WordPress5.8 より Webp という画像フォーマットに対応しました。
- Jpg より圧縮率がいい
- Png のような透過も使える
- 扱いやすく、サイト表示速度にも貢献できる(SEOに有利?)
という新時代のベターフォーマットです。
Webp(ウェッピー)って呼び名はちょっといただけない
ただ、Wordpress で扱えるようになったとはいえ、自動的に Webp になるわけじゃありません。
例えば画像ブロックに直接画像をクリップボードからコピーした場合、フォーマットは Jpg になりますし、Webp 対応以前の記事画像は相変わらず Jpg / Png のままです。
uploads フォルダの画像を全て Webp にして、合わせて記事も修正して…尋常じゃない手間がかかるので、考えたくありません。
そこで、プラグインでちょちょいと Webp 対応する方法を試してみました。
EWWW Image Optimizer をインストール
WordPress 5.8 以上であれば EWWW Image Optimizer というプラグインを導入することができます。
新規追加 > EWWW で検索 > EWWW Image Optimizer をインストール&有効化


インストールしたら今度は インストール済みプラグインを表示 > EWWW Image Optimizer の設定をクリック。

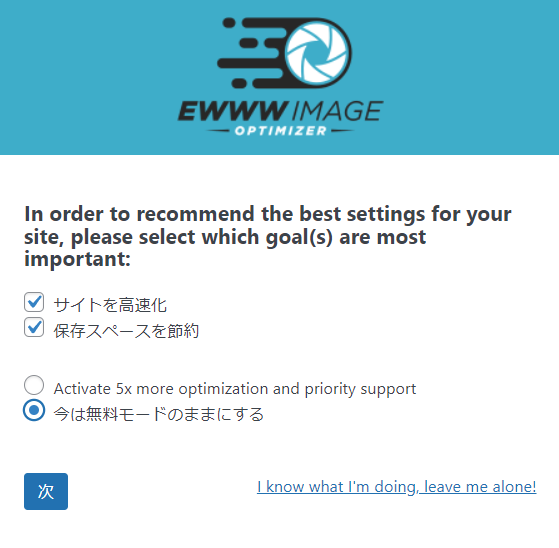
設定ウィザードが表示されます。「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」をチェックして「次」。

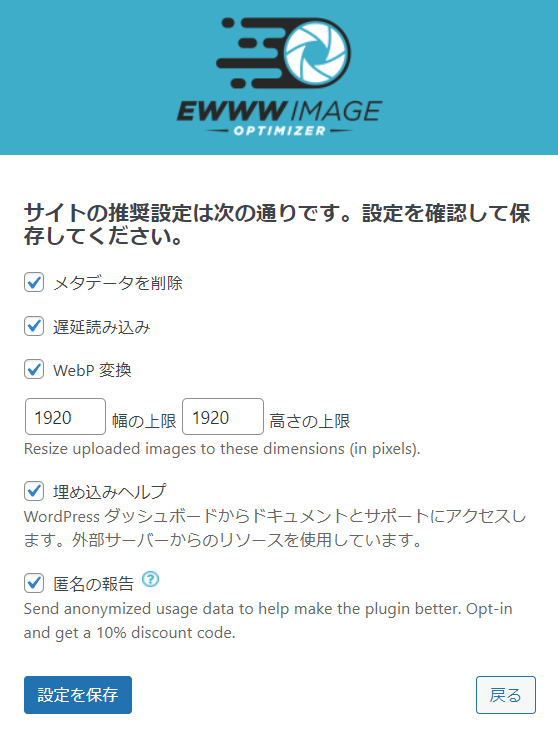
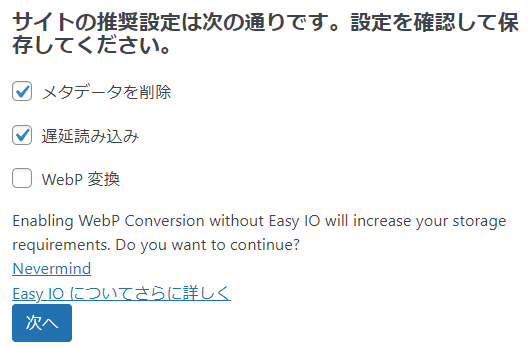
こちらは全てにチェックを入れて「設定を保存」。

