例えばアプリのアイコン、4パターン作ったんだけどどれがいいんだろう…?
どのアイコンならよりダウンロードしてもらえるのか、そんな事を思ったことはありませんか?
Google Play では掲載情報のパターンを最大4つにして、それぞれがどれだけダウンロードされたのか確かめることが可能です。
ストア掲載情報のテスト機能(A/B テスト)

画面左欄の 成長 > ストアでの表示 > ストア掲載情報のテスト機能
次の項目を変更しつつ、試すことができます。(どちらか1つです)
ローカライズテスト
- 簡単な説明
- 詳しい説明
グラフィックテスト
- アプリのアイコン
- フィーチャーグラフィック
- スクリーンショット
- 動画
グラフィックであれば、4つのうち1つだけテストも出来ますし、4つ全てを変更したテストも可能です。(ただしテストパターンは3つまで)

必要な項目をチェックしたら、「次へ」

パターンを設定して「次へ」
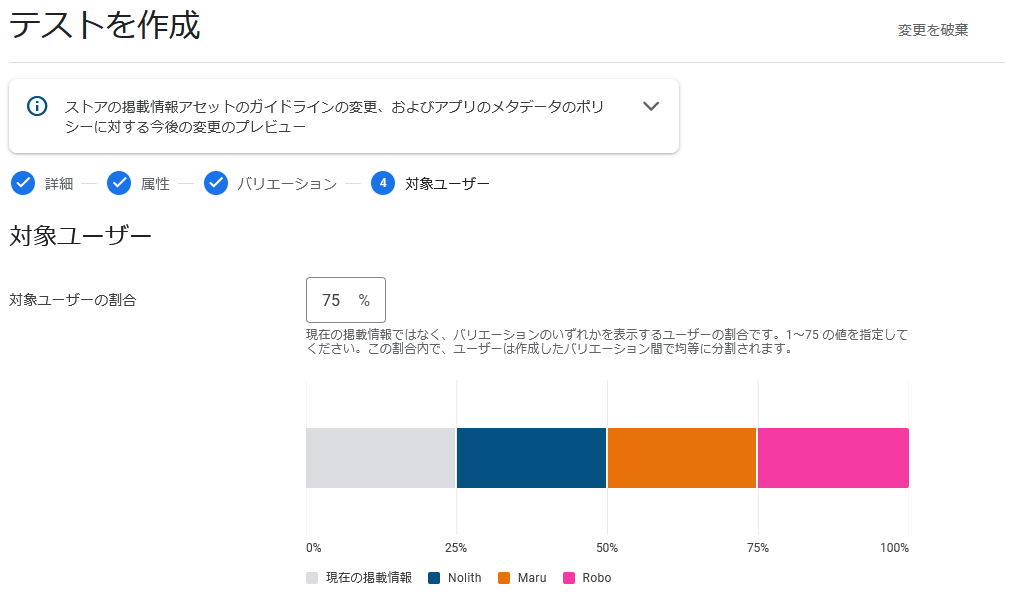
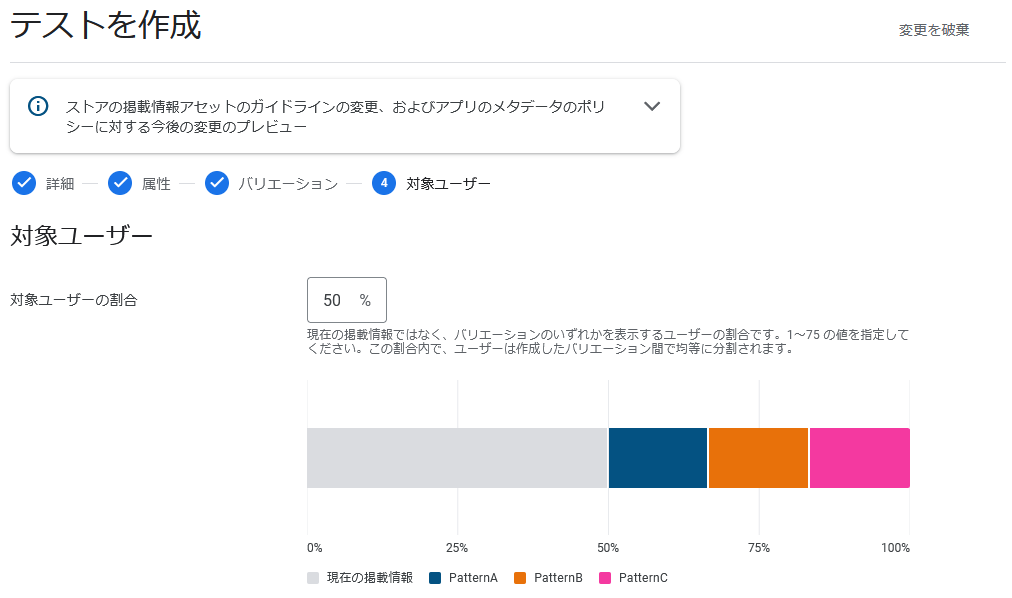
それぞれのパターンが表示される割合を設定します。
通常1+テスト3=4パターンの場合、以下の設定では4人ストアを見ると1人ずつ違うアイコンが表示されている…といった塩梅です。
そのうちページのアクセス数や、ダウンロード数が多いアイコンは正義、というわけです。


テストパターンの割合を全部でどのくらいにするか(全部で4つなら1~75%)のみ設定できます。割り当てた分はテストパターンの数だけ等分されます。
設定が完了したら「テストを開始」ボタンを押します。

