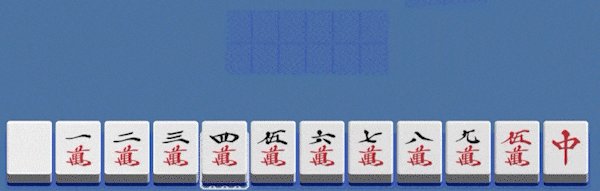
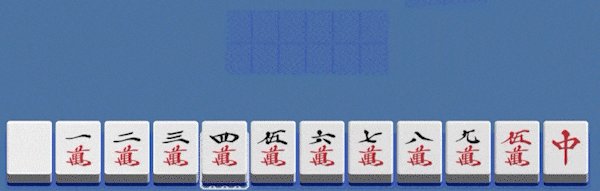
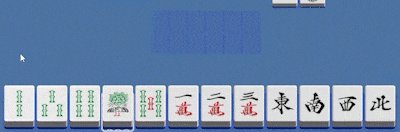
「なに切る?」ツールを作る時に設計した UI のお話。完結編です。 他の記事 この記事は4番目の記事です。他の記事については以下のリンクをご覧ください。 はじめに(概要) クラスの構造、実装ルール マウスで牌を移動、カー
Read more...
unity / wordpress

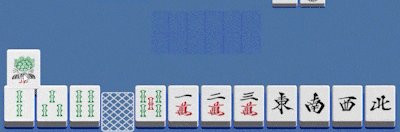
「なに切る?」ツールを作る時に設計した UI のお話。完結編です。 他の記事 この記事は4番目の記事です。他の記事については以下のリンクをご覧ください。 はじめに(概要) クラスの構造、実装ルール マウスで牌を移動、カー
Read more...
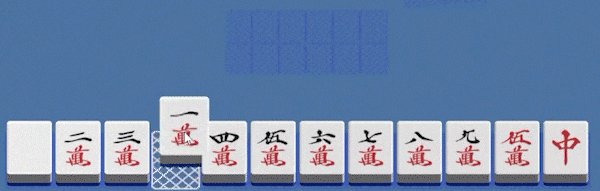
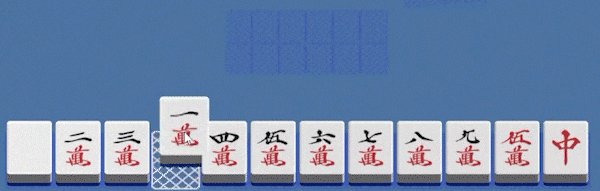
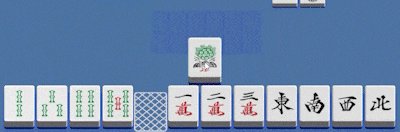
「なに切る?」ツールを作る時に設計した UI のお話。 他の記事 この記事は3番目の記事です。他の記事については以下のリンクをご覧ください。 はじめに(概要) クラスの構造、実装ルール マウスで牌を移動、カーソル位置に戻
Read more...
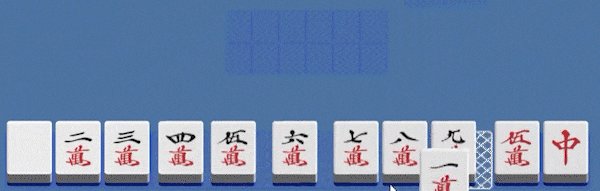
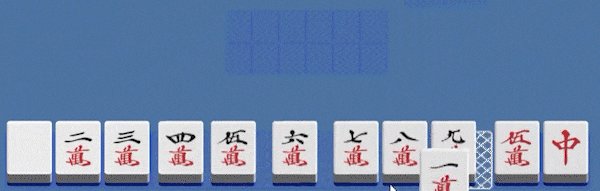
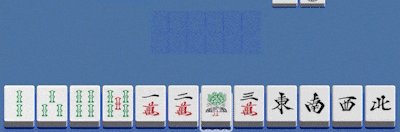
「なに切る?」ツールを作る時に設計した UI のお話。 他の記事 この記事は2番目の記事です。他の記事については以下のリンクをご覧ください。 はじめに(概要) クラスの構造、実装ルール ← この記事 マウスで牌を移動、カ
Read more...
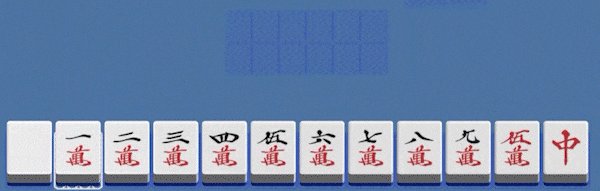
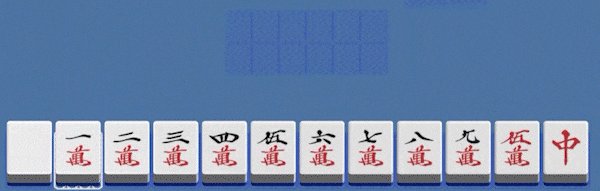
今回は麻雀牌で表現しましたが、このような「手動で並び替え」UI はちょくちょく必要になる…でも、いざ作ろうとすると大変。と、いうわけで「作ってみた」ポイントを紹介してみようと思います。 最終的に「なに切る?」を自分で作っ
Read more...