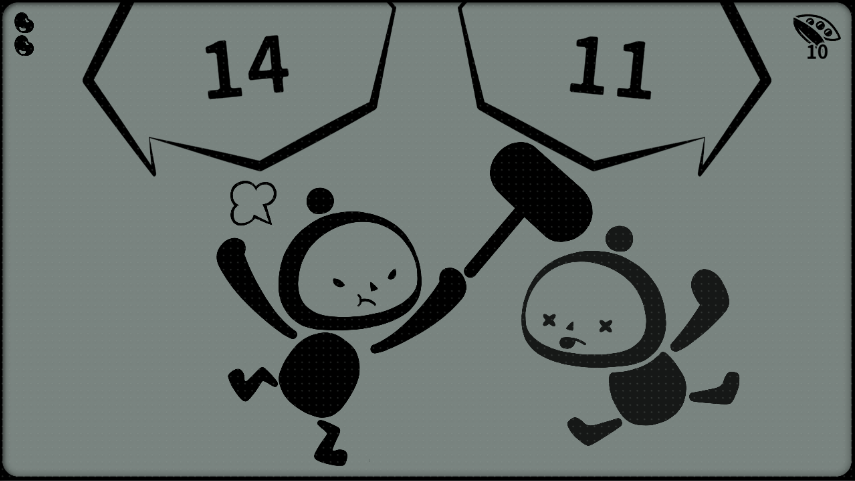
キャラや枠、点数表示などのアップデートもしています。
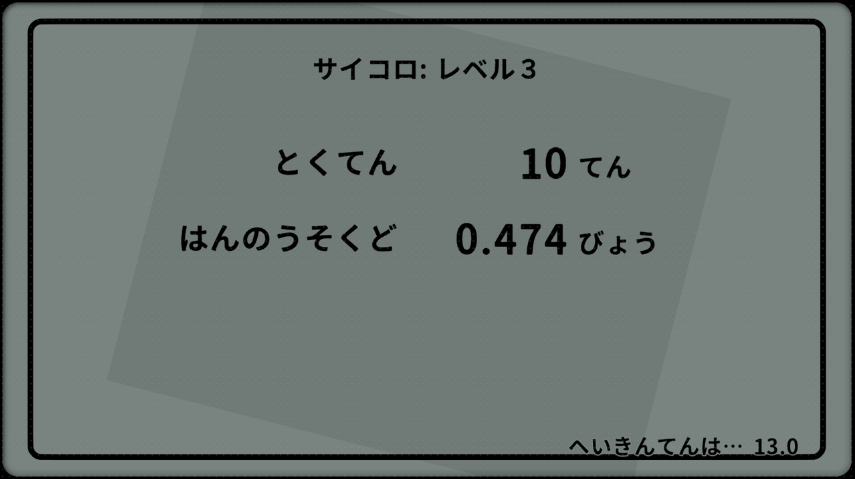
ゲームが終了した後、結果画面も追加しました。また、画面だけではわかりませんが、ゲーム開始、ゲーム終了時にはファンファーレ音が鳴るようになっています。
さいごに
ゲームって完成形だけを見ると、いかにも簡単に作ってそうに見えるんですよね。
上手な人のゲームプレイを見ると、ゲームが簡単そうに見える、のに近いでしょうか。
単純なゲームでも、それなりに紆余曲折があることを感じていただければ幸いです。