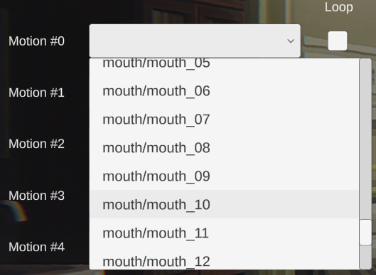
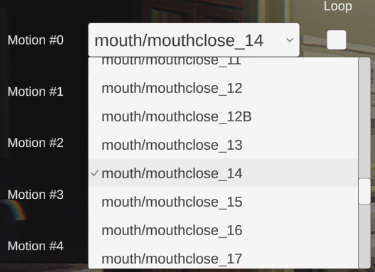
Dropdown メニューは大量の項目から1つを選択させるのに便利なコントロールですが、大量の項目を選択させようとするとスクロールバーが表示されることになり、

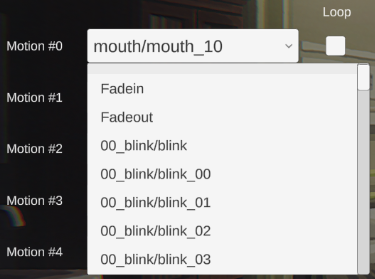
このように下の方の mouth/mouth_10 を選択したとしても、

次開いた時はスクロールバーが上に戻ってしまいます。
これは少し不便なので、前回と同じ場所が開かれるよう、工夫します。
Dropdown のプルダウンメニューは Template を元にして作られる

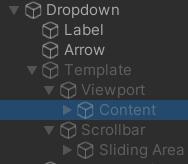
プルダウンメニューは、Dropdown の中に存在する Template というスクロールビューが元になっています。
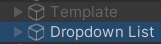
プルダウンメニューが開かれている時、Template の下に Dropdown List というオブジェクトが増えます。これが今表示しているプルダウンメニューの正体で、Template を元に作成しています。

プルダウンメニューの見た目を変えたい場合は、Template を変更しましょう。
(ScrollView の知識は必要です)
Dropdown List のスクロール位置を、Template に記憶させる
Template を元に作成されるなら、「前回閉じたDropdown List のスクロール位置を、逆に Template に入れておけば復元できるんじゃない?」というアプローチを考えます。
スクロールビューのスクロール位置は Template/View/Content の PosY の変化によって制御されている(らしい)ので、Dropdown GameObject に以下のコンポーネントをアタッチします。

(DropdownListPosition.cs)
using TMPro;
using UnityEngine;
[RequireComponent(typeof(TMP_Dropdown))]
public class DropdownListPosition : MonoBehaviour
{
TMP_Dropdown dropdown;
void Start()
{
dropdown = GetComponent<TMP_Dropdown>();
dropdown.onValueChanged.AddListener(onChanged);
}
void onChanged(int val)
{
RectTransform list = dropdown.gameObject.transform.Find("Dropdown List/Viewport/Content").GetComponent<RectTransform>();
RectTransform template = dropdown.gameObject.transform.Find("Template/Viewport/Content").GetComponent<RectTransform>();
template.anchoredPosition = list.anchoredPosition;
template.anchoredPosition3D = list.anchoredPosition3D;
}
}
中身はプルダウンメニューが選択された瞬間、Dropdown List の PosY 値を Template にコピーしているだけのシロモノですが、これで前回と同じ状態でリストが開かれるようになります。

注意点として、ドロップダウンの項目数を動的に変更している場合は、都度 PosY をリセットしないとおかしな事になるかもしれません。
また、サンプルコードなので transform.Find などというちょっと重いコールにしていますが、気になるようであればこの辺りは改善してください。
Template の親が Dropdown(固定)なので、Template に適当なスクリプトをアタッチして、DropdownListPosition に居場所を伝えるとかが楽そう。




