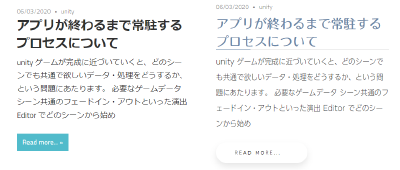
記事の中にちょっとした記号やアイコンを入れると、目がそちらに誘導され、メリハリのある記事を作ることができます
例えばこのように。
爆弾マークは、危険そうなイメージがします。
でも、自分でこのようなアイコンをデザインするのは大変ですし、場合によっては文章の中に のようなアイコンを記述したい場合もあるでしょう。
そういった事を可能にしてくれるのが FontAwesome です。
登録は必要ですが、無料なのでドンドン使いましょう!
登録方法
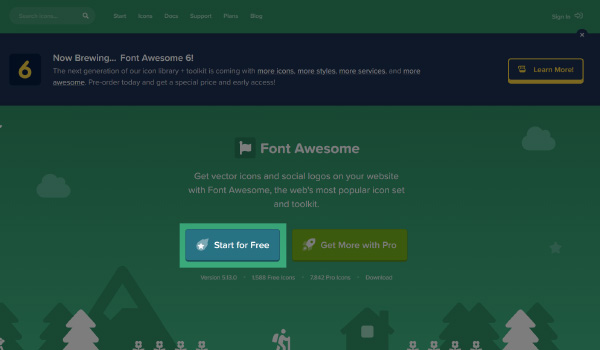
サイトにアクセスします。


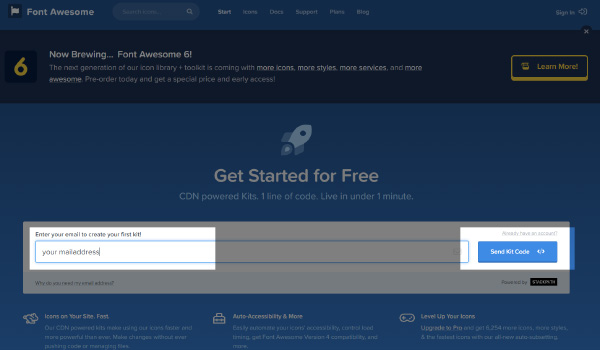
メールが届くので、指示通りに情報を登録していきましょう。
メールアドレスを晒したくなければ、gmail などでダミーアドレスを作ってもいいと思います。
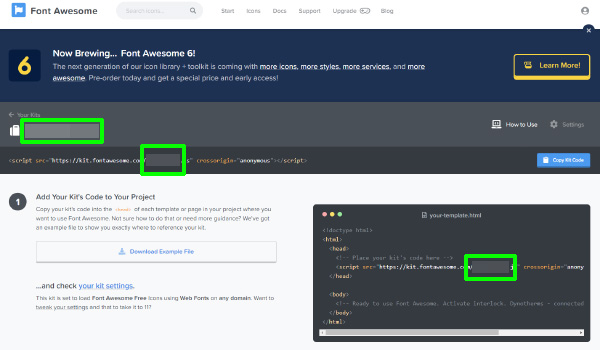
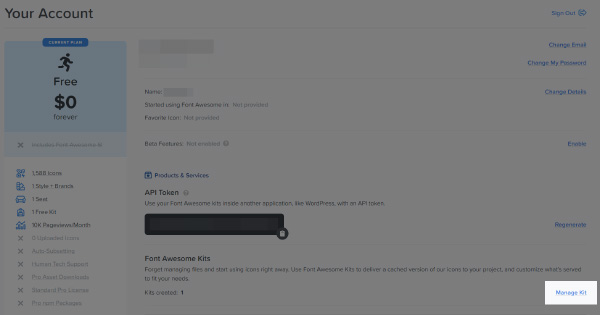
登録完了すると、次のような画面になります。

