前回の記事はこちら → (1)サーバーにデータベースを用意
テーブルについて
誤解を恐れずに言えばエクセルのシートと同じようなものです。
エクセルでいう列の型を一部の行だけ変えることができないなど、エクセルより融通が利かない反面、高速に検索・ソートが出来ます。
列のことを フィールド や カラム と言ったりします。
テーブル … エクセルのシート
フィールド ・カラム … エクセルの列
この記事では、以下のようなテーブルを作成します。
| field_name | field_count |
| Japan | 0 |
| America | 0 |
| France | 0 |
| England | 0 |
| India | 0 |
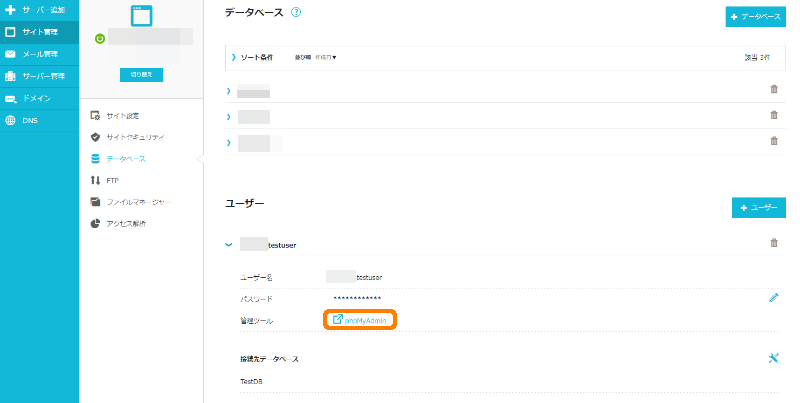
phpMyAdminにアクセス
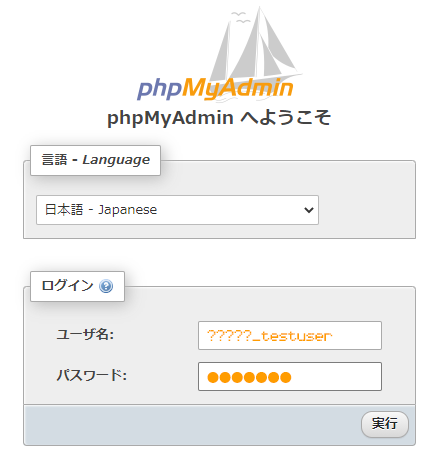
phpMyAdmin にアクセスします。
他のレンタルサーバーですと、この手順はだいぶ違うかもしれません。
(最悪ない場合もありますので、ご注意ください)

ユーザー名、パスワードを入れます。


テーブル列を作成する
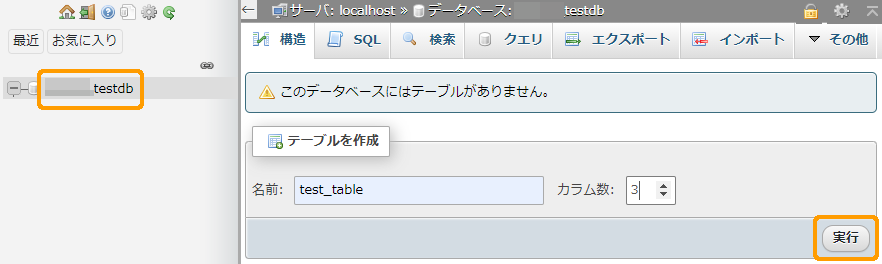
?????_testdb をクリックして、新しくテーブルを作成します。


