せっかく WordPress 5.4 -> 5.9 に上げるという心拍数が上がるイベントを潜り抜けたのだから、サイトパフォーマンスは上がるのかな? ということで Page Speed Insights を確認してみます。
Google の評価サイトなので、検索ヒット率にも影響あるかもしれない.
自分のサイトだけではなく他人のサイトも確認できるみたいですね。

なん…だと…。
こうはっきり不合格! って言われるとせつないですね…。
ちなみに、携帯電話とデスクトップPCを仮定して、両方確認できるみたいです。

↓


あれ? 点数上がった?
デスクトップPCは家の太い回線(を仮定)だからでしょうか。急にスコアがよくなりました。
私のサイトはデスクトップPCからの閲覧が多いのでホッと胸をなでおろしましたが、携帯からの閲覧メインであれば、色々考える必要がありそうです。
パフォーマンスの問題を診断する
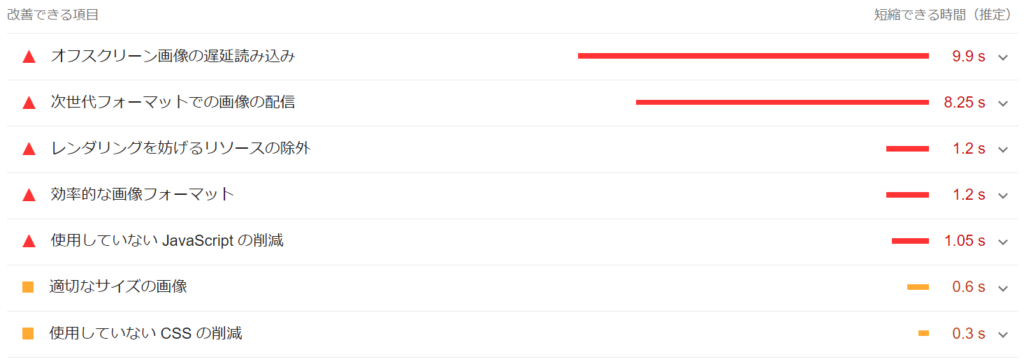
WordPress 5.4(画像は Jpg/Png)
速度を上げるための具体的なヒントをくれます。WordPress 5.4 携帯電話 で測った場合。


「とにかく画像周りがダメだから」といいたげです。Webp にしろよオラ、と Google 先生に強制されている気分ですが、たしかに時代も追い付いてきたのでしょう。
Webp 自体は 2010 年に開発された画像フォーマットです。
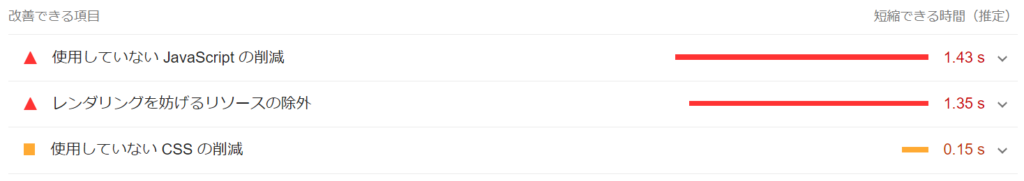
WordPress 5.9(画像は Webp)


画像周りの項目が一掃されました(それでも 52 点ですが…ギリギリ及第点)。
WordPress 5.5 以降の遅延画像読み込みも功を奏しているかもしれません。
最終的には合格ってことでOK?
ここから先は WordPress のプラグイン、テーマを見直す事になりそうですが(このサイトだとフォントとかが重そう)、

デスクトップ 91 点だし、これでよしとします。
カリカリチューニング、嫌い
