
ループカットを使うと、このような円柱も簡単に作成できます。
方法

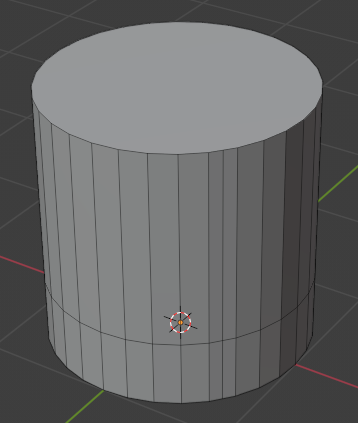
円柱を作成します。

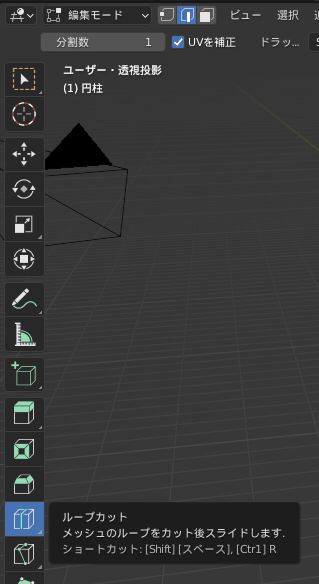
ツールメニューよりループカットを選択します。

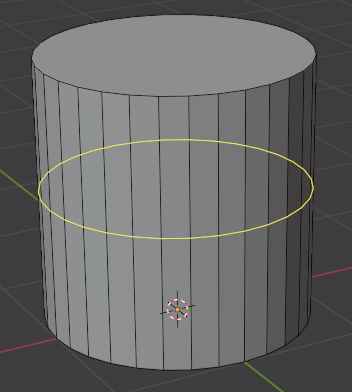
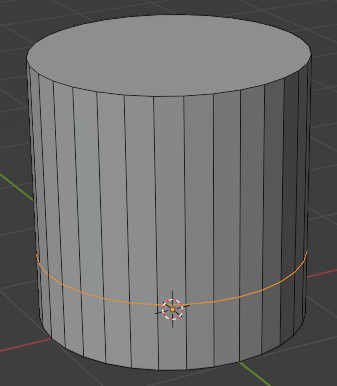
このように、円に沿って一周分カットする事ができます。
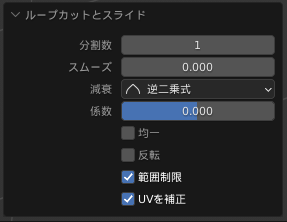
ここで左クリックすると、左下に「ループカットとスライド」メニューが出ます。

分割数
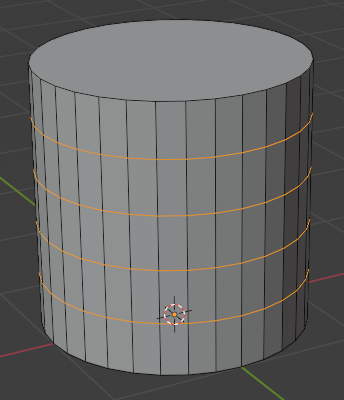
ループカットの分割数を設定します。

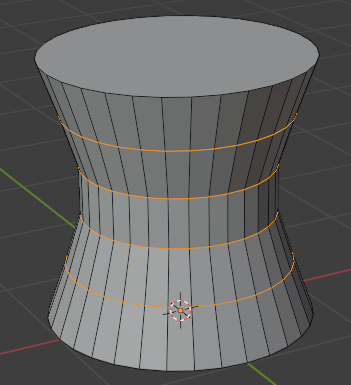
スムーズ
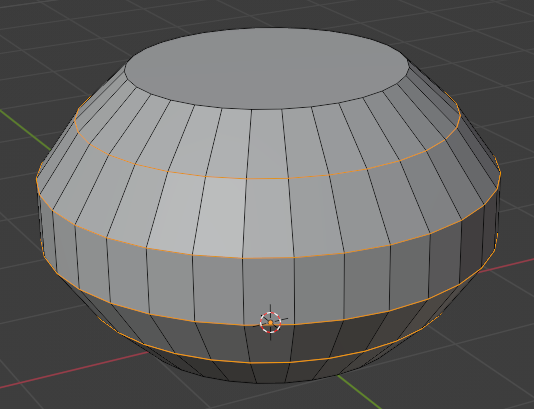
値を大きくする程膨らませたり、へこませたりできます。


減衰
スムーズの形状を選択します。
係数
分割するポジションを変更(上下)することができます

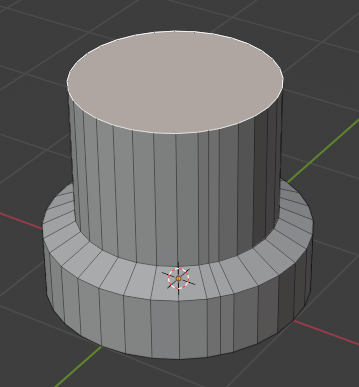
柱の作り方

柱の地面に接する部分をループカットします。

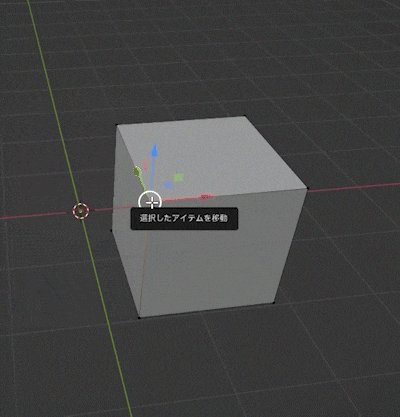
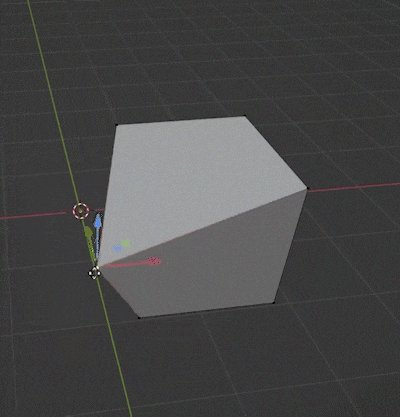
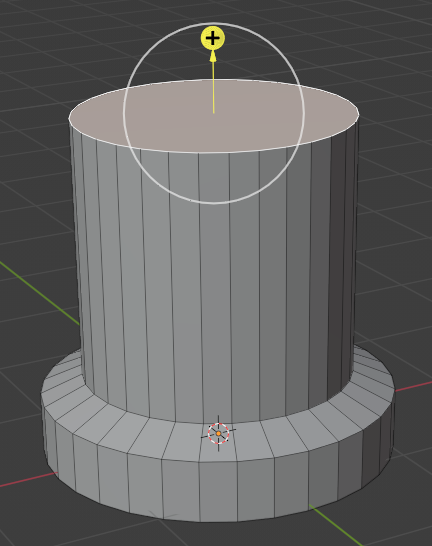
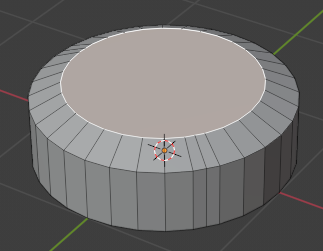
一番上の面を選択、スケールを小さくし、地面に近づけます。

面を押し出します。
ショートカット
| Ctrl + R | ループカット開始 |