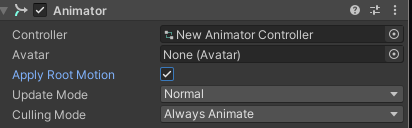
そもそも ApplyRootMotion とは
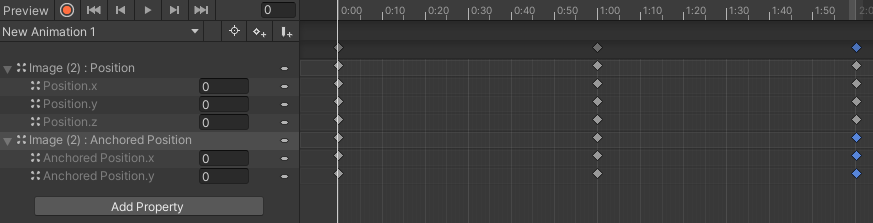
Animator で移動アニメーションを作った場合、
(0,0,0) - (0,200,0) 中央から右に動く
こんな感じで設定しますが、このアニメーションをそのまま使った表示オブジェクトは、プログラムで位置を設定することができなくなってしまいます。
ApplyRootMotion にチェックを入れるとこれが無事「その場所」から再生されるようになります。

…と、ここまでは色々なサイトで解説されている話。
この ApplyRootMotion、適用されないケースがいくつかありました。
以下、そのケースです。
unity の設計まで考えられる方であればごく「当たり前のこと」かもしれません。
適用されない場合
プレビュー
今回のような単体オブジェクトではそれほどデメリットにはなりませんが、人型モデルのように複数のスプライトを合わせ、相互の位置関係を確認しつつアニメーションを作りたい場合、「見ながら作る」という利便性は失われます。
Image(RectTransform)
個人的にはこれが特に残念。
Anchored Position には ApplyRootMotion が適用されないため、UI/Image を使う場合は恩恵が得られません。

この問題を回避するには

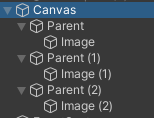
ApplyRootMotion がなかった時代同様、親オブジェクトを仲介させ、プログラムで移動値を変更するには親オブジェクトを使う、という実装がベストでしょうか。
速度リスクを気にする必要がなければ、素直に使えていいと思います。
