
unity の Particle system 初見が、「デジタル空間で敵が爆発するエフェクトを作ってみたい」と思い立ち、紆余曲折する様を残しておきます。
完全に初見で基礎的な操作方法でつまづく事もありましたが(Particle System Curves の出し方がわからなかったりとか)、基本的には馴染みやすく、直感的なエディタですね!
とはいっても、例えば今までプログラムで自作エフェクト作ってた、といった経験がないとこの便利さ(や、パラメータの豊富さ)を理解するのは少し難しいかもしれません。
Particle system を大雑把に言えば「大量のモデルの出し方、消えるまでの時間を設定し、それに合わせて移動、回転、スケール、カラー値を変化させる」、気の利いた方法を色々用意しているから、パラメータは多いですが、使わなくてもいい。そんなやつです。
自信がなければ unity 社が提供する Standard Asset などをインポートし、そっくりさんを作り上げるチュートリアルを自分に課してみると、いきなり作り始めるよりは理解が早いかもしれません。
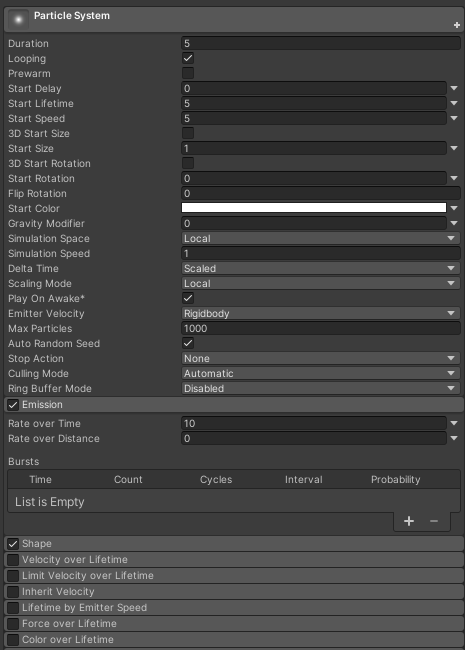
Particle System を作成

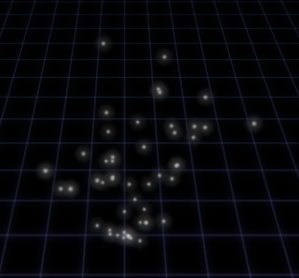
Effects/Particle System を配置すると、点が下から上にフワ~ッと飛んでいきます。

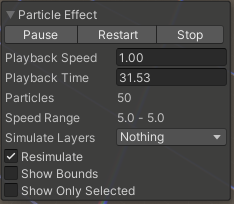
同時に、Scene ビューに見慣れないウィンドウが表示されていると思います。
一番左のボタンで再生、停止。Playback Speed で再生速度とか変えられる。
ここにあるものは、スクリプトでも操作できそう(少なくとも速度と再生・停止は可能でした)。
中央から弾けるような感じを出したい

パラメータが多すぎてどこから手をつけていいかわからず、ググることから開始。
「unity particle 中央から広がる」とか。自分に合った記事が出てこない場合はキーワードを少し変えて再検索。
ググってもわからなかったり、そもそもどうググればいいかわからない場合は、自分に合いそうな参考書を買うのも一つの手です。Web の情報には少なからず間違いも含まれており、しばしば初心者を困らせます。え? 本も間違ってる事がある? 少なくとも Web よりはマシかなあ…経験上。
unity のバージョンには気をつけましょう。unity5 などの古い記事の場合、書いてある手順が出来ない(別の場所に変わってる)という事が往々にして起こります。これも初心者泣かせ。
放射状に表示する
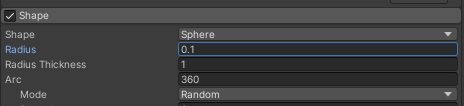
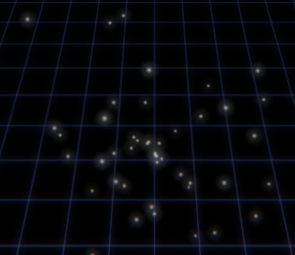
Shape を Cone から Sphere に変えると放射状になりました。
表示範囲がちょっと広すぎたので Radius で制限することに。1 から 0.1 に変えました。


爆発した瞬間、一斉に表示したい
このままだと●がポロポロ漏れ出ているので、爆発した瞬間一斉に●がどどどっと表示されるようにしたいと思いました。これもやり方がわからないのでググる。
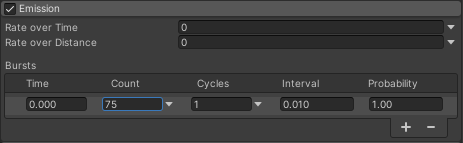
Emission で可能。Rate over Time を 0 にして漏れ出ている●をなくし、Bursts を + で追加、Count を 75 に。これで「エフェクト開始に 75 個の●が一斉に表示される」ようになります。


