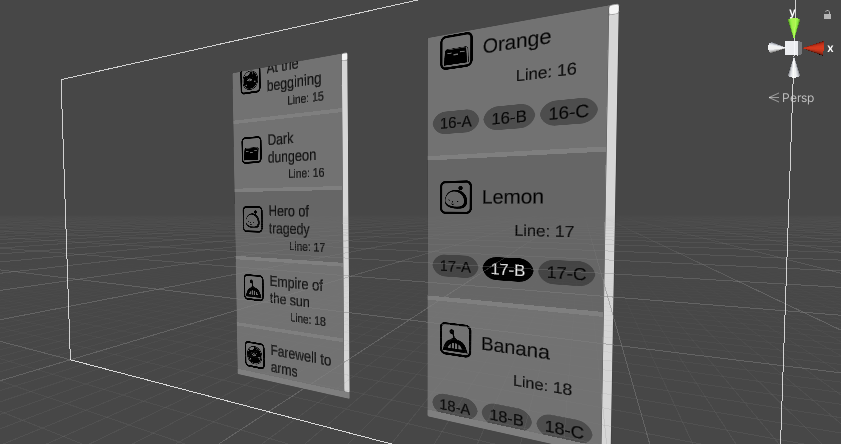
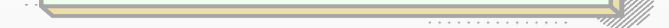
ScrollView で選択肢を作ったとき、上下にソフトぼかしをかけたい事があります。

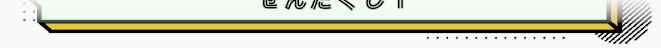
↓

今回は、簡単にこれを実装する方法について説明します。
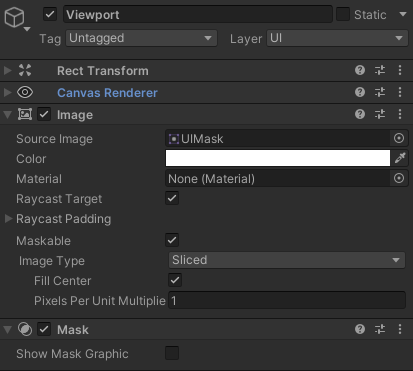
ViewPort の Mask を RectMask2D にする


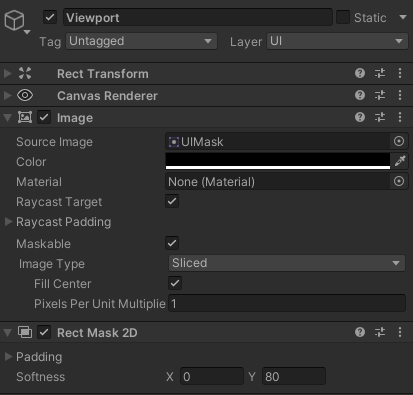
下の Mask を削除し、代わりに RectMask2D を入れます。

今回は縦にスクロールするので、Y にソフトぼかしをかけたいピクセル数を入力します。
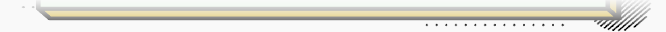
これだけで上下にソフトぼかしの効果をかけることができます!
……と思っていたのですが、ちょっとした落し穴が用意されていました。
ただし、TextMeshPro にはかからないので……かける方法
選択肢だと、絵だけではなくテキスト(TextMeshPro)を入れたりしますよね?
このテキストはソフトぼかしがかかりませんでした(unity2021 + TextMeshPro3.0.6)。

TextMeshPro にもぼかしをかけるためには、バージョンを 3.2.0 (preview) に更新する必要があります。
Add Package
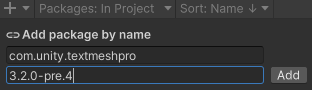
Windows > Package Manager > +> Add package by name

com.unity.textmeshpro
3.2.0-pre.4
かなり長い間のプレビューなので、そこそこ安定しているとは思いますが……正式版ではないことに注意してください(現在の正式版は 3.0.6)。
プレビューって何? という方はこちらをご覧ください。
Essential を更新
新しいバージョンのリソースに入れ替えます。

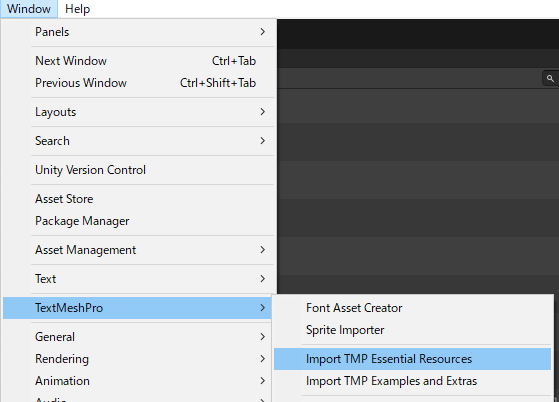
Window > TextMeshPro > Import TMP Essential Resources
以上で、TextMeshPro にもソフトぼかしがかかるようになります。

ScrollView をより簡単に使うためのクラス、TableScrollViewer も公開しています。
よければご覧ください。