WordPress はテーマを選ぶことで、色々な個性を出すことができます。
と、思っていた事が僕にもありました。意外と思ったようにはいかないもの。
かゆい所には手が届かないものです。
そんな時、CSS の変更で、サイトの雰囲気を大きく変えることができます。
ただ、いろんなホームページの CSS をコピペしても上手くいかない…と、諦めた人も多いのでは。
ここでは、上手くいかなかった例をあげて、それをどう修正したか手順を紹介します。
本記事は WordPress5 を対象にしていますが、CSS の考え方そのものは、他のものでも役立ちます。
また、タグ検証に Chrome を使用します。Edge や Firefox などをお使いの方は、それぞれの似た機能を探してみてください。
ちなみに、このサイトの CSS 変更前は左、CSS 変更後(現在)は右のようになっています。
書いてある内容は一緒ですが、見やすさがだいぶ変わりますね。
サイドバーのリンクタグを変更しようとしたら…
サイドバーには記事への色々なリンク(a タグ)があります。
マウスを近づけたら(ホバー)、下線がニュッと伸びるようにしたくなりました。
