
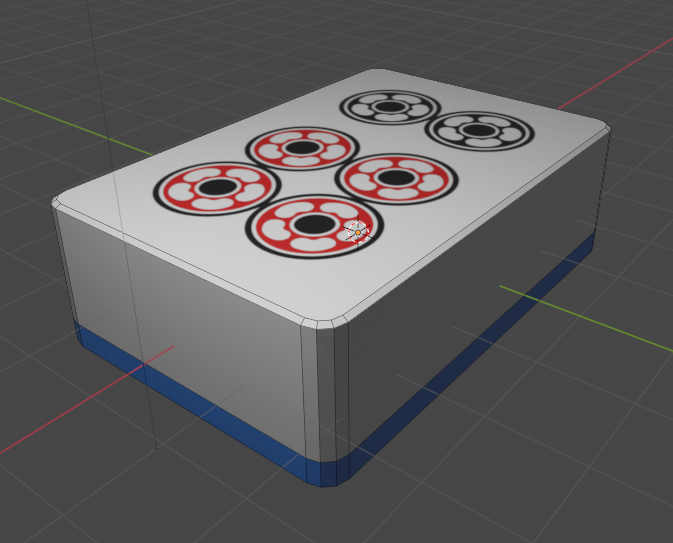
今まで覚えた手段を駆使して、麻雀牌を作成してみました。
それぞれで必要な方法の詳細として、別記事へのリンクも貼っておきます。
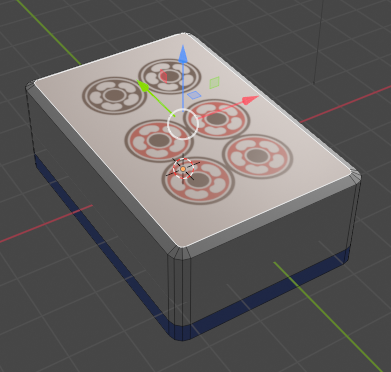
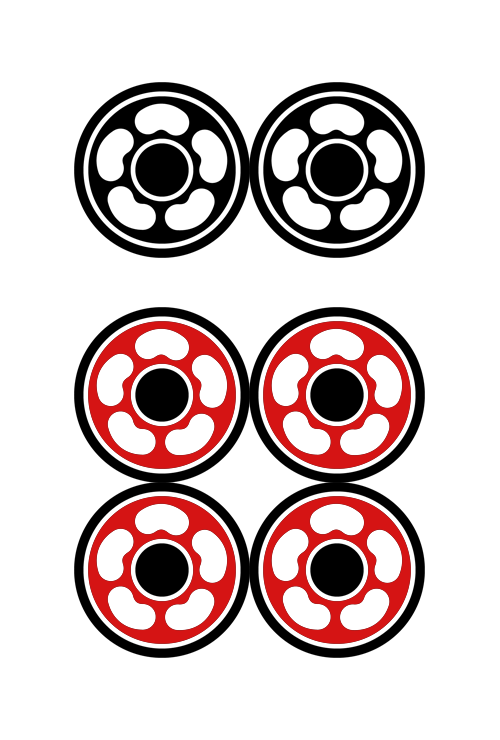
画像を用意する
ピンズの画像はこちらで用意しました。