もっと弾け飛ぶようにしたい
ふわーっと飛んでいくため、爆発四散したように見えません。
これを調整するために、色々な箇所に手を入れ始めました。
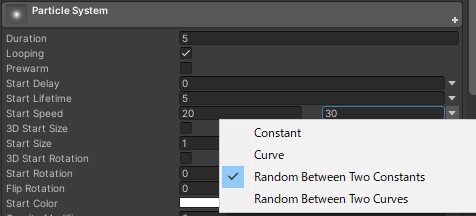
まずは Start Speed。20~30 に変更。

そのままだとすごく遠くまで広がってしまうので、最初のインパクトから徐々に速度を落としたい。
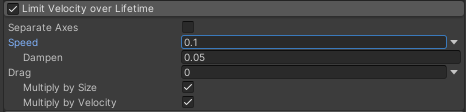
Limit Velocity over Lifetime を使います。チェックをつけると、パラメータを変更することができます。

徐々に速度を落とすための数値調整はいまいち直感的ではなく、設定に悩みました。
Speed をカーブで落としていけばいいか、というとそうでもない。
肝は Dampen で、毎フレームこの値を割合として、速度が減衰する仕組みです。
実際の計算式とは違いますが、こんなイメージ。
速度 = 速度 × (1 - dampen)
dampen が 0.05 なら常に 95% の速度になっていく(段々遅くなる)
この仕組みでは、ちょっと dampen を大きな値にすると全然動かなくなります。また、マイナスにすると逆に加速します。
Speed は最低速度のようです。0 にすると減速しきったパーティクルは止まります。
いい感じに減速してくれるようにはなりましたが、減速しきってから消えるまでが長いので、消えるまでの時間を調節します。
これを Lifetime というようです。

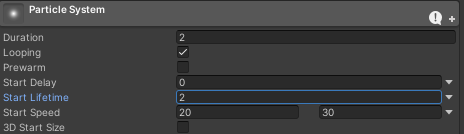
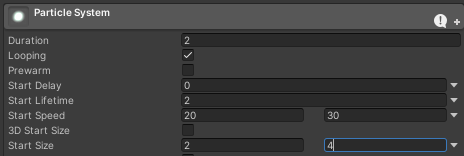
Start Lifetime を 5 から 2 にします。(2 秒で消えるようになる)
ついでに、Duration も 2 にしておきループ再生までの時間を減らします。
デフォルトで Looping にチェックが入っていますが、これをオフにするとループ再生されなくなります。爆発の場合ループは不要なので、ゲームで使う際にはチェックを外します。
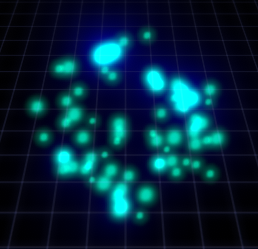
ここまでで、こんな感じになりました。
そろそろ見た目を変えてみたい
動きはよくなってきましたが、見た目がただの白丸なので、それを変更したい。
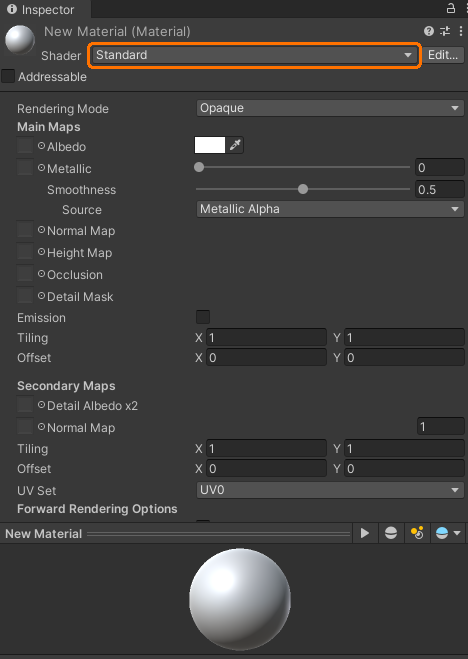
これは今まで 3D モデルを表示してきた人なら連想しやすいかもしれません。白丸表示マテリアルを、自分で作ったマテリアルに差し替えます。

