- 新規プロジェクトから使おうとしたら、Create メニューに SpriteAtlas がない
- 他のプロジェクトから SpriteAtlas のファイルをコピーしたけど、Pack Preview ボタンがない
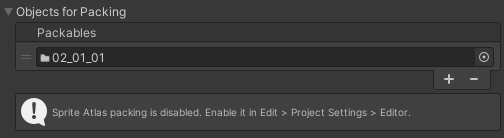
2D の画像をまとめる(パフォーマンスを上げる)のにとても便利な SpriteAtlas ですが、新規プロジェクトの状態では使うことができません。
備忘録も兼ねて、簡単に SpriteAtlas を使うまでの手順を紹介します。
unity2021 でテストしましたが、他のバージョンでも大体同じだと思われます。
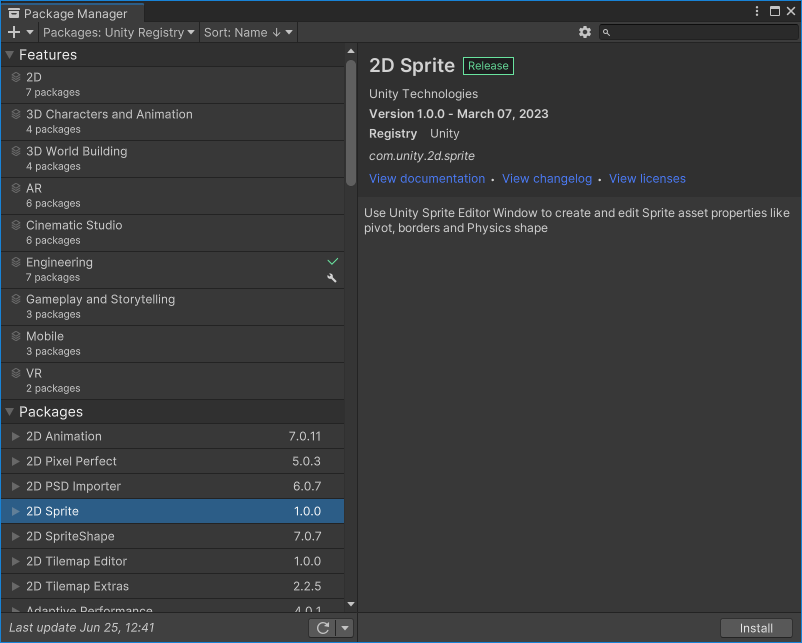
2D Sprite

Window > Package Manager を選択し、2D Sprite を Install(右下ボタン)します。
2D Sprite が表示されていない場合、左上を Package: Unity Registry に変更してください。
この状態で Create > 2D メニューに SpriteAtlas が追加されます。
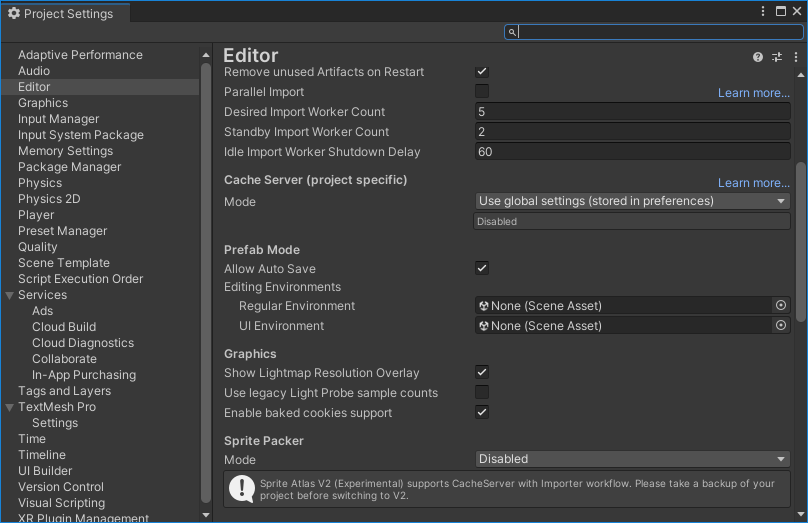
Sprite Packer

Edit > Project Settings > Editor > Sprite Packer の Mode を Sprite Atlas V1 - Always Enabled に変更します。
これで SpriteAtlas の使用が可能になります。

それでも表示されないんだけど……
上の2つは分かってるんだよ、それでもプレビューされないんだよ
ひたすら Pack Preview をイライラしながらクリックしている人もいるかもしれません。
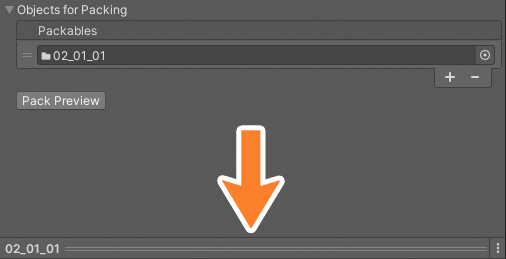
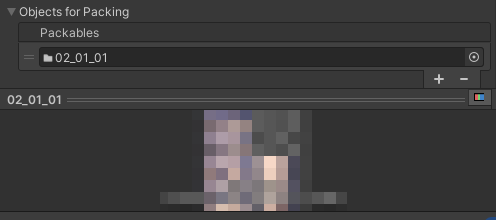
インスペクタの下の方にあるバー
よくみると、インスペクタの下の方にこんなバーが表示されていませんか?

これをクリックすると、プレビューウィンドウが可視化されます。

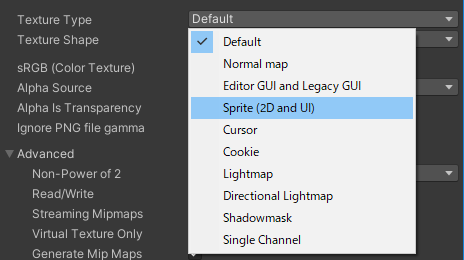
テクスチャがスプライト属性になってない
SpriteAtlas 化できるのは「スプライト」だけなので、インスペクタの Texture Type を Sprite にする必要があります。
(これ、結構忘れます……)

Sprite Atlas について以前に書いた記事も紹介しておきますね!






