デザインにこだわりたいサイトであれば、まず気をつけたいのが日本語フォント。
日本語は文字数が多いですし、なかなか気軽に使え、かつ品質のいいフリー(無料)フォントはなかったりしますが、Google の提供している Noto フォントは、色々な面で優秀です。
- 品質が非常に高い
- ゴシック・明朝両方あるので、(尖ったデザインでなければ)合わせやすい
- スタイルシートの登録のみで、簡単にフォントを使える(サーバーに保存する必要がない
- ライセンスフリー
2021/7 現在はライセンスフリーで商用も可能ですが、本当に問題ないか使用前に必ず自分でライセンスを確認しましょう。
サイトURL
ゴシック体

明朝体

使い方
WordPress で、テーマのカスタム CSS に登録する方法を説明します。
WordPress でなくとも、適切な css ファイルに同じ情報を登録すれば問題ありません。

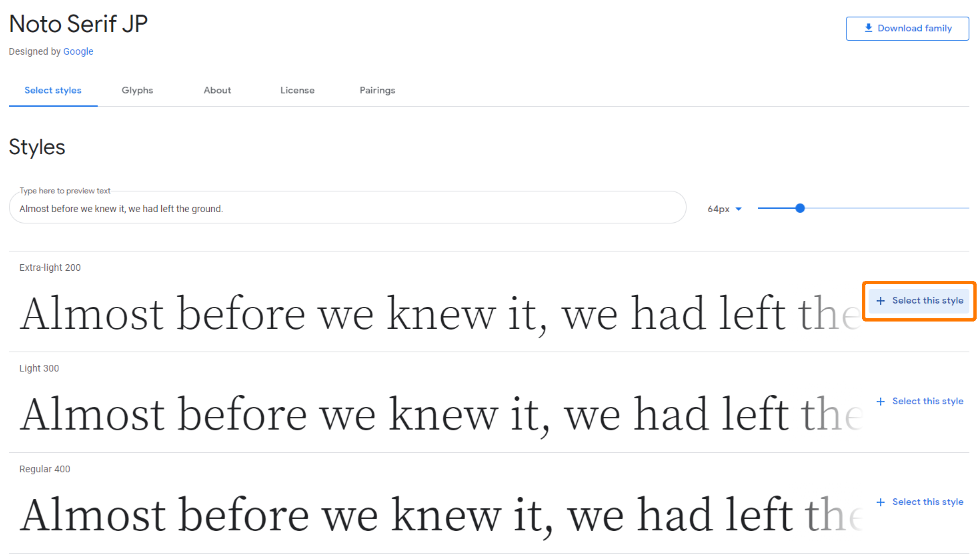
+ Select This style を選択。使用したい文字の太さを全て選びます。
たくさん選べばそれだけ色々な太さの文字を使えますが、その分読み込みは重くなるので、必要最低限にしましょう。

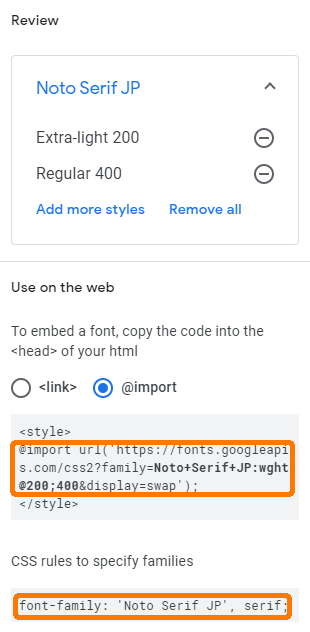
Extra-light 200 と Regular 400 を選択しました。@import を選択してください。
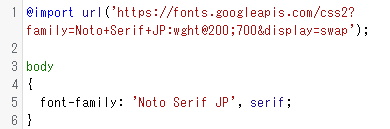
オレンジの2か所が必要な情報です。(コピペすると便利)

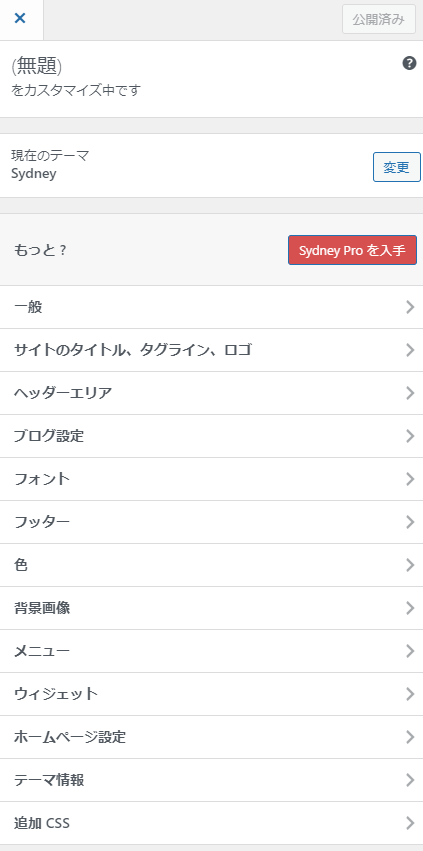
WordPress で外観 - カスタマイズ。一番下の追加 CSS を選択。

先ほどの2か所の情報を使って、CSS を書き出します。
上はコピペのみでOK、font-family は必要な部分に挟んでください。



