
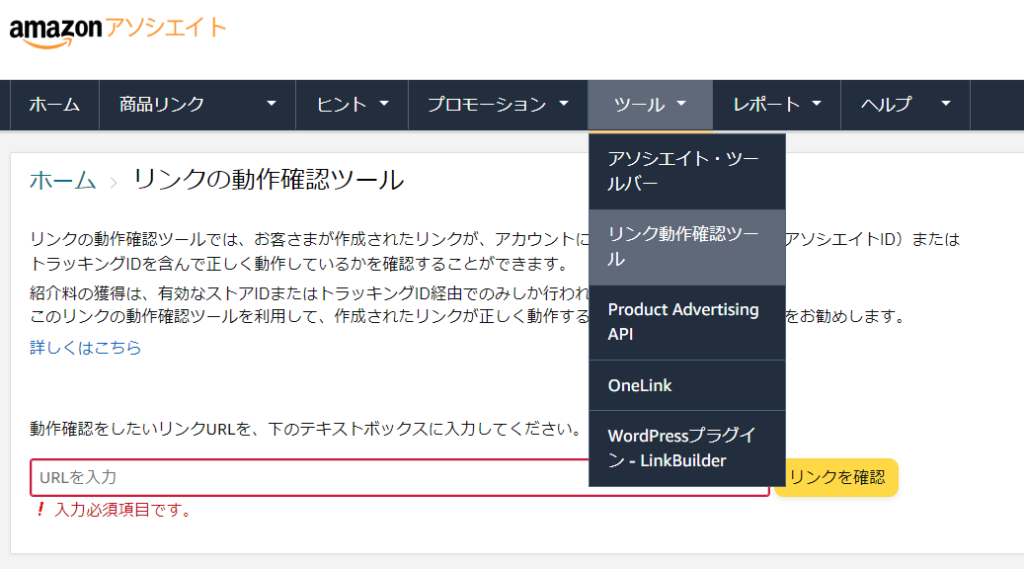
Amazon アソシエイトに登録、まず最初に広告リンクをブログに貼ってみたけど、これちゃんと動作してるの……? と不安な人のためにリンクチェッカーが用意されています。
Amazon アソシエイトの登録が済んでいない場合、まず登録を済ませてください。

ここで「記事の URL」を入力すると、見事にエラー。
え!? ちゃんと広告貼ったのに!??
と、慌てる前に「リンク URL」について理解しましょう。
リンク URL とは
記事に配置された広告をクリックすると、Amazon の該当ページにジャンプします。
このジャンプ先の URL が「リンク URL」です。自分のサイトの広告をクリックして……。


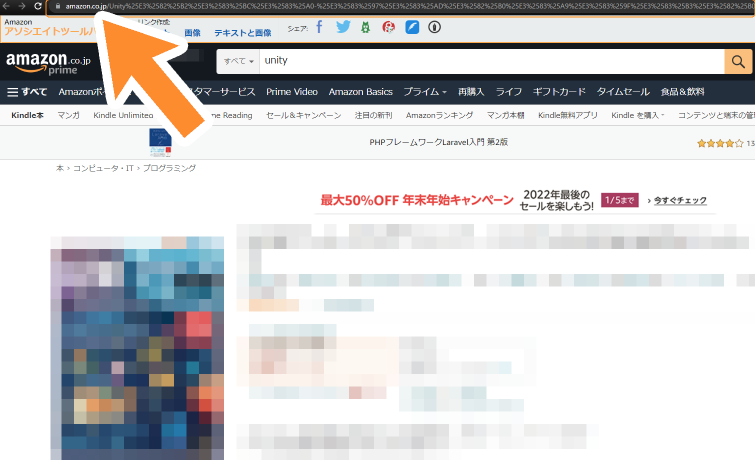
サイト上部にある URL、これです。
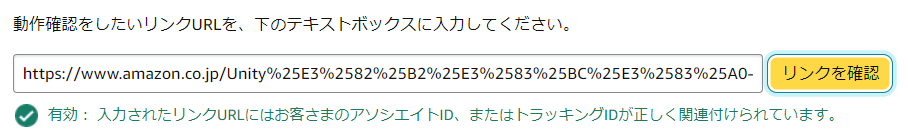
これをコピーし、先ほどのリンク URL 確認ツールにペーストしてください。

このように表示されたら OK です。
万が一エラーになる場合、自分の手で A タグを編集していたり、Amazon アソシエイトが出力する html を設定していないかもしれません。
Amazon の広告用 html を取得する方法
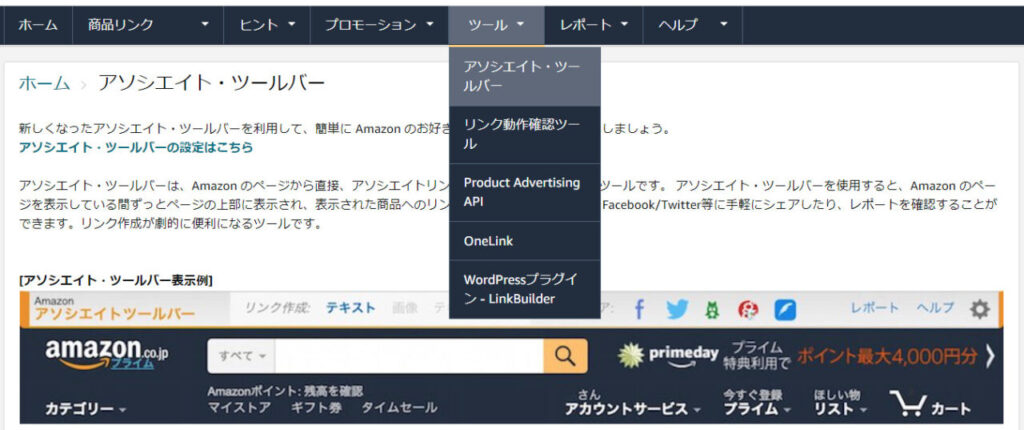
最初に Amazon アソシエイトのリンクを取得する場合、アソシエイトツールバーが便利です。

これを導入して自分の amazon アカウントにログインすると、上部にアソシエイトツールバーというのが表示されます。
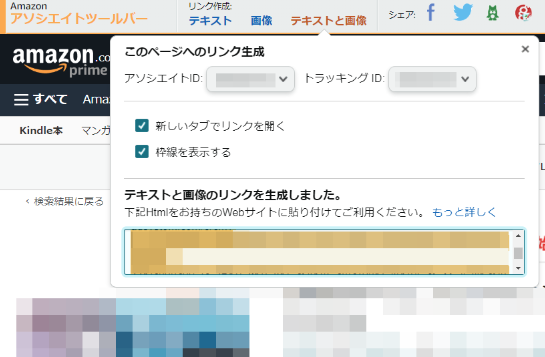
販売したい商品が表示されている状態で「リンク作成」を選択すると、サイトに配置可能な HTML が表示されるので、サイトにコピペしてください。

Amazon の広告配置はちょっと大変
Google AdSense などにくらべて、Amazon の広告配置はちょっと大変(というか、面倒)です。
初回、指定日数以内に広告から商品をサイト経由で買われる必要がある、プライバシーポリシーを用意する必要があるなど、敷居も高いので最初は手をつけない方が無難かもしれません。