プログラムが大好き! な人はここが1番ネックだったりする…。
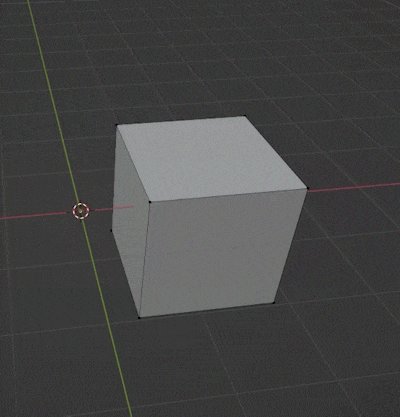
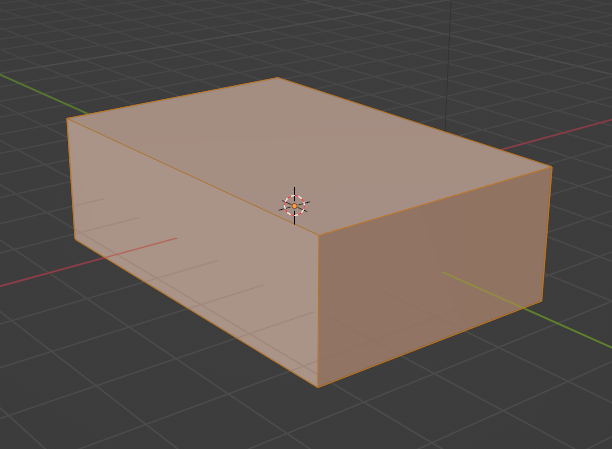
立方体を作成し、スケールを整える

Shift+A > 立方体 を作成
スケール変更で麻雀牌と同じくらいの大きさにする
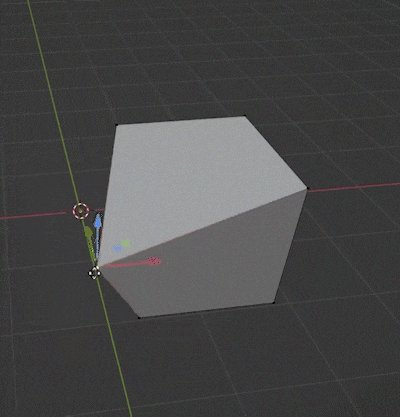
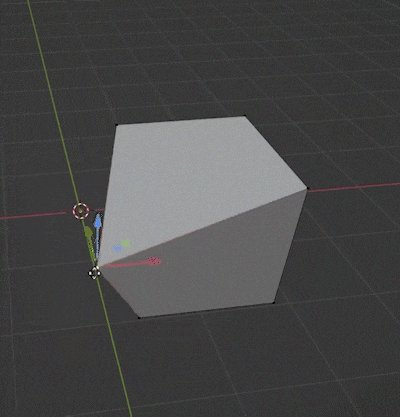
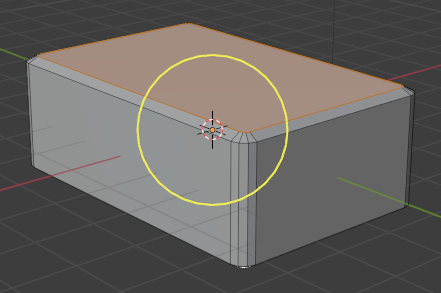
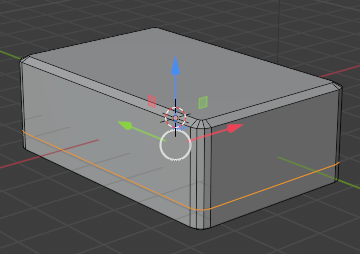
エッジを丸くする
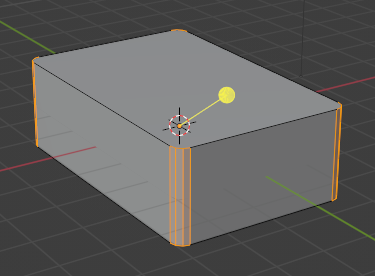
4隅の線を選択し、ベベル

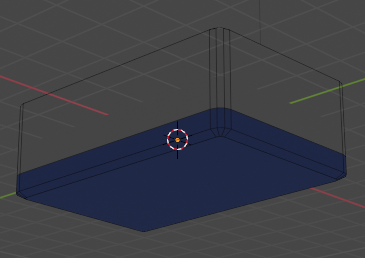
牌の表裏に厚みをつける

牌の裏面(色のついた部分)をループカットで分ける

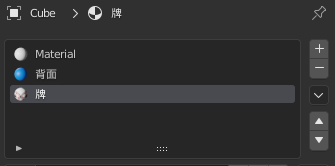
マテリアルを変更する