WebP変換については「使用ストレージ容量が増えるけどいい?」と聞かれますが「次へ」でOKしましょう。
「匿名の報告」はチェックしなくてもいいですが、EWWW の進化を少しでも手助けしたいと思えばチェックしましょう。
EWWW Image Optimizer を入れてもストレージ容量は節約されない
Webp はサイズが小さくなるのになぜ? と思うかもしれませんが、EWWW はあくまで「今まで Jpg/Png で表示されていた箇所を(ブラウザが可能なら)Webp で代替する」ツールです。
ストレージ容量的には「今までの Jpg/Png + Webp」となることに注意してください。
.htaccess を編集

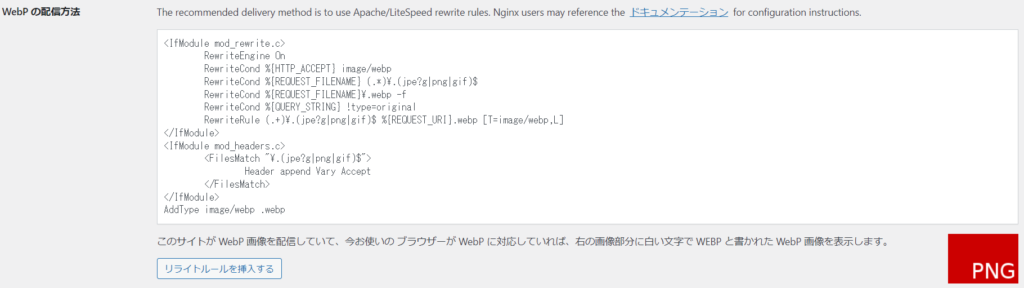
WebP の配信方法、という欄のコードを、コピー。
「リライトルールを挿入する」ボタンは押さないでください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
コピーしたコードを WordPress ディレクトリに置いてある .htaccess の先頭にペースト。
.htaccess はお使いのレンタルサーバーによって設定方法が異なるので、確認してください。
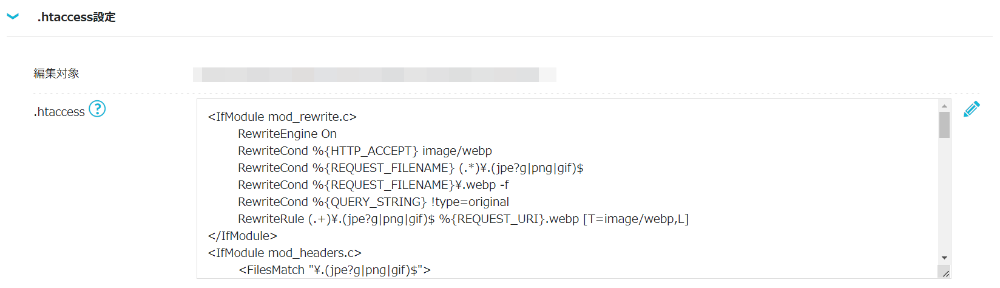
Conoha の場合は サイト管理 > サイト設定 > 応用設定 > .htaccess設定 か、Filezilla などの FTP クライアントツールで直接 .htaccess をダウンロード > 編集 > 上書きしましょう。
編集の仕方を間違えると最悪 WordPress が起動しなくなるので、元の .htaccess はどこかに保存しておくことをオススメします。

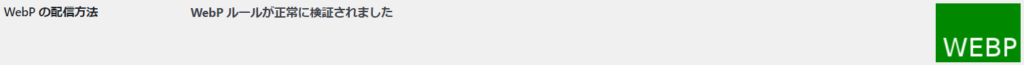
無事配置できたら、WebPの配信方法が WEBP に変わります。

今までの記事画像(Jpg/Png)をWebp に一括変換する
これで、今後の記事については全て Webp も自動生成されますが、今までの記事についてはそのままです。
過去の記事も Webp 対応したい場合、一括変換することもできます。

WordPress のダッシュボードで メディア > 一括最適化

我ながら随分と画像をためこんだものです。この画像を全て最適化します。
(数時間かかりました…)
なお、終わった後再スキャンすると最適化できる画像が500枚以上ありました。
(最適化されず残ってしまう画像もあるようですが、Webp には変換されていました)

