
Photoshop で範囲サイズの1ピクセルが合わない……合わない……とマウスを一生懸命調整したことはありませんか?
直接数字を入力することで、その手間をなくそう、というお話です。
サンプル

- 画像サイズは 1200px x 700px
- 白枠レイヤーを座標は画面中央、サイズ 1000 x 500px で作る(範囲選択して白で塗りつぶす)
サイズを固定する
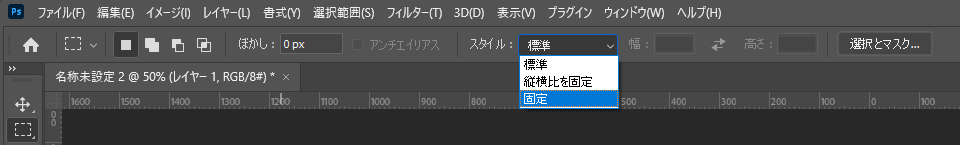
長方形選択ツールを選んだ状態で、画面上部のスタイルを標準 → 固定に変更します。

サンプルの通りに作るのであれば幅には1000px、高さには500px と数字を入力し、一旦塗りつぶしてください。
これで固定サイズの範囲レイヤーを作ることができます。

実際は、お好みのサイズに変更してください。
場所を固定する
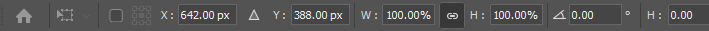
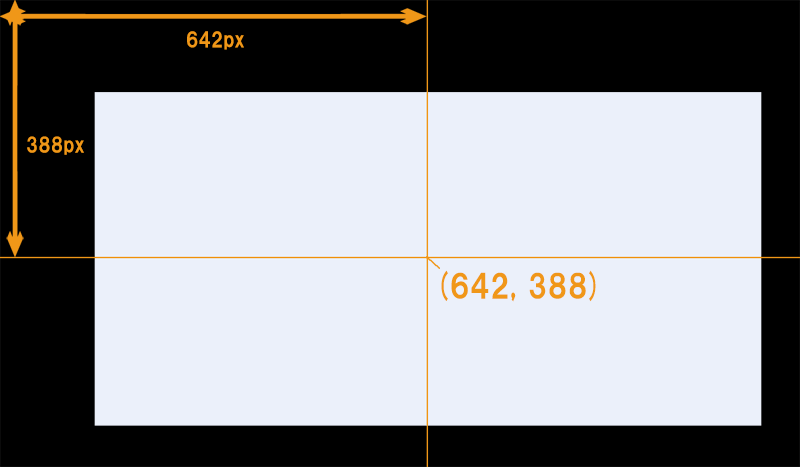
塗りつぶされたレイヤーで CTRL + T を押すと、X、Y の座標値が画面上部に表示されます。


このように、座標は中央の値です。
画面サイズは 1200px x 700px なので、その半分、600px x 350px にすると、選択枠が中央へと移動します。

まとめ
計算が必要な分、位置はちょっと面倒ですね。
とはいえ、使いこなせばマウスを㍉単位で動かすより楽になると思います。


