テクスチャ付モデルを unity でインポートする方法です。
昔の記事では Blender のエクスポートで「テクスチャはインポートできない」という記事が多いのですが、Blender3.2 現在は可能なようです。
[Blender]
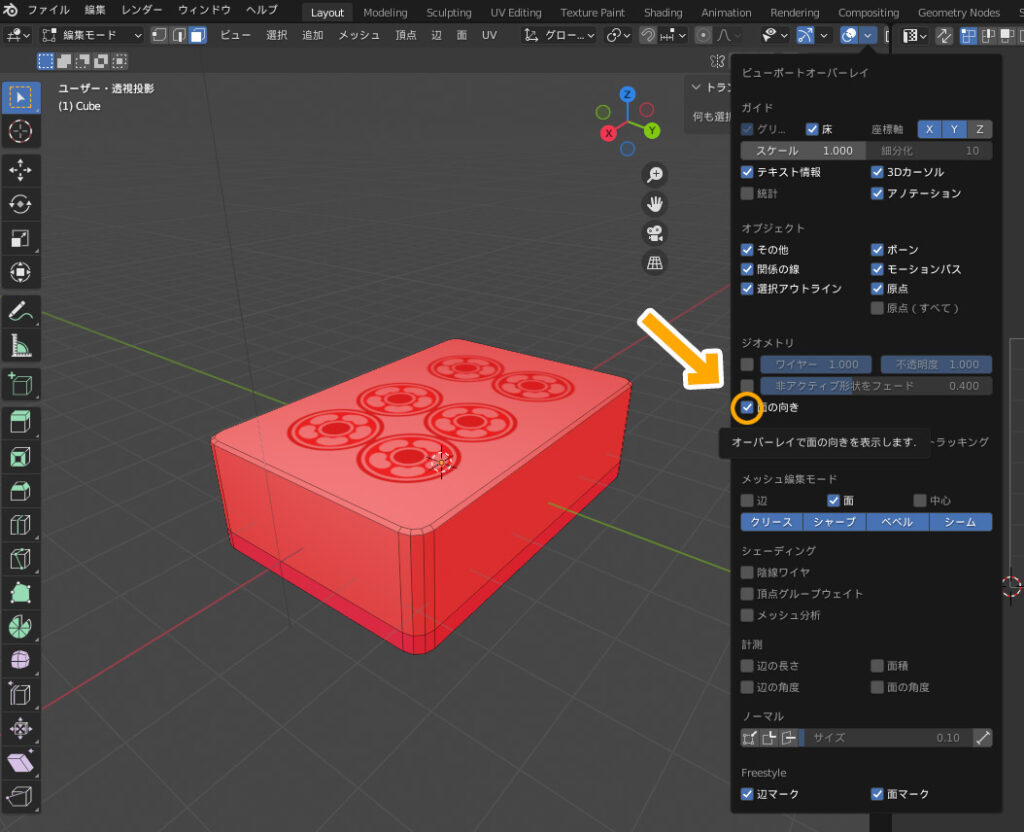
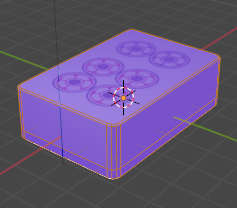
法線を正しい向きにしておく

