
スコア表示などたまにスペースで字詰め(桁合わせ)をしたい場合があります。
上記のような桁合わせは、書式付き文字列で生成することができます。
書き方
右詰め、左詰めは簡単です。
{変数, 桁数}
{val, 3} .. 右詰め 3 桁
{val, -3} .. 左詰め 3 桁
* 文字列の頭に $ をつけること
また、それ以外にも0付き右詰めや、小数点第n桁についても記述しておきます。
(書き方は何パターンかありますが、私がよく使っている記述のみ紹介します)
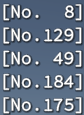
右詰め
文字列の頭に $ をつける所がポイント。忘れるとエラーになります。
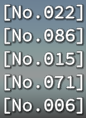
for (int i = 0; i < 100; i++)
{
int val = (int)(UnityEngine.Random.value * 200);
Debug.Log($"[No.{val, 3}]");
}

左詰め
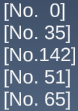
for (int i = 0; i < 100; i++)
{
int val = (int)(UnityEngine.Random.value * 200);
Debug.Log($"[No.{val, -3}]");
}

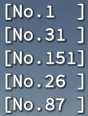
0付き右詰め
これは少し書き方が変わります。文字列の頭に $ がついていない事に注意してください。
(初期の C# はこの書き方しかありませんでしたね)
for (int i = 0; i < 100; i++)
{
int val = (int)(UnityEngine.Random.value * 200);
Debug.LogFormat("[No.{0:d3}]", val);
}

小数点第n桁
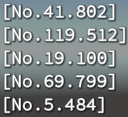
for (int i = 0; i < 100; i++)
{
float val = (float)(UnityEngine.Random.value * 200);
Debug.LogFormat("[No.{0:f3}]", val);
}

小数点第n桁、かつ右詰め
小数点第n桁と右詰めの合わせ技です。
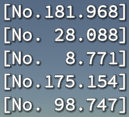
for (int i = 0; i < 100; i++)
{
float val = (float)(UnityEngine.Random.value * 200);
string sval = string.Format("{0:f3}", val);
Debug.Log($"[No.{sval, 7}]");
}

注意点
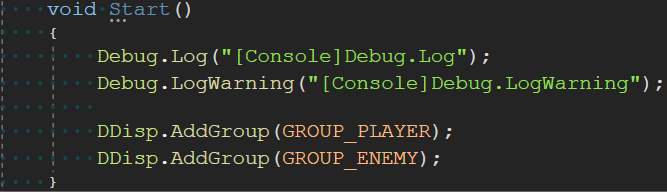
初心者がよく間違えるのが「コンソールフォント以外のフォントで字詰め表示しようとすること」。
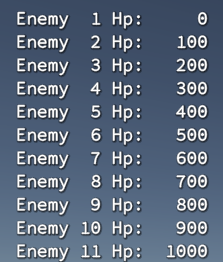
例えば TextMeshProUGUI の初期フォント、Liberation Sans で右詰め表示した場合…。

このように桁を合わせたはずなのに合わない、という事が起こります。
(スペースを多めにした所で、ピタリと合うことはありません)
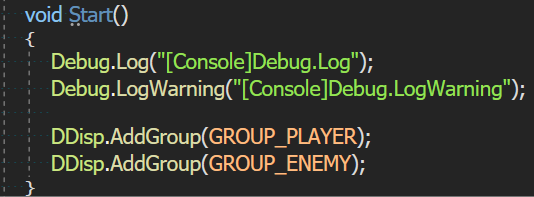
コンソールフォントはよく「プログラミングに使うフォント」として紹介されていますが、Windows だと標準で Consolas、Courier といったフォントが該当します。
縦に線を引くと1文字のラインがピタッと合っているのがコンソールフォントです。


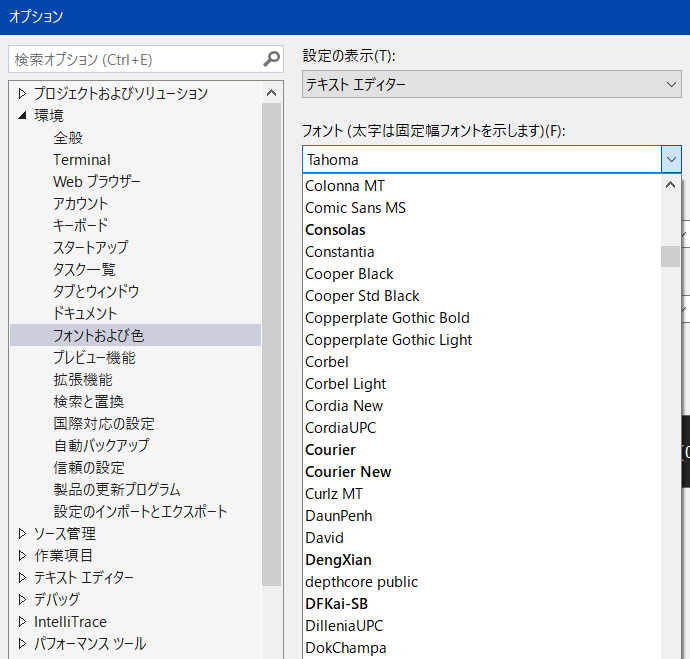
どれがコンソールフォントか、Visual Studio だと簡単に見分けられます。ツール > オプション > フォントおよび色 > フォント で太文字になっているフォントがコンソールフォントです。

見つけたフォントと同じ名前のフォントファイルを C:\Windows\Fonts から抜き出し、Font Asset Creator でフォントアセットを作成してください。
Font Asset Creator の Custom Charactor List にはスペースを入れましょう。
フォントの使用許諾についてはしっかりと調べた上で使いましょう。
(といっても、これが結構難しいのですが…大手でもうっかり確認ミスしている事があります)