
「なに切る?」ツールを作る時に設計した UI のお話。
他の記事
この記事は2番目の記事です。他の記事については以下のリンクをご覧ください。
- はじめに(概要)
- クラスの構造、実装ルール ← この記事
- マウスで牌を移動、カーソル位置に戻す
- ドラッグした牌に合わせて、他の牌を動かす
サンプル環境
- サンプル環境の牌は、記事とは別の画像になっています。
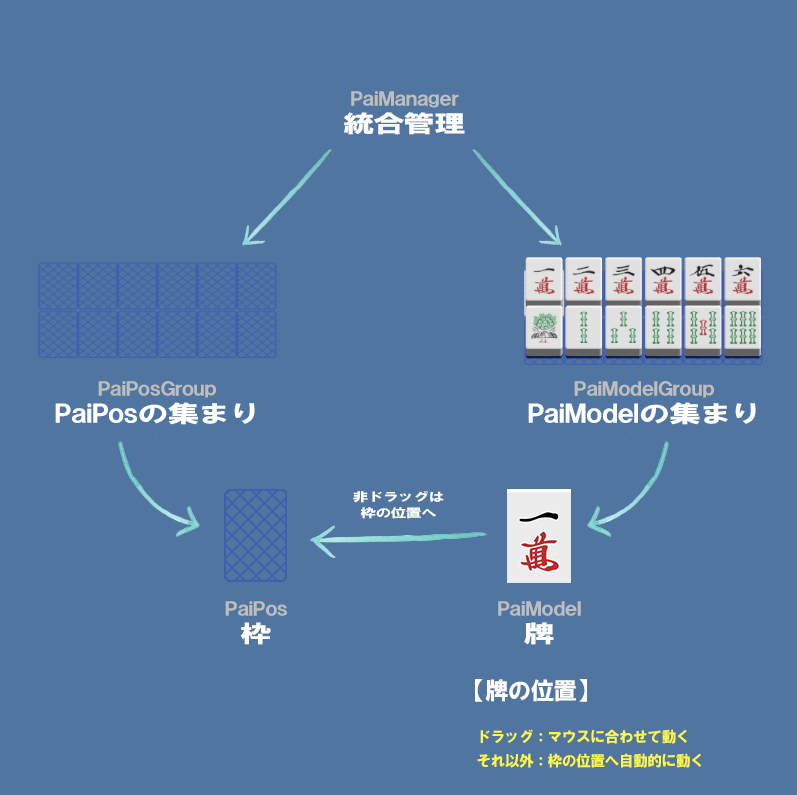
クラスの全体的な構造

ここに書いた構造は最初から決めていたわけではなく、作っていったらなんとなく形が収まってきた、というのが本音です。
こうなる前に色々ありました。Waku なんて適当な名前のクラスもありました(笑
PaiPos と PaiModel は上手くやれば1つに収まる気もしますが、下手にまとめると「ドラッグした時だけ別管理」という部分のコードがグダグダになるので、別としました。
過去に似たような処理を作っていると、スッとロジックが頭に浮かびます。
それはプログラムの大幅な時短になりますし、安定性のある(バグの少ない)プログラムにも繋がりますよね。
いくつかは手持ちのカードが頭に浮かびましたが、そうでない部分をまとめるのに苦労しました…。
最終的にはだいぶシンプルになりました。
「コピペできるようなコードがどこかにあれば」速いのですが、今回のような具体的なケースになると、完全にマッチするコード(甘え)はないものです。
牌の置き場所(枠)を設定する
牌はどこでも自由に置けるのではなく、自分で牌を置ける場所を決めます。
PaiManager の Start に情報が(ベタで)記述されています。
PaiXXXGroup は牌のひとまとまり

