
色々なやり方があると思いますが、自分なりのやり方を Pick。
- HPゲージは UI (Canvas) で表示
- プレイヤーは 3D
座標の前提知識
ざっくりと、簡単な(簡単すぎる)説明。
3Dオブジェクトが持つ位置、3D座標 (x:横, y:高さ, z:奥行) は常に画面の 2D座標 (x:横, y:縦) に変換して表示されています。
絵師が現実の空間をキャンバスに表現するようなものですね。
- ワールド座標:3D 空間座標

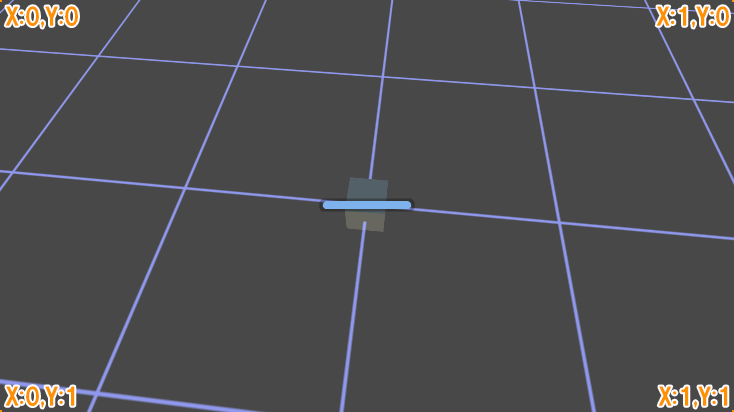
- ビューポート座標:ゲーム画面を左上 (0,0) ~ 右下 (1,1) と見立てた 2D座標

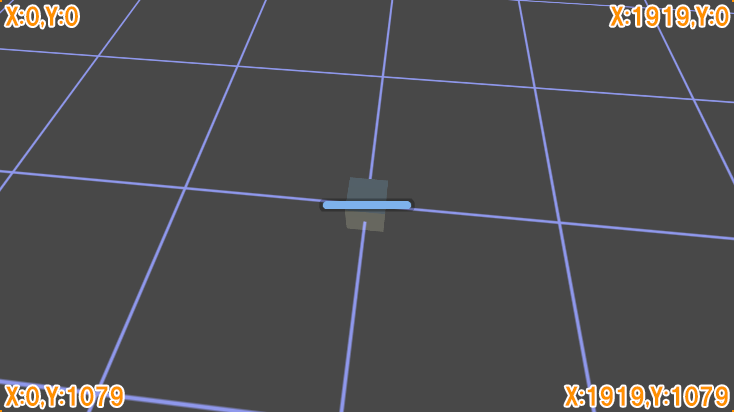
- スクリーン座標:左上 (0,0) ~ 右下 (1919,1079) と見立てた 2D座標

スクリーン座標は環境の設定によります。今回は 1920x1080 としましたが、1280x720 であれば (0,0) ~ (1279,719) となります。
プレイヤーキャラ(3D) に HPゲージ(2D) がついてくるようにするには、プレイヤーの 1: ワールド座標を 3: スクリーン座標に変換することで実現できそうです。
HPゲージを表示
まずは、HPゲージを画面中央に表示しましょう。
下準備が意外と大切なので、丁寧に項目を設定するようにしてください。
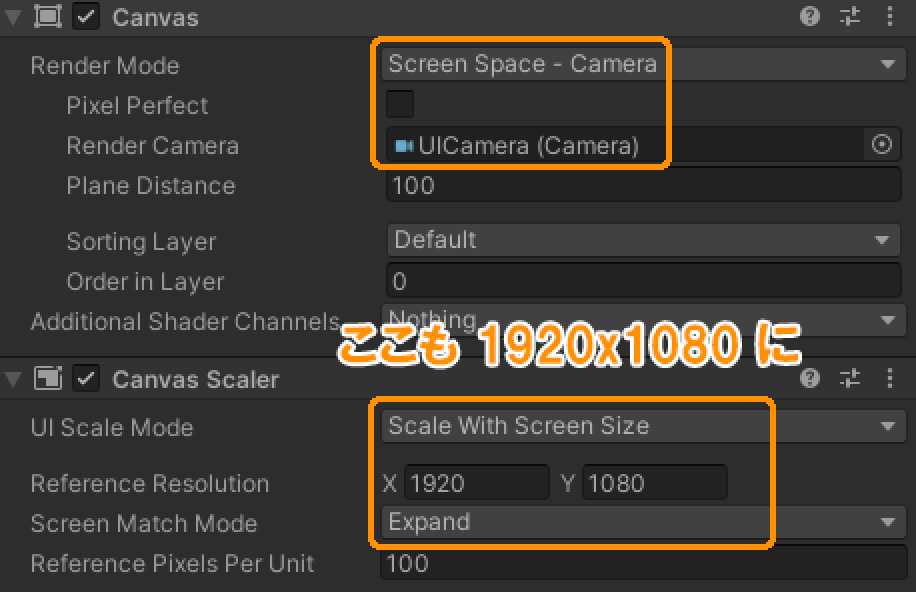
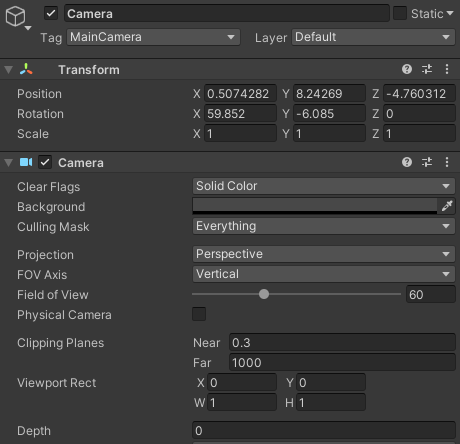
Image、Image を表示するための Canvas、Camera を作成します。
画面のサイズは先に固定しておきます。その方がなにかと便利なので。

