わたしは大体の画面を 1920x1080 のサイズで作っているのですが(4K はおかねのあるかいしゃのしごと)、unity を初めて使った時、Sprite や UI/Image が思った位置に移動できず、困りました。
正しい方法は他にもあるかもしれませんが、とりあえず position.x(y) を 1 動かすと画面上の 1 ピクセル移動する設定を記しておきます。
画面のサイズ
エディタ
1920x1080 がデフォルトになければ、+ボタンを押して自分で作成します。
(16:9 でもいいと言えばいい)

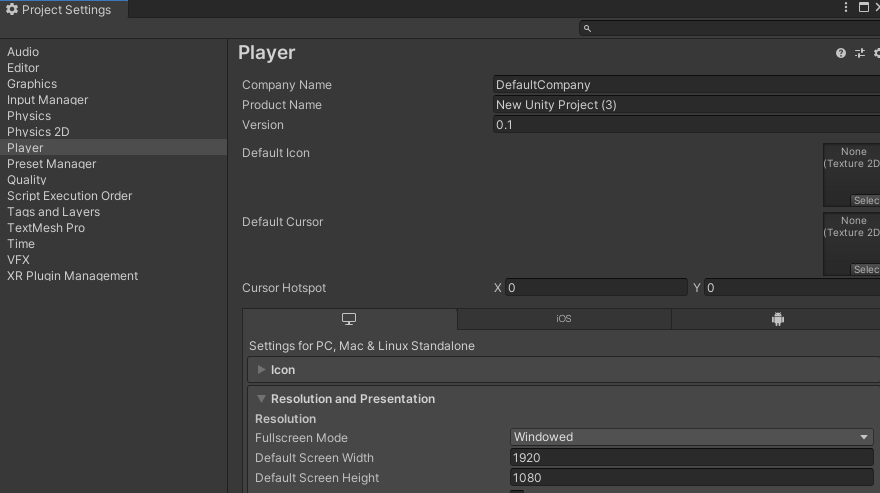
ビルド
最初ビルドは特に必要ありませんが、一応忘れずに設定しておきます。
Edit - Project Settings

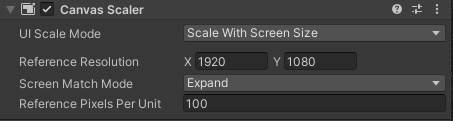
UI/Image
Canvas の Canvas Scaler を設定するだけ。

Sprite
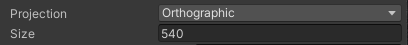
まず、Camera の Projection、Size を次のように設定します。

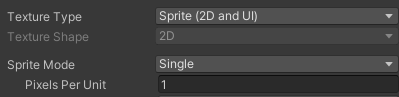
次に、インポートしたスプライトの Pixels Per Unit を 1 にします。

この設定のメリット
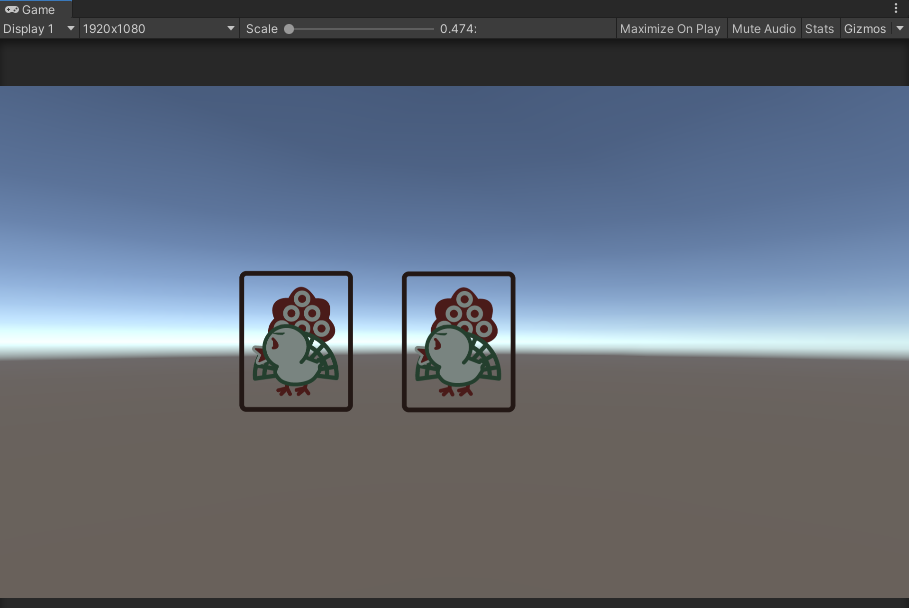
16:9 である限り、Image、Sprite 共に適切なサイズにリサイズされます。
(16:9 の法則を崩すと、Sprite のサイズは(おそらく)期待通りになりません)
デメリット?
どんな画面サイズであろうと、画面にたいして 1:n の比率で(伸びようが縮もうが)表示したい場合には向きません。
そもそも「画面サイズを意識する」という作り方が前時代的になっていくかもしれない。(まだまだ現役ではありますが)