画面右上の Gizmos > ジオメトリ > 面の向き に ✔ を入れた時、赤く表示されているメッシュは unity で正しく表示されません。

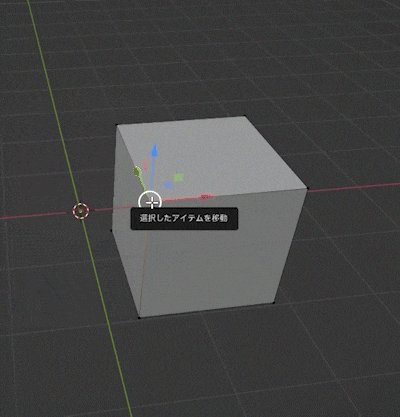
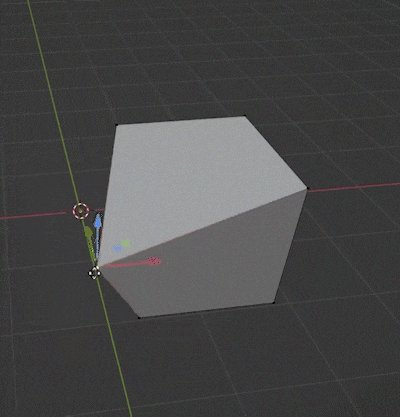
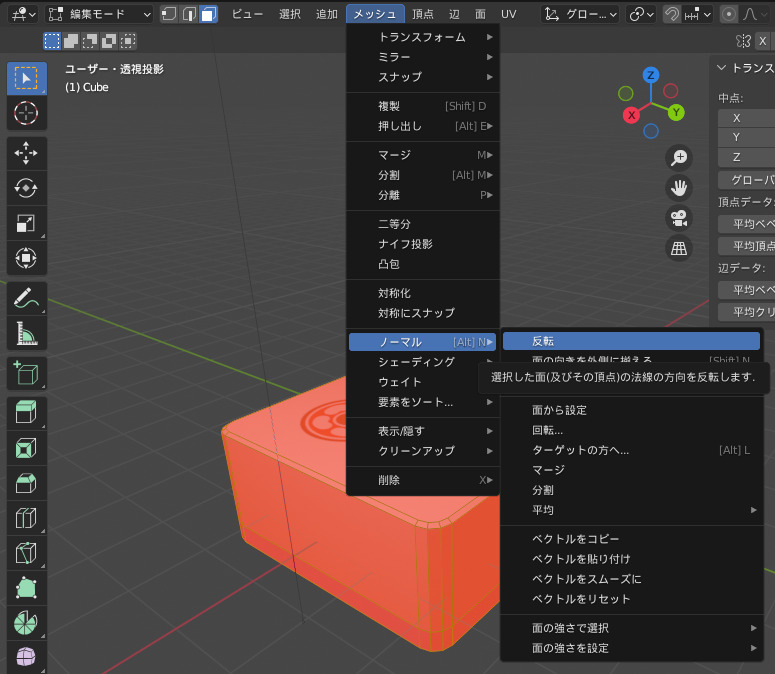
赤く表示されているメッシュを選択し、メッシュ > ノーマル > 反転 を選択してください。
(メッシュが青くなれば OK です)

FBX をエクスポート

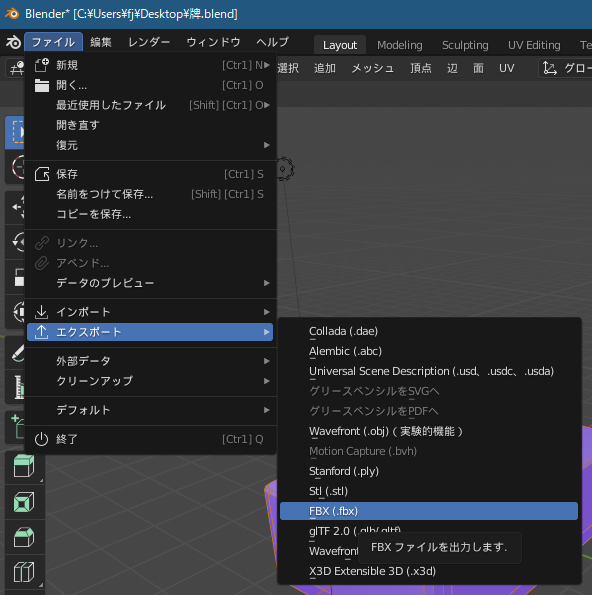
ファイル > エクスポート > FBX

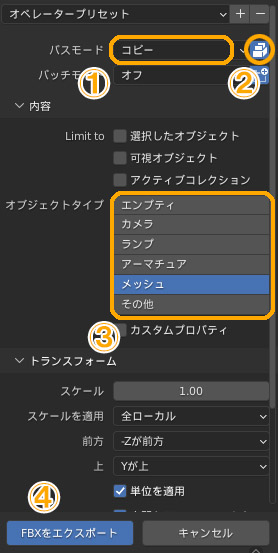
①~③を画面のように設定し、FBX をエクスポート。
[unity]
unity にコピー

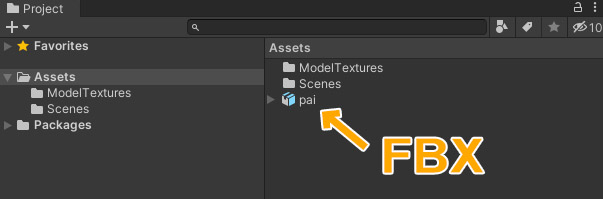
先ほど作成した FBX を Assets/ 以下にコピー。
pai が FBX ファイルです。
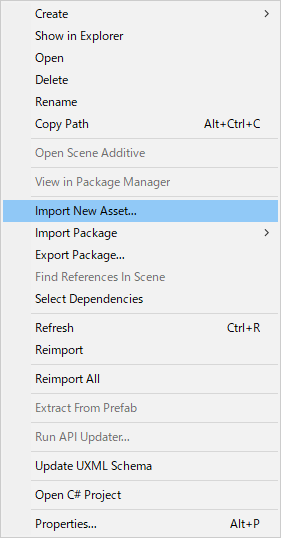
ドラッグ&ドロップでコピーできない場合は、右クリックメニュー > Import New Asset で、作成した FBX を選択してください。