これが PaiXXXGroup の管理する「まとまり」であり、牌はこのグループを超えて移動することはできません。
グループを超えた移動は今回必要ないと判断しました。
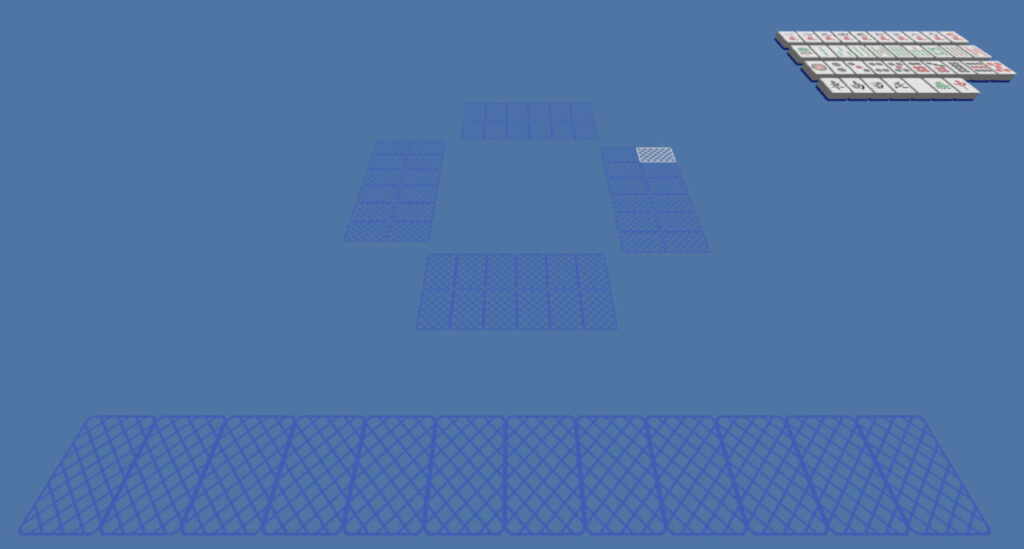
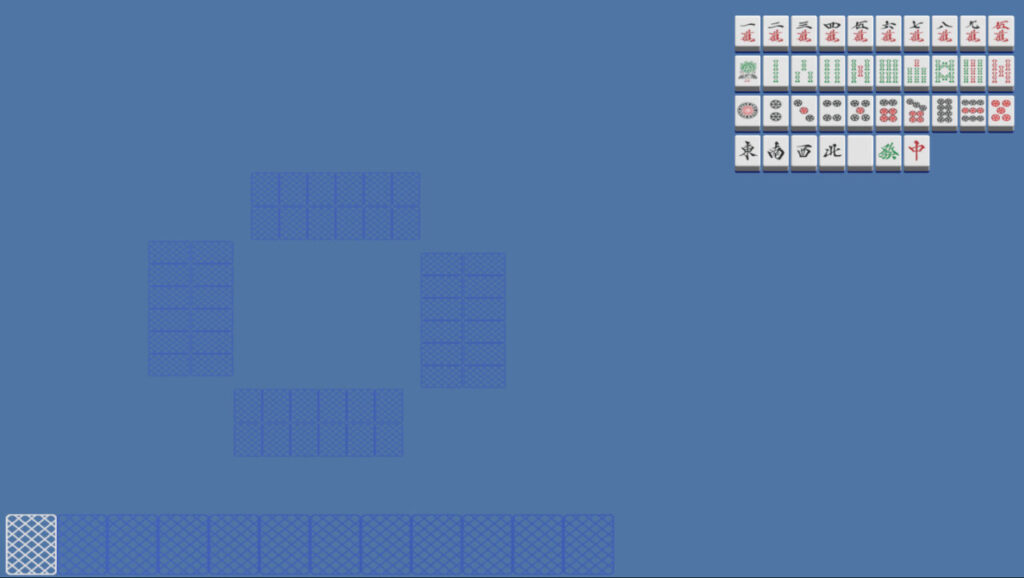
牌は 3D だが、2D っぽく表示した方が使いやすい
カメラの Projection を初期状態の Perspective にすると、このようになります。

見た目はかっこいいものの、奥にある牌の選択が無理そう…。
こんな場合 Orthographic にすると、奥行きを感じさせない 3D 表示に切り替えられます。
ディアブロと同じような視点。
変更したところ、右上の牌は明らかにこちらの方が選択しやすそうです。

牌を 3D にしたのはただ「やってみたかった」から。
コリジョン
枠にはコリジョンも仕込んでおきます。
これをクリックすることで「ドラッグ開始通知」を受け取ることができます。
コリジョンは「ドラッグ開始通知」以外使いません。
なお、麻雀の盤面は平面なので、動作の軽い 2D コリジョン(BoxCollider2D)を使います。
2D コリジョンの場合、以下に気を付けてください。
- 必ず舞台を XY 平面にすること
- カメラにアタッチするのは Physics2DRaycaster にすること

1つの枠には1つの麻雀牌
また、枠には必ず1つの牌があります。
牌が表示されていなくても「透明の牌」が存在します。
こうしておくと、最後の「牌の入れ替え」を行う場合に、そこに牌があるかないか(表示されているかどうか)を気にせず入れ替えられるのは、とても便利です。


こういうルール決め1つで、プログラムは簡単になったり、難しくなったりするね!
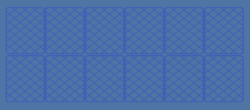
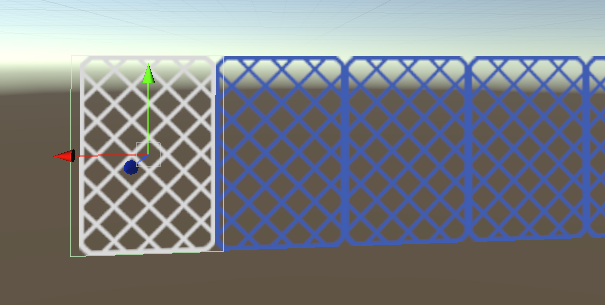
選択した枠の色を変える

マウスでクリックした枠を白くします。
選択箇所は常に1つだけにしたいので、以前白くなっていた枠は青色に戻す必要があります。
PaiManager で前回のカーソルを記憶させ、戻すようにしています。