Clear Flags を Don't Clear、Depth は 1 にしておいてください。
プレイヤーのカメラが描画された後で、UIを表示するためです。
また、Size を 540 にして、ピクセル値で UI を配置できるようにします。2D 表示で、今回は特にパースをつけた表示も考えていないため、Projection は Orthographic。

特にこだわりがなければ 1920x1080 はオススメです。16:9 ですし、Steam、PS4、switch など多くのプラットフォームの標準サイズ。
スマフォは色々ありすぎるので、1080x1920 で作成し、機種によって余る部分は黒ベタのマスクをかけたりします。


プレイヤーキャラ
Camera は 3D 用のものをもう1つ作ります(デフォのまま)。プレイヤーキャラとして Cube を作成します。


(ゲージは皆さんの Image 次第)
プレイヤー(Cube)を動かす
アナログスティックでグリグリ動かせるようにします。
Inspector で Cube へのアタッチを忘れずに。
using UnityEngine;
using UnityEngine.UI;
public class Player : MonoBehaviour
{
[SerializeField]
GameObject Cube;
void Update()
{
var axisl = Padd.GetAxisL();
Vector3 trans = Cube.transform.position;
trans.x += axisl.Position.x * 0.1f;
trans.z += axisl.Position.y * 0.1f;
Cube.transform.position = trans;
}
}
Padd は New Input System を使った自作ライブラリです。説明記事はこちら。
ない場合は、適当に Input に割り当てるなどしてください。十字キーに割り当てるならこんな感じ?
if (Input.GetKey(KeyCode.LeftArrow) == true) trans.x -= 0.1f;
if (Input.GetKey(KeyCode.RightArrow) == true) trans.x += 0.1f;
if (Input.GetKey(KeyCode.UpArrow) == true) trans.z -= 0.1f;
if (Input.GetKey(KeyCode.DownArrow) == true) trans.z += 0.1f;
HPゲージを追従させる
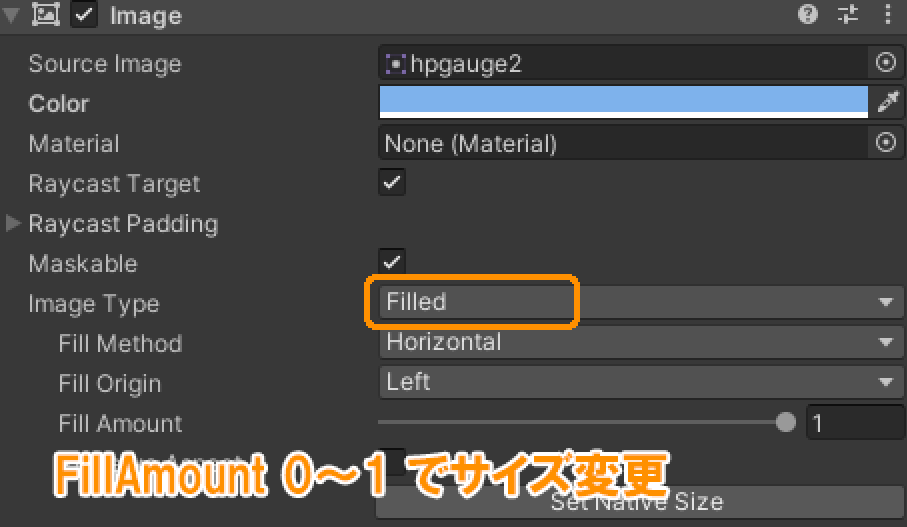
HPゲージ(Image)に、次のスクリプトをアタッチ。
GameObj にプレイヤーキャラを放り込んでください。
using UnityEngine;
using UnityEngine.UI;
public class HpGauge : MonoBehaviour
{
[SerializeField]
GameObject GameObj;
Image gauge;
void Awake()
{
gauge = GetComponent<Image>();
}
void Update()
{
Vector3 position = GameObj.transform.position;
// プレイヤーのスクリーン座標(2D)を取得
Vector3 screen = camera.WorldToScreenPoint(position);
screen.x -= Screen.width/2;
screen.y -= Screen.height/2;
screen.z = 0;
// 表示物より少し下にゲージが表示されるようにする
screen.y -= 100;
// ゲージの座標を設定
Vector3 trans = gauge.gameObject.transform.position;
trans.x = x;
trans.y = y;
gauge.gameObject.transform.position = trans;
}
}
ポイントは camera.WorldToScreenPoint。また、UI の座標は左上が 0,0 ではなく中央が 0,0 なので、それに合わせた計算から、画面サイズの半分を引くことで行っています。
完成
後はゲージを豪華にするなり、Vector3 screen を調整して出したい場所を調整するなりしましょう。
(オブジェクトが画面上ならゲージは下、画面下ならゲージ上に表示なんてことも可能ですね)