緑の部分が、貴方の登録コードです。
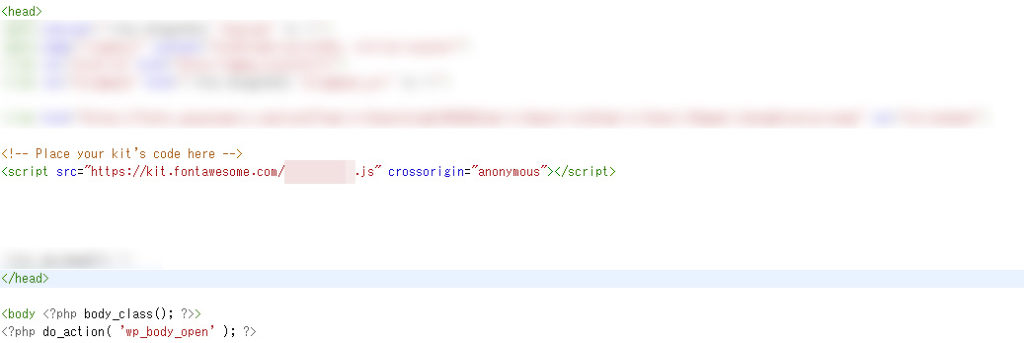
この登録コードを含めたタグを header.php にコピーしてください。(<head>~</head>の中)

header.php を編集するには?
・Wordpress のメニューより「外観」>「テーマエディター」
・画面右の「テーマファイル」から「テーマヘッダー(header.php)」を選択
もし間違えてコード表示画面を閉じてしまっても、以下から再び確認できます。

使い方
使いたいアイコンを探す
少しページをスクロールし、See the Icons をクリックします。


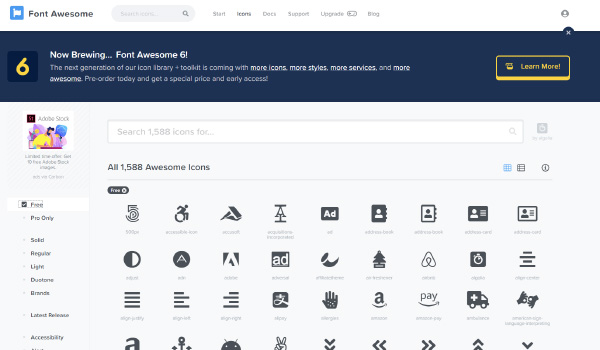
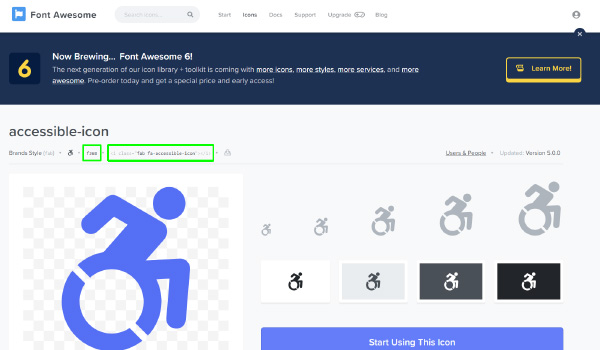
Free にのみチェックを入れると、無料アイコン一覧が表示されます。(2020/6 時点で 1588 種類)
お好みのアイコンをクリックしてください。

記事本文で使う
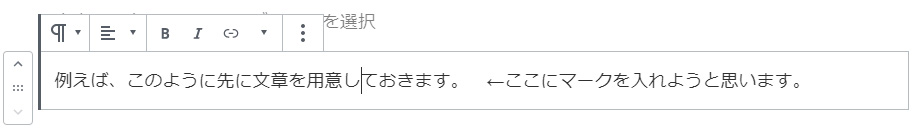
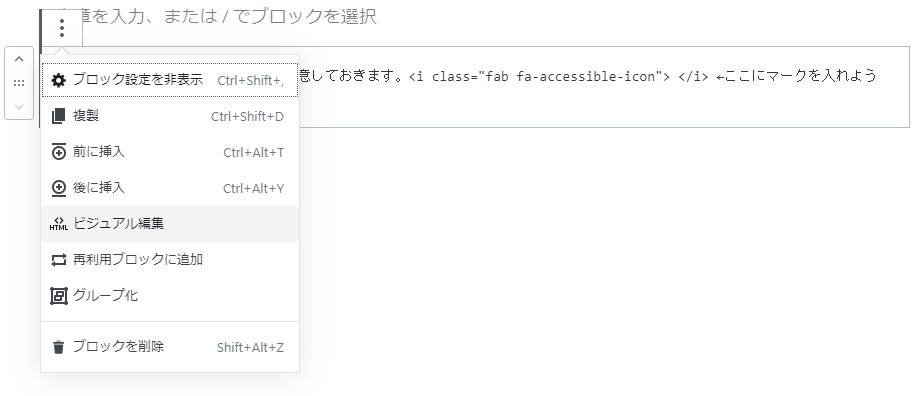
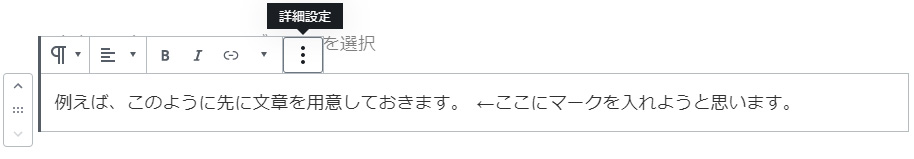
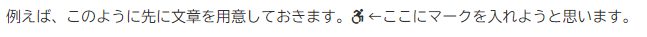
WordPress5.4 の記事エディタで解説します。基本的に HTML を埋め込むことになるので、Classic エディタなどの方が扱いは楽かもしれません。