置き換えられたか確認してみる
Chrome の拡張機能「Webp and AVIF Highlighter」を使って、Webp に置き換えられたか確認してみます。

早速この記事を確認すると…。

あれっ? 中央の画像だけ枠がついていませんね?
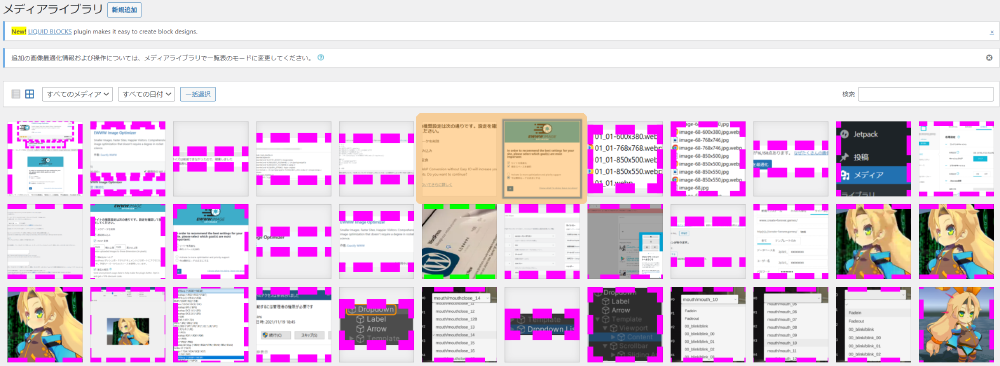
メディアライブラリで確認してみても…。

オレンジの2枚は枠がついていません。
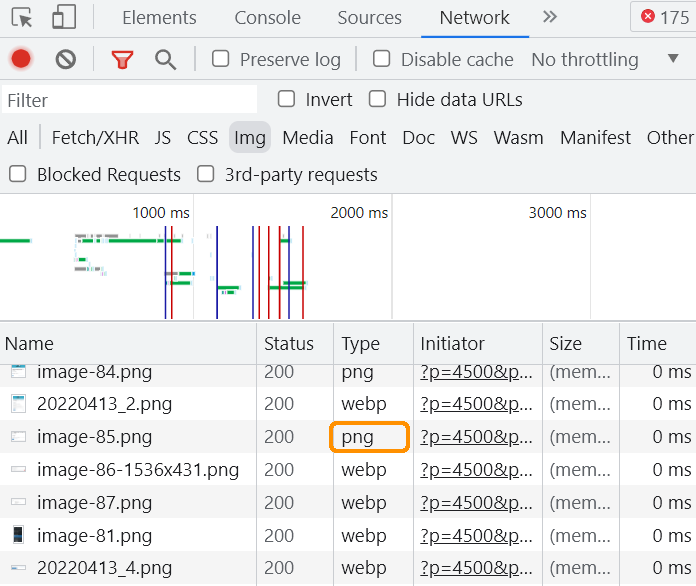
この結果だけだと Hightlighter が問題なのか、EWWW が問題なのかわからないので、Chrome のデバッグモードで確認してみます。F12 > Network > Img を選択してリロード

枠のない画像(image-85)は Type が png となっていて、webp にはなっていません。
.htaccess を間違えたか、はたまた Webp の一括変換が上手くいってないのか…。
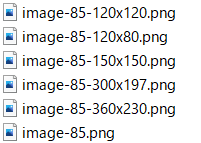
職業病で(笑)確認したくなったので、FTP でファイル(Webp)があるか確認してみましょう。

FTP で直接ファイルを確認すると、Webp がありませんね😢 一括変換に失敗しているようです。
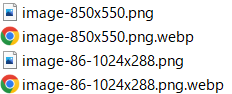
ちなみに、一括変換(成功)したファイルはこのようになっています。

どういう条件かはわかりませんが、一括変換に漏れてしまうファイルもあるようです。
(一括変換を何度やってもダメでした)
どうしてもこれが問題の場合、手動で Webp に変換したファイルを置いておけば Webp に置き換わると思います…が。
置き換えなくても9割以上 Webp になっているので、そのままでもいっか!
面倒だから





