わたしは当時社宅(10部屋くらいのアパート)に住んでいました。
その庭にある日、なぜか落ちていたのがこのゲーム。

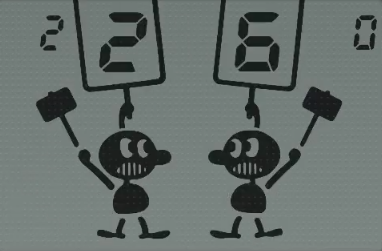
GAME & WATCH。時計とゲームを一体に。
数字が大きければ NAGURU、小さければ YOKERU、と単純ですが、とても面白かった。
当時小学生のわたしのココロは、これを自分のものにしたいという誘惑と、悪いことをしてはいけないという「ルール」として教えられた正しいことの間をグルグルしましたが、
見つかったら警察につかまって、一生どこかに連れていかれる
という恐怖(子供の発想)に後押しされ、警察に落とし物を届けにいったのでした。人としては全く立派ではありませんね…。
落とし物を届けに行く前に、かなり遊び込んだしね!
この頃からわたしは、任天堂というメーカーが大好きでした。
あれからもう数十年経つわけですが、任天堂はいまだに変わらずトップゲームクリエイターを要する巨大ゲームメーカーです。すごいなぁ。
そんな昔と今に感謝しつつ。
このシンプルなゲームを自分で作成した後、それを色々と改造して、オリジナルとしての体をなしていこうというのが今回の趣旨です。
最初はほぼ一緒と言えるようなものを目指す。
そこから、どんどんカスタマイズしていこうと思います。
どうカスタマイズするかは特に決めておりません。行き当たりばったりで。
キャラを作ってみる
GAME&WATCH のキャラクターは、ファミコンより昔なのにドット絵のような粗さがありません。
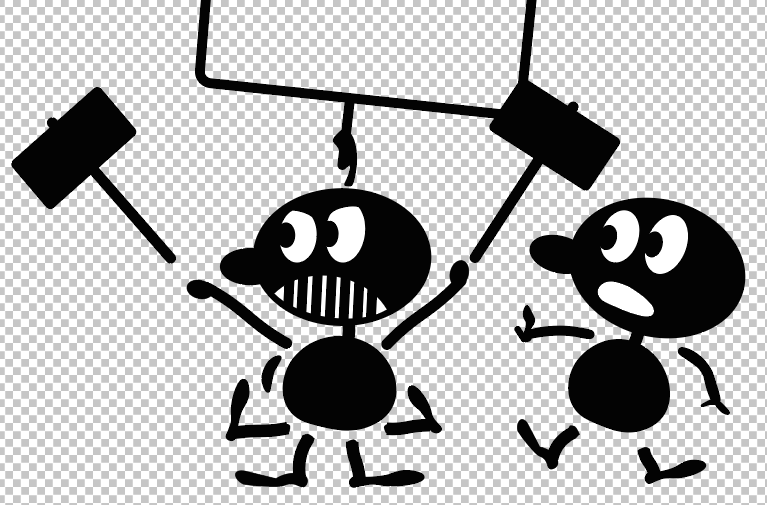
汎用ゲーム機でないから、と言えばそれまでですが、この美しさを残した形で絵を作ろうと、イラストレーターを初めて使ってみました。

とにかく曲線ツールと選択ツールだけ使って、ひたすら模写してみました…。
フォトショップはそこそこ経験があるので楽にできるかと思ったんですが、そうでもないですね。
レイヤーの選択の仕方にクセがあって、最初は全然思い通りにいきませんでした。
覚えた事
- レイヤーの選択は、レイヤーの右の○を選択する
- 線の先端と終端を丸くしたい場合は「線」ウィンドウの線端を選ぶ
- 四角の隅を丸めたい場合は 効果>スライライズ>角を丸くする
- パスも丸くしたい場合は オブジェクト>アピアランスを分割
課題
- 目や口の部分を透明で切り抜く方法がわからなかった