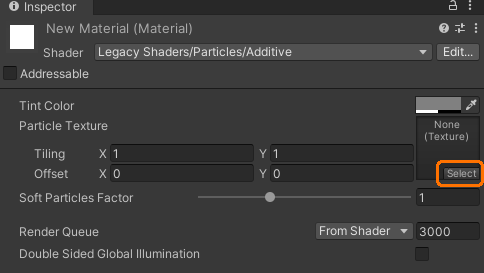
新規にマテリアルを作成、Shader を Legacy Shaders/Particles/Additive に変更。


用意したテクスチャを割り当てます。
無料で気に入った素材を探すのは、なかなか大変です。本気の開発であれば、気に入った素材があるなら(あまり高くない範囲で…)有料も視野に入れたいところ。
さて、これを適用したところ、大して変わりませんでした😢
白丸と似たような形のテクスチャなので、当たり前といえば当たり前ですが。
ついでに Start Size を 2~4 に。●が小さすぎると感じたので。



変更後の方が一旦綺麗に見えなくもない。一旦ね。
色を変えてみる
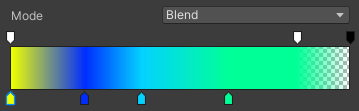
なんかネオンっぽい色の変化が欲しいので、Color over Lifetime に手を出してみます。
これは再生時間に応じて色が変化するという機能。

上はアルファ値の変化、下はカラー値の変化。
左がスタート、右が Lifetime 終了時です。クリックした場所に新しい色を自由に追加できます。削除したい場合、マークをドラッグして上下に外すと消えるようです。



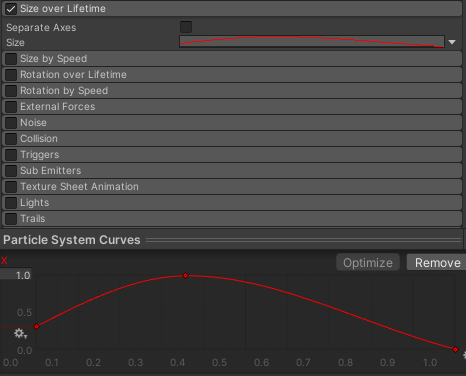
ついでに Lifetime によってサイズも可変にします。

出現からしばらく大きくなって、40% を超えたあたりで徐々に小さくなるよう調整。
キー(赤丸)は グラフを右クリック > Add Key で追加します。
ここから、答えのないトライ&エラー
思ったように動きはしたものの、デジタルノイズっぽい爆発、と自分が思えるようなものにはなっていません…。のんびり自作だし、諦める抽象的なイメージを、なんとか形にしやすい言語にしてみます。
- なんかモヤッとしてるスピード感は、もっとシャープにしたい
- マテリアルがただの丸だと、シャープなイメージが出ない
スピード感は数値調整でなんとかなりそう。でも、シャープなイメージってなんやねん。
考えてもわからないので、手を動かして(パラメータいじって)みることにしました。
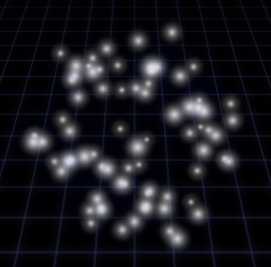
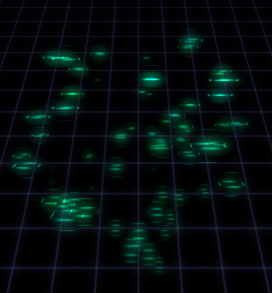
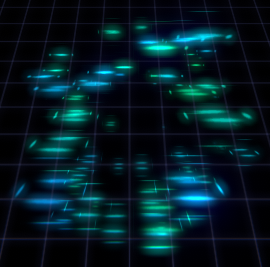
手始めに●ではなく、集中線にして、速度を「自分が気持ちいい」と思えるように調整してみた。
Render Mode を Stretched Billboard にするのがポイント。テクスチャは●ではなく線にしました。

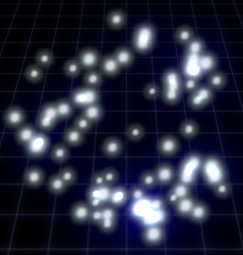
Render Mode でこんなに変わるのか、他にもいいのないかなーと試してみたところ…。

あれっ? なんかノイズっぽくてかっこいいぞ!?
採用!
ノイズ=かっこいい、と自分の頭の中でリフレインしてたので、ついでに Noise というパラメータも触ってみることにしました。

ランダム性が出て、更にインパクトが強くなったぞ!
Noise は Lifetime に応じて、位置・回転・サイズのゆらぎを出すパラメータのようです。
今回の場合、スケールのゆらぎが効果的に作用しました。
やっぱりパラメータは色々試すもんだと Trails にも手を出してみることに。
Trails は Renderer の Trail Material が設定されていないと機能しないようです(いつものピンクポリゴンが表示される)
とりあえず丸型のマテリアル置いて、どんな表示になるか試してみよう…。