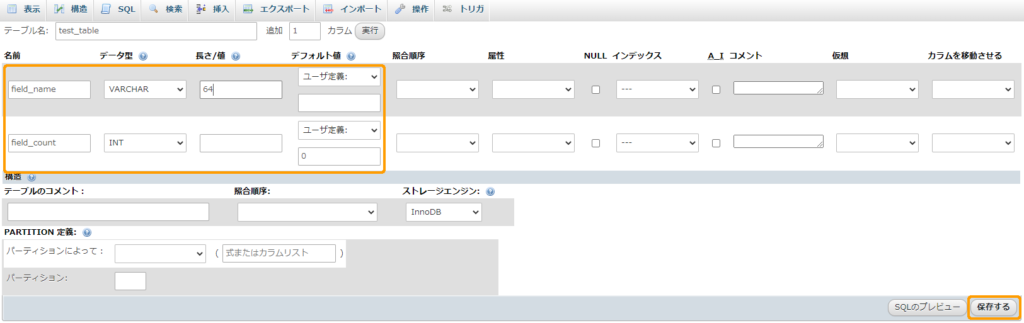
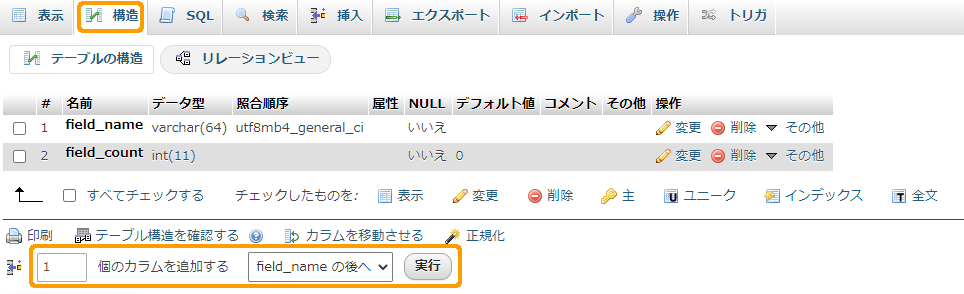
設定した内容
| field_name | VARCHAR(文字列)最大64文字 | 初期値は空欄 |
| field_count | INT(数字) | 初期値は0 |
(横)列の設定ですが、設定時は縦に並んでいます。混乱しないようにしましょう。
エクセルにくらべると「あらかじめ」細かい情報を設定する必要がありますが、わからないうちはVARCHAR(文字列)かINT(数値)のみでテーブルを作っておくのが無難です。

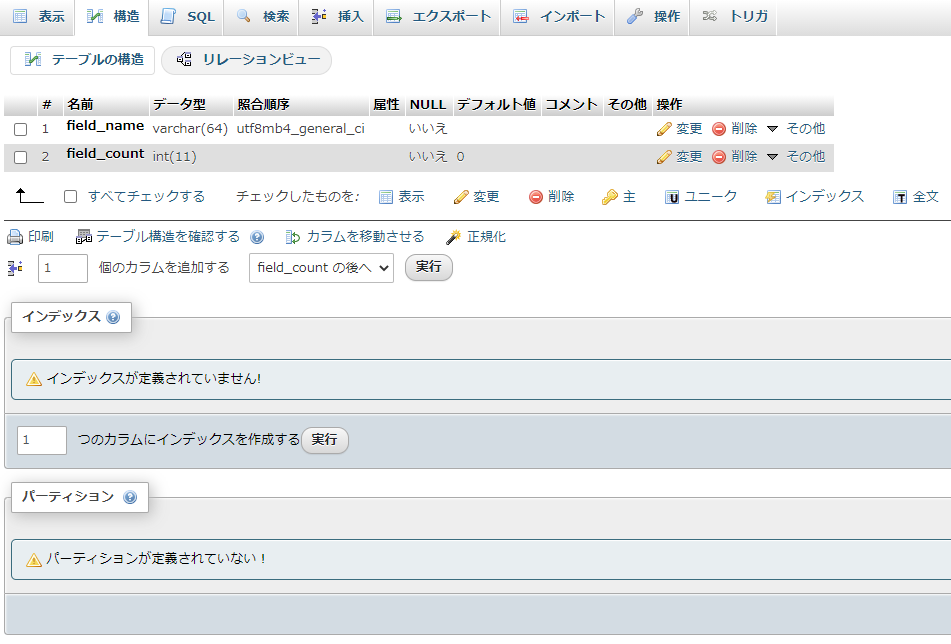
無事登録されるとこのような画面になります。「~が定義されていません!」は無視します。
データ(行)を作成する
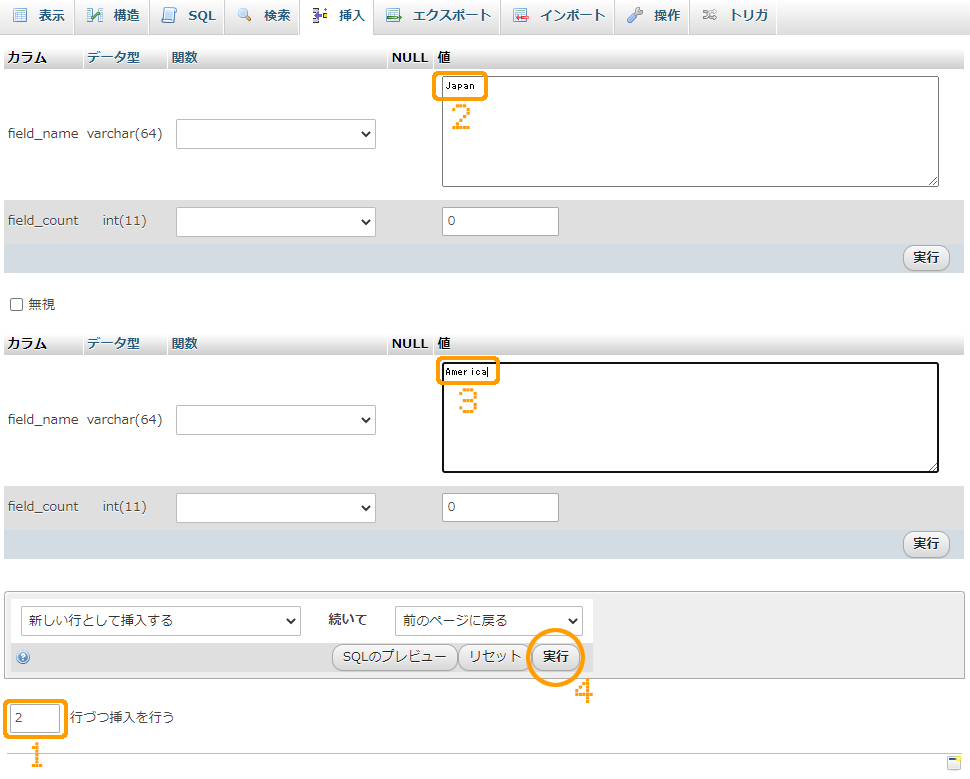
2行、登録してみます。順番通りにオペレーションします。