ヒエラルキーにも pai を設置しておきましょう。
この時点ではテクスチャは反映されていません。

unity2017.1 以前では、以降の手順は(多分)行えません。
インスペクタからテクスチャを生成

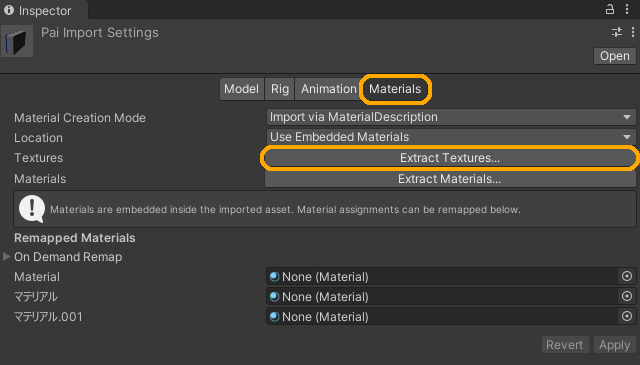
pai を選択し、インスペクタのタブを Materials に変更します。
Extract Textures... と書かれたボタンをプッシュ。

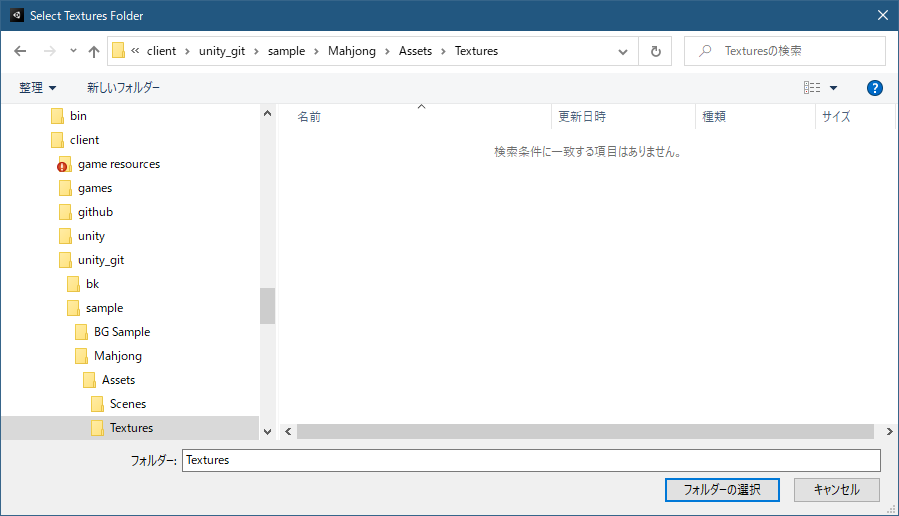
テクスチャを配置するディレクトリを選択します。


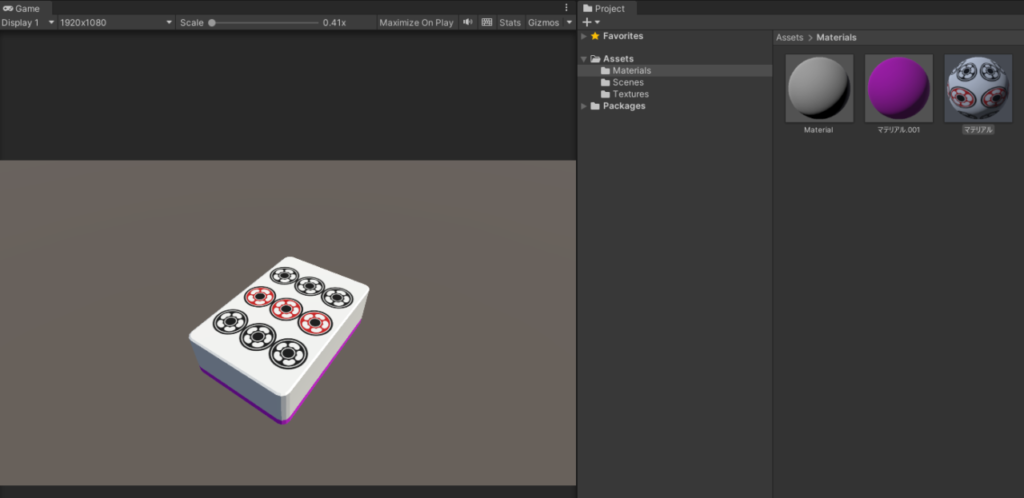
テクスチャが配置され、モデルに反映されます。
マテリアルを変更したい場合
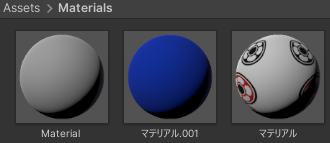
モデル内のマテリアルをそのまま変更することはできないので、先ほどのインスペクタで Extract Materials... を選択し、テクスチャと同じく、フォルダを指定します。


生成されたマテリアルは、このように unity 上で変更可能です。