↓

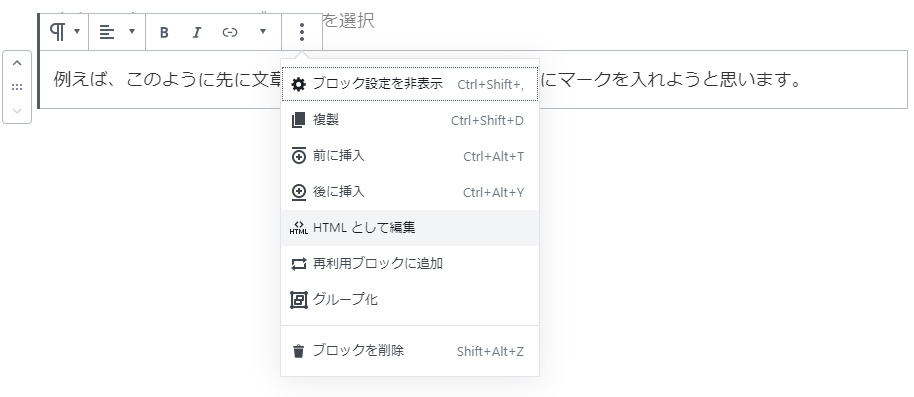
↓

↓

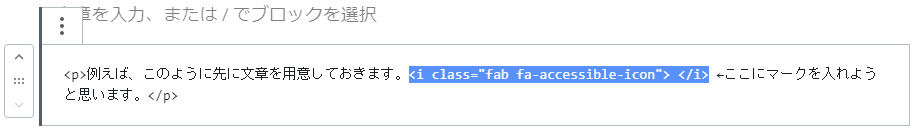
↓

↓

表示されない場合
CSS で font-family に FontAwesome を追加することで表示されるかもしれません。
以下は例です。
.body
{
font-family: FontAwesome, [自分の使っているフォント], sans-serif;
}
WordPress のせいか、スキンのせいか、他の理由かはわかりませんが…私の場合、
<i class="fab fa-accessible-icon"></i>(<>は半角)
オレンジ色部分にスペースがないと、ビジュアル編集に戻った際 </i> が変な場所にとばされたり消えたりして、正しく表示されませんでした。
><の間にスペースを入れ、> <とすることで問題を解決させました。
CSS で使う
CSSでは以下のように4桁16進数を記述します。f00c の部分を、自分で選んだ FontAwesome のコードにします。
content: '\f00c';
この段落のように、左にチェックアイコンを表示するCSSを以下に示します。
スキンによって margin や padding、font-size など調整する必要があります。
.group_check
{
font-size: 70%;
background-color: #f0fff0;
border: 1px solid #ded;
position: relative;
padding: 1em 1em 1em 5em;
margin: 40px 0px 40px 50px;
}
.group_check::before
{
position: absolute;
top: 0px;
left: 20px;
font-family: FontAwesome;
content: '\f00c';
color: #c0e8c0;
font-size: 230%;
}