WordPress でサイトを細かく調整するようになると、どうしてもこれらのファイルと対峙する時が来るのですが、「Wordpress が壊れる場合があるのでバックアップを!」となんだか怖そうな事だけ書いてあり、そもそもなにをどうすればいいかわからない…こんな方もいらっしゃると思います。
我流になりますが、これらのファイルについて簡単に(使い方や、よく使われるパターン)解説してみます。
ファイルの使い方
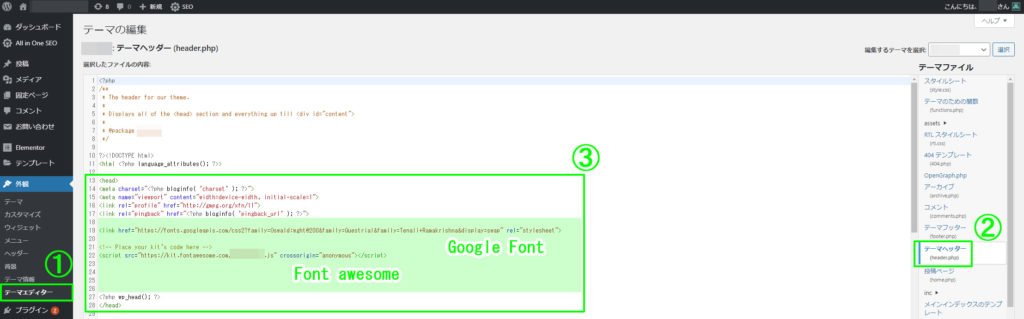
header.php
主にフォントの登録や、JavaScript が必要な時にこのファイルを使います(ほぼコピペしかしていませんが…)。
コピペする箇所は <head>~</head> に限られます。
自分がコピペした事がわかりやすいよう、改行を多めにいれたりしています。
よく編集する人や、しっかり管理したい人はコメントを書いた方がいいですね…。
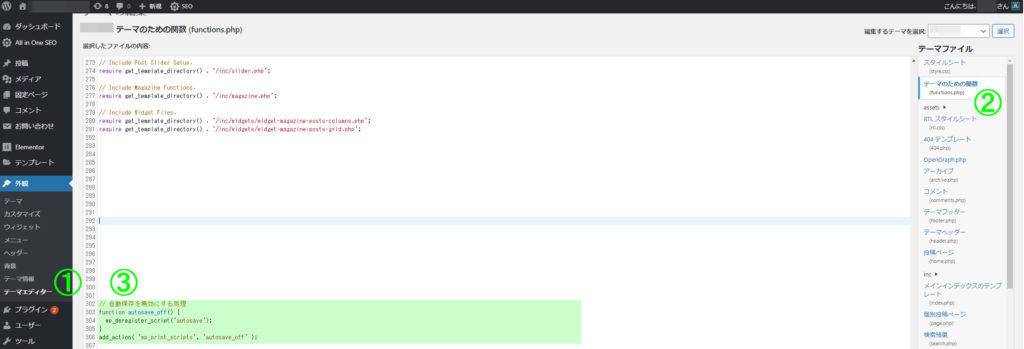
function.php
function やら、add_action といった言葉が入ってるもののコピペは大体このファイルです。
<head>~</head> のような制約がないので、一番下に追加しています。改行も盛り盛り。

style.css
このファイルは触ったことがありません。
子テーマ時代は編集することもあった? かもしれません。
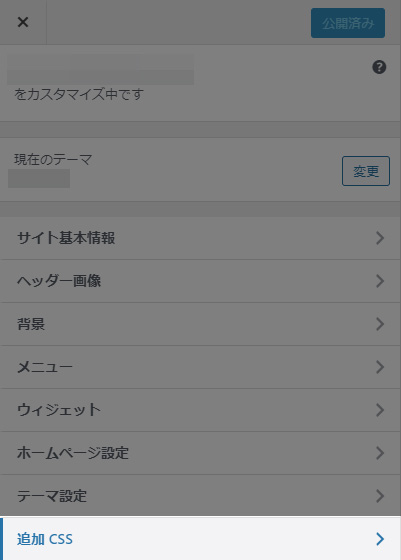
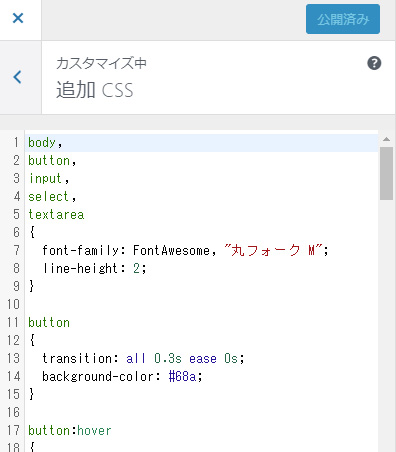
今はテーマのカスタマイズに追加CSSというものがあるようなので、そちらで代用します。