いいじゃん! いいじゃん!
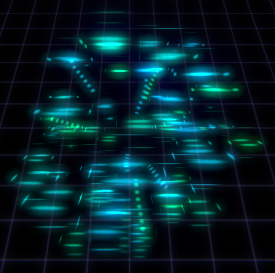
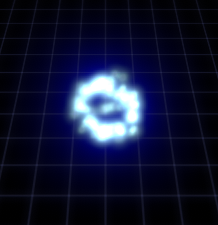
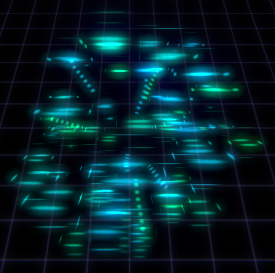
完成したのがこちら。
偶然出来たようなもので、思い通りに作れたとはとても言えませんが、自分の中の「デジタルノイズっぽい」は十分満たせた気がします。
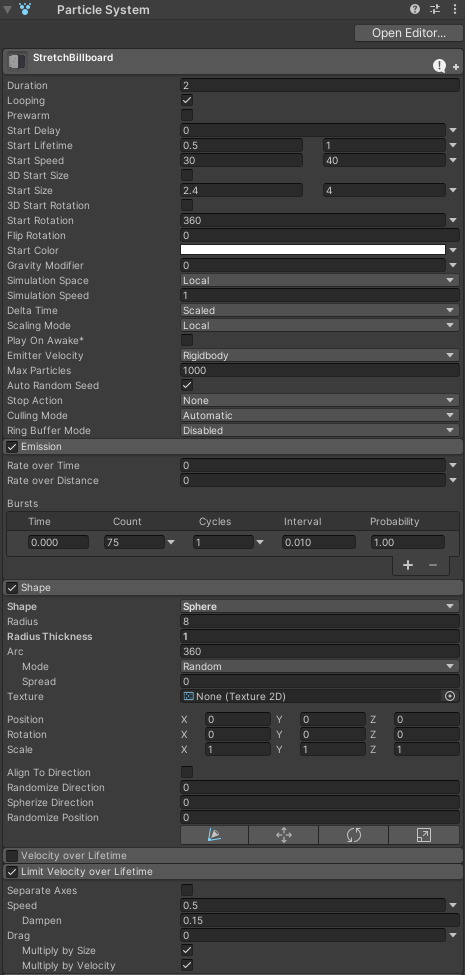
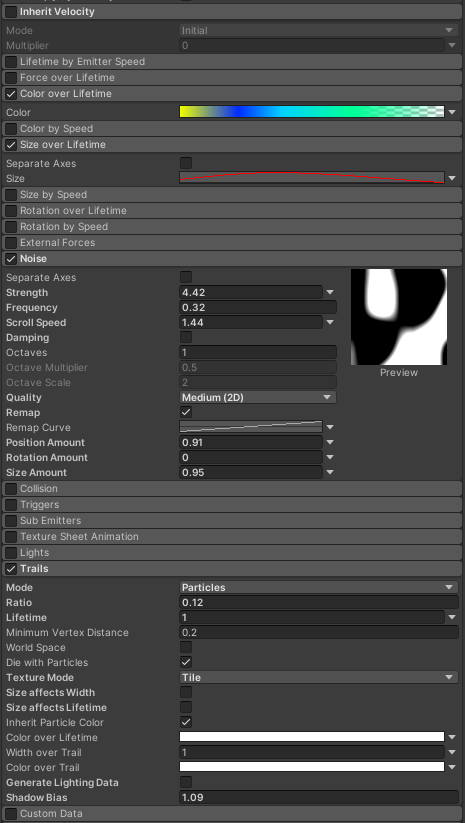
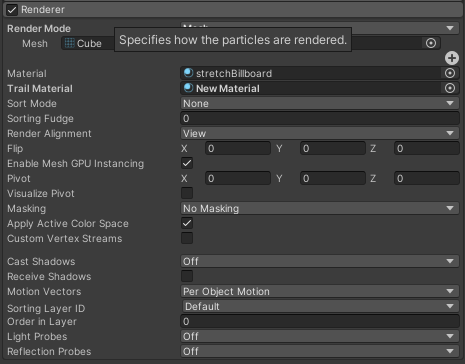
最後に完成形のパラメータを公開しておきます。
マテリアルに使ったテクスチャ。
終わりに
パラメータを変更するだけで、ここまで色々と表現出来るのはすごいですね!
これからも、必要に応じて作ってみたいと思います。