
Photoshop には色々なマスクの方法があります。
各種サイトにも丁寧な解説があります。が、どれをどこで使うのかいまいちわからず気分で使い分けていました。
ここでは、そんな自分の知識を整理するためにも、各種マスクがどんな時に役立つか、まとめてみたいと思います。
私の知識がなかった頃から順を追って説明します。どのやり方でも同じものは作れますが、後に行くほど楽で、自由度が高いです。
ボタンを作る
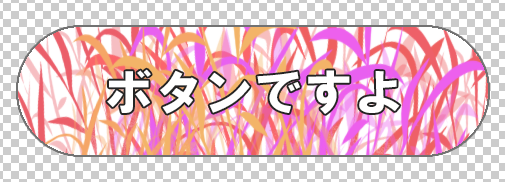
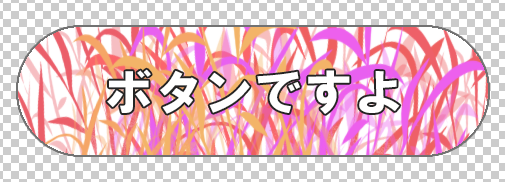
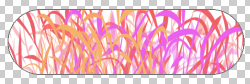
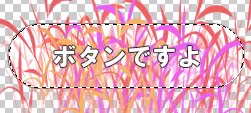
派手すぎますが、例えばこんなボタンを作ってみましょう。

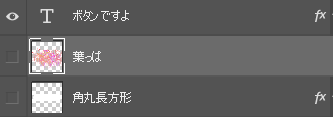
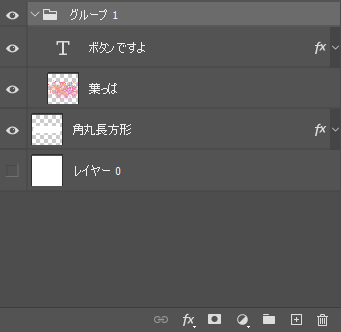
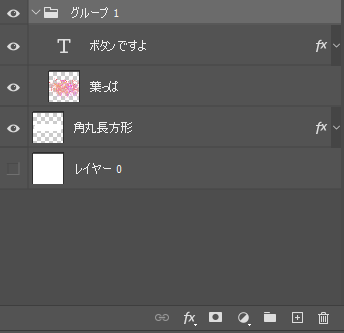
要素としては3つ(3レイヤー)あります。ベースとなる角丸長方形、グラフィカルな葉っぱのペイント、「ボタンですよ」の文字。




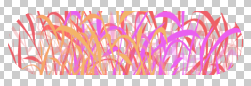
このうち「葉っぱのペイント」、最初から角丸長方形に合わせて描くのは困難なので、このように広めに書いておいて、後で角丸長方形の形に合わせる、というアプローチを考えます。
1.切り抜いた新しいレイヤーを作る
マスクを知らない初期の頃はこの手順でやっていました。自由度は高いものの、手順が結構面倒で、修正の度にレイヤー作り直しになるので、オススメはしません。

角丸長方形を CTRL+クリックで選択

選択はそのままで「葉っぱ」のレイヤーに移動


CTRL+J で選択範囲に切り抜かれた「新しい葉っぱレイヤー」が出来る。これで完成
2.クリッピングマスク
よく使われるのはこれじゃないでしょうか? イメージとしては「下のレイヤーに描画範囲を合わせる」といった感じです。


やり方はとても簡単。葉っぱレイヤーで右クリック > クリッピングマスクを作成、これだけ!
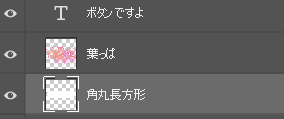
角丸長方形に向かって下矢印が表示されていれば成功です。この後葉っぱレイヤーを修正しても、範囲は維持されたままになります。
なお、このクリッピングをやめたい場合はもう一度葉っぱレイヤーで右クリック > クリッピングマスクを解除、で元通り。
3.レイヤーグループ&レイヤーマスク
ほとんどの場合クリッピングマスクで用が足りてしまいますが、1つだけ出来ない事がありました。
例えば、角丸長方形の白い部分だけ透明にしたいと思って、塗りを 0% にすると……。
黒い縁部分は「効果:境界線」で書いているので、不透明度ではなく塗りを調整しています。



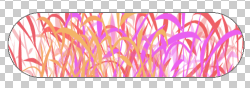
このように、葉っぱも一緒に消えてしまいます。
この動作が役立つこともありますが、今回の場合に限っては「白い部分だけ透明にしたい」ので、上手く機能しません。
こんな時に便利なのがレイヤーグループにレイヤーマスクをかける方法です。

「葉っぱ」・「ボタンですよ」レイヤーの2つを新しく作ったレイヤーグループに放り込みます。
(「ボタンですよ」については今回入れなくてもいいですが……)
2レイヤーを選択した状態で、画面右下の「レイヤーグループ」アイコンを押すのが簡単。


角丸長方形レイヤーを CTRL+クリック で範囲選択します。

その状態で、グループ1を選択し、画面右下の「レイヤーマスク」ボタンを押すと、完成。
(fx の隣のボタン)

角丸四角形の塗りを 0% に。白い部分だけ透明になったのがわかります。
なお、今回のサンプルに限っていうと「葉っぱ」レイヤーのみマスクがかかればいいので、レイヤーグループではなく直接「葉っぱ」レイヤーにレイヤーマスクをかけても構いません。
実際にはマスクをかけたいレイヤーが複数あることがほとんどですので、レイヤーグループにマスクをかけた方が実用的だと思います。
終わりに
このへんを使いこなせるようになるとフォトショップは便利で楽しいと思えるようになりますね!
1つ1つの細かい機能であれができないか、これができないか……と探している時はブレワイやティアキン(ゼルダ)でこのアイテムとあのアイテムで先へ進めないか……と試行錯誤するのにも似ています。
自分の知ってる方法で満足せず、定期的に「もっと簡単に」を目指してツールを使いこなしましょう!
悲しいけど、これって現実よね
なお、ツールには寿命もあります。私が昔有料ユーザーになってまで使っていた Evernote とか。
会社の財務状況やニュースなどで、1年前くらいに離脱したのですが多分このまま時々改悪、ある日サービス停止もあるんじゃないかな……。
日々便利なサービスが産まれては「消えて」いきます。これを見極めるセンサーも必要ですね。
え? unity? unity はまだ全然いけるでしょ! やめてそういうこというの!
unity は Adobe くらいがっつり課金させてもいいと思うけど、unreal があるから……。