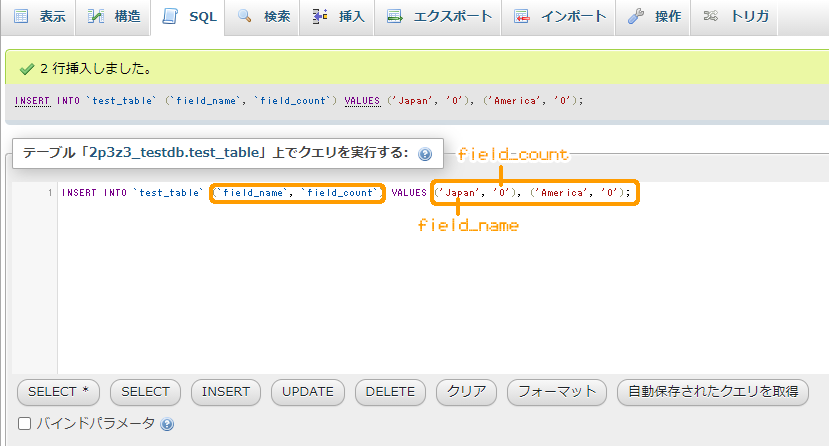
無事完了すると、次のような画面になります。
SQL 言語によって、行データが生成された事を phpMyAdmin が教えてくれます。(理解の助けになるよう、自然に誘導していて親切ですね)

この命令文(クエリ)を自分でテキスト入力して、行を作ることもできます。
大量にある場合は、こちらの方が楽になるかもしれません。
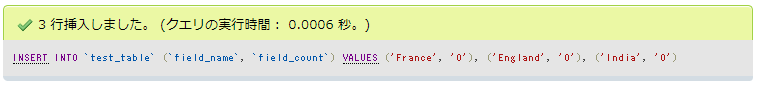
試しに3行追加するクエリを書いてみます。
INSERT INTO `test_table` (`field_name`, `field_count`) VALUES ('France', '0'), ('England', '0'), ('India', '0');
実行ボタンを押し、入力に間違いがなければ次のように表示されます。