ここにCSSを記述します
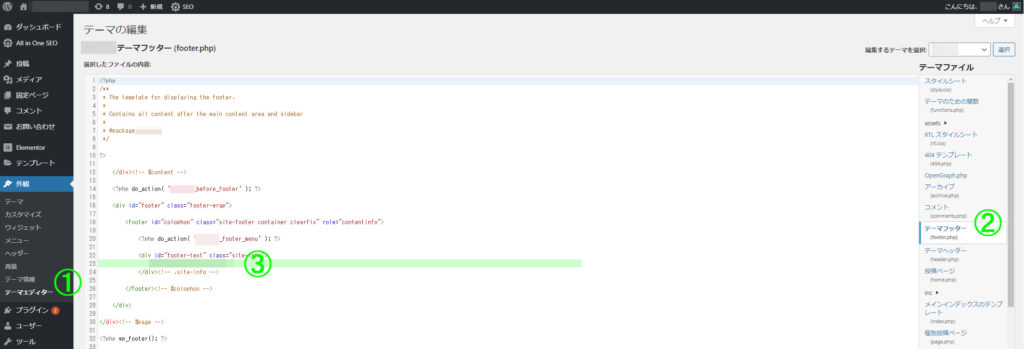
footer.php(おまけ)
無料テーマだとフッタを編集する事ができず、困ることがあります。
文言を変えたいだけなら、このファイルに直接記述することで大抵なんとかなったりします。

バックアップ
バックアップにはファイル管理や、FTPソフトの知識などが必要になるため、サイトで声高に言われてる割には敷居が高いです。
下の表を見てなにがなんだかわからない場合、「Wordpress は上記ファイル変更で、壊れちゃったら再インストール!」と思っていた方がいいかもしれません。
知らなければググりまくって理解するという手段が有効ですが、なんか難しくてモチベが下がる…と思えば、やる気が出るまで触らない、というのも一つの手です。

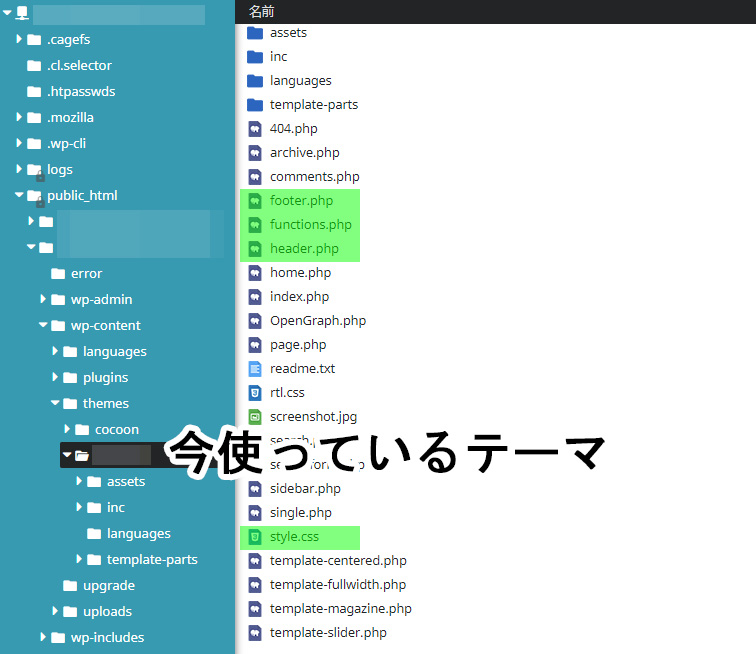
格安すぎるサーバーでなければ、FTPソフトがなくても上記のようなファイルマネージャがあり、ファイルをPCにコピーしてバックアップ出来ますので、探してみてください。
レンタルサーバーによってやり方は異なるので、解説はできません…。
なお、格安サーバーの場合、そういう機能がない場合もあります。
サイトを丸ごとバックアップするのであればプラグインを使うという手もあります。
私はよく Duplicator というプラグインを使っています。
但し、こちらもバックアップを戻すには FTP の知識などが必要になります。