Post Processing の Bloom(発光)効果が 3 度の飯より好きなんですが、複数カメラを使っていると「かけたくないものにまでかかってしまう」事がありました。
具体的に見てみましょう。

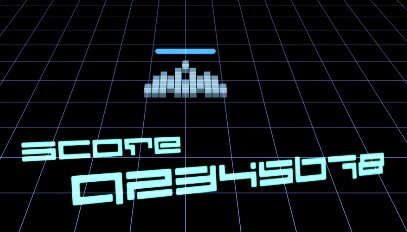
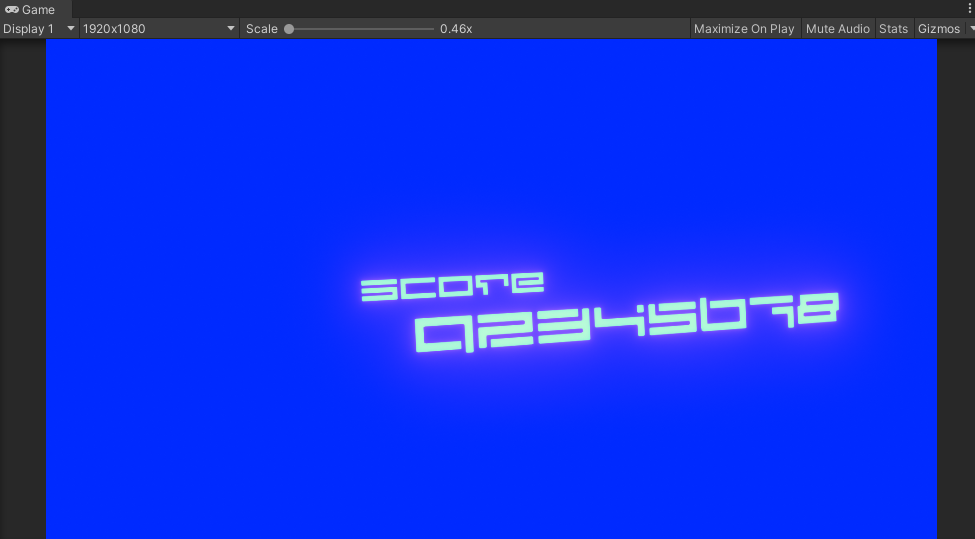
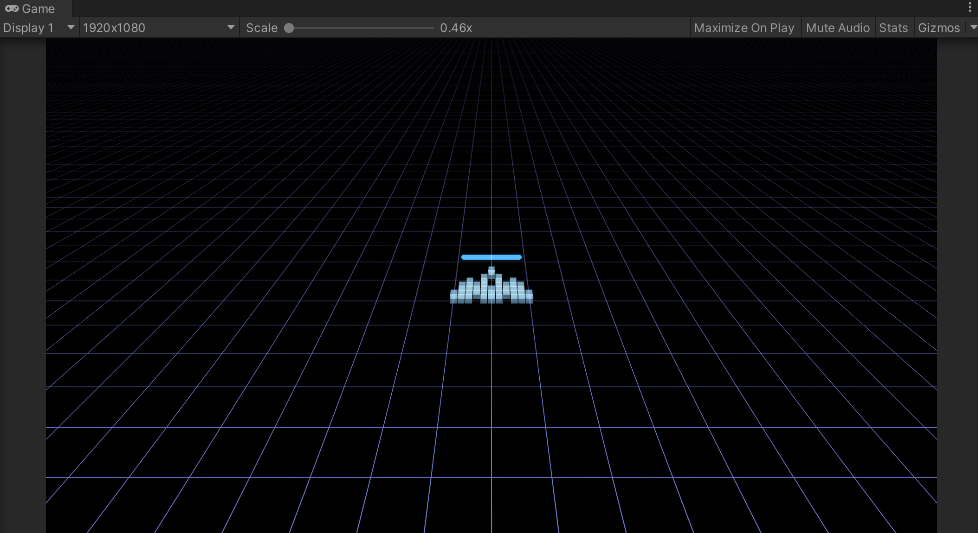
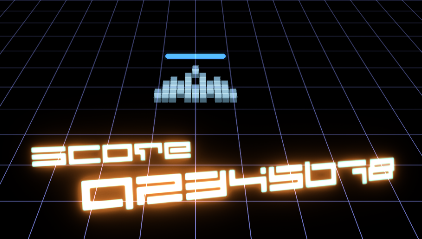
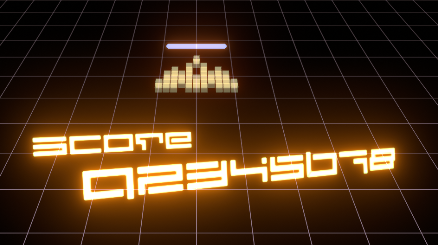
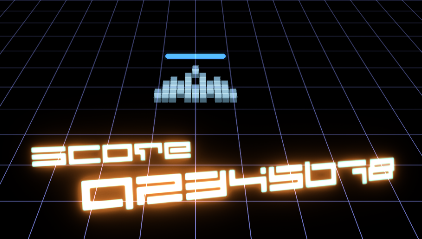
下の「SCORE 92345678」と書かれた部分を、赤みを持った光らせ方にしたいとします。
Cube、ゲージ(みたいなもの)、文字でそれぞれカメラは別になっています。
Cube > ゲージ > 文字 の順でカメラを描画していきます(最後に文字カメラ)。
たとえこの文字だけレイヤーを分け、そのレイヤーだけにポストエフェクトをかけたとしても…。

このように、文字より前に描画されたものは、一緒にエフェクトがかかってしまいます。
いやいや、カメラ1つにしなよ。重いでしょ?
こんな声が聞こえてきそうですが、Cube は Cube で別のポストプロセスしたいという重度のポストプロセスマニアです。そこは譲れないとして。
個人製作には、ほんとお手軽で画面の品質を上げてくれる、神のようなエフェクトです > Post Processing
では、文字を一番先に書けば Cube やゲージは影響受けないんじゃ! というのは確かにそうなのですが、今度はスコア文字が背景の後ろに入り込んでしまいます。本末転倒です。
そこで、文字の部分だけ別のレンダーテクスチャとして先に描画しておき、後で Raw Image として抽出する方法を考えます。
ちょっとややこしくはありますが、ヒエラルキー上でオブジェクトをポンポン追加&設定するだけなので、ソースコードが嫌いな人でも可能な方法です。
ソースコードを書かずに(ノーコード)、思ったようなゲームを作るというのはかなり難しい(私には無理)ですが…。
この程度の事がノーコードで出来るだけでも、時代は進歩しました。すごい。
カメラを作成

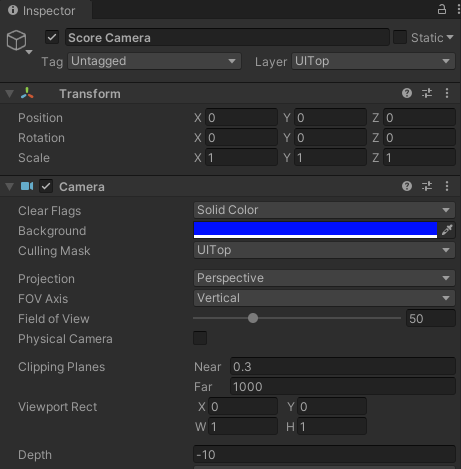
スコアを表示するためだけのカメラを作成します。
他の UI と区別をつけるために、UITop という Layer を作成し、それを使用します。
(この UITop はかなり多くの箇所で設定しますが、1つでも間違うとスコアが表示されなくなるので注意してください)
- Tag は Untagged
- ClearFlag を Solid Color
- BackGround はとりあえず R:0 G:0 B:1 A:1。範囲をわかりやすくするためこうしましたが、上手くいったら RGBA: 0 に。
- Layer と CullingMask を UITop
- Depth を -10
Depth はメインカメラよりも若い数字にしておけば、-10 以上で OK かもしれませんし、逆にむしろもっと小さくする必要があるかもしれません。プロジェクトに合わせてください。
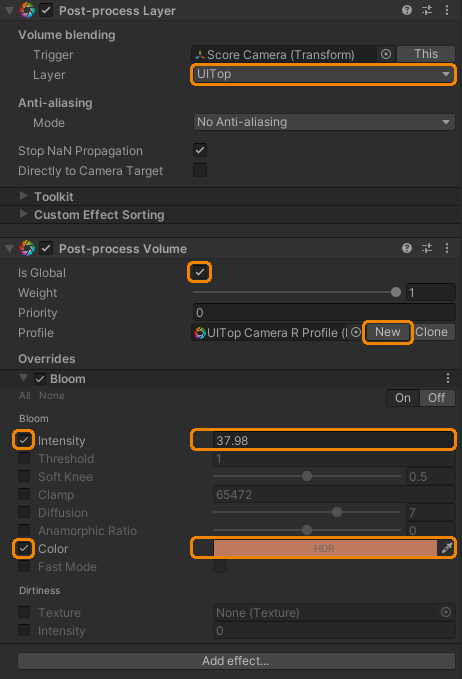
- Post Process Layer と Post Process Volume を Add Component(Post Processing を
Window - Package Managerで先にインストールする必要があります) - Bloom を Add Effect
- Profile を New を押して作成
- その他はオレンジ部分を変更。(Color で赤っぽい光にしている)

Canvas を作成し、その中に Text Mesh Pro で文字を入れる
カメラの中(青色の部分)に納まるように文字を入れてください。
なお、Canvas や Text Mesh Pro の Layer は UITop にしておくこと(そうしないと表示されない)。
Canvas の Layer を設定すると、その下のオブジェクトを一括変更できて便利。

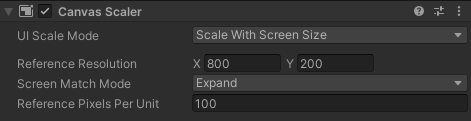
大きさは 800 x 200 にしました。(画面全体は 1920 x 1080 としています)

この時点では普通に文字が表示されているはずです。

メインで描画するためのカメラやオブジェクトを配置
次に、メインカメラと 3Dオブジェクトや、光の影響を受けさせない 2D などを描画してください。
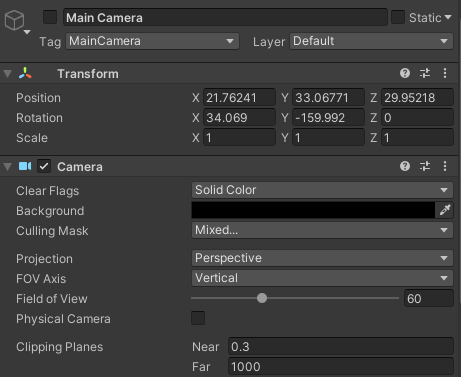
今回サンプルで作成したメインカメラはこんな値でした。

後は Cube なりゲージなり、適当に配置します。(もちろん、同じものでなくて構いません)
この設定により、先ほどのスコアはメインカメラに潰されて、一旦表示が消えてしまいます。

メインカメラに文字カメラの表示内容を合成する
文字カメラの表示内容をテクスチャとして、メインカメラで 2D 表示します。
次のように設定してください。
加算マテリアルの作成
Create > Material(New Material が生成される)- Shader を Legacy Shaders/Particles/Additive に
Render Texture の作成
- Project に
Create > Render Texture(New Render Texture が生成される) - New Render Texture のサイズを 800 x 200 に
- Score Camera の Target Texture を作成した New Render Texture に
Raw Image の設定
- メインカメラ側に、
UI > Raw Imageを、表示される Canvas 内に作成 - Width:800、Height: 200
- Texture を先ほど作成した New Render Texture に
- Material を先ほど作成した New Material に
Score Camera の設定
- Color を RGBA: 0 に戻す(戻さなくても表示はされますが、色が凄い事になっているかも)

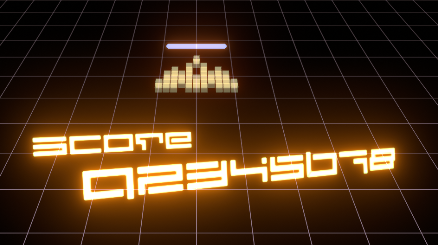
これで完成です。
完成と、問題点


無事文字を光らせることができましたが、このアプローチは加算マテリアルがブルーム効果を高めている点に注意してください。
ブルーム以外のポストエフェクトでもすんなり応用が利くかというと、そうでもないでしょう。
また、Render Texture や Post Process など、低スペックな機器では上手く表現されない事もあると思います。光らせたいだけなのに、結構重そうですしね! でも、満足!
まま、そういった副作用があることを念頭に置いて、ご利用ください。