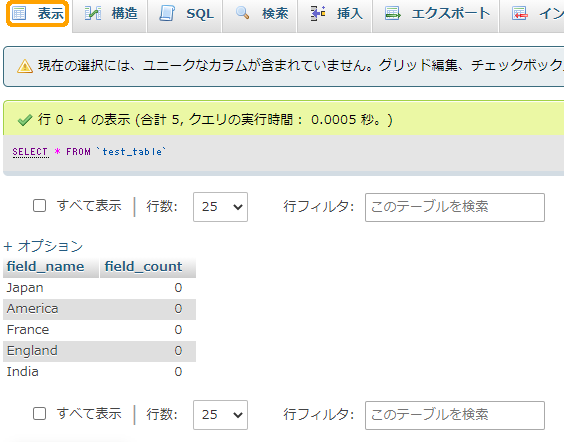
作成した行を一覧表示するには、画面上部にある表示タブをクリックします。

ここまでで最低限必要なテーブルを作成することができました。
が、ここで一つ落とし穴が。
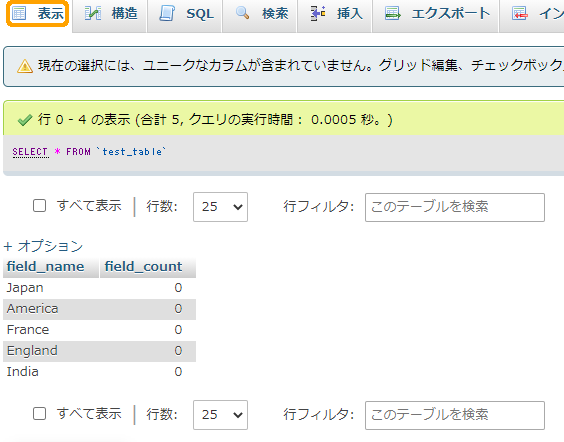
行の編集、コピー、削除ができない
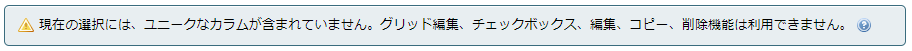
最低限のテーブルは作成できたのですが、こんなことが書かれています。

これは意訳すると「このままではクエリを自分で手入力しないと、データの編集・コピー・削除はできないよ!」と言った感じでしょうか。
SQL マスターならともかく、初心者的にはクエリをガリガリ記述するのはちょっと…。
せっかく phpMyAdmin を使っているので、GUI で操作したいものです。
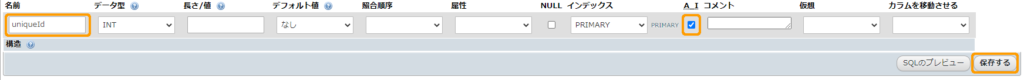
と、いうわけで「ユニークなカラム(列)」を作っておきましょう!

名前は uniqueId、A_I にチェックを入れて保存します。
インデックスには自動的に PRIMARY が挿入されます。

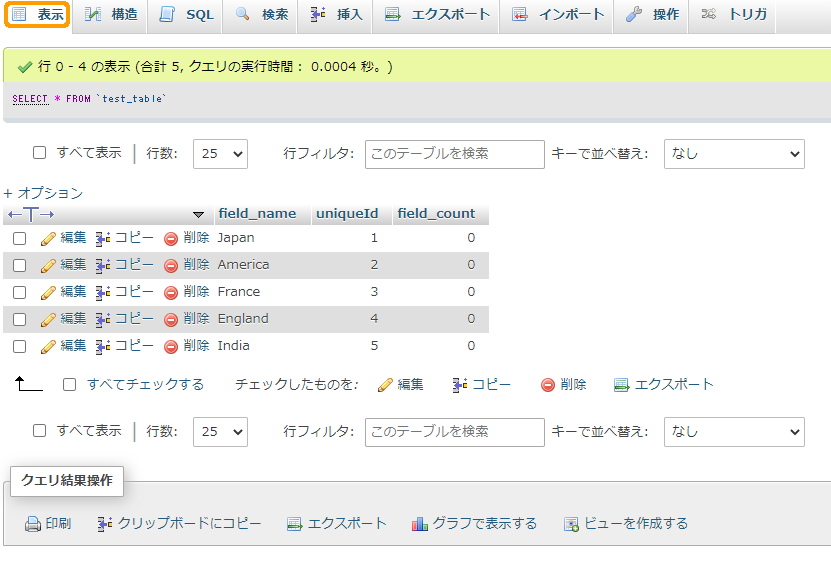
無事完了したら表示タブを開いてください。
先ほどとは違って随分とボタンやリンクが増えていると思います。

↓

uniqueId は A_I (Auto Increment) フィールドといって、自動的に他の行とはかぶらない(ユニークな)数字が割り当てられます。
テーブル新規作成時には、必ずこの uniqueId を作っておくと phpMyAdmin が使いやすくなる、と覚えておきましょう。
例えばマンション番号のない住所であれば、どの部屋に届ければいいかわからない荷物も、マンション番号があれば(ユニークであれば)迷わず配達されます。
テーブルも、住所 - マンション番号のようなユニークな値があれば迷わずデータを取ってくることができる… uniqueId はそんな役割だと思ってください。
次の記事では、php から、データベースの値を取得します。
Recommended Blog
(1)サーバーにデータベースを用意
(2)データベースにテーブルを用意
(3)PHP でテーブルを取得
(4)PHP でテーブルを更新
(5)unity で PHP を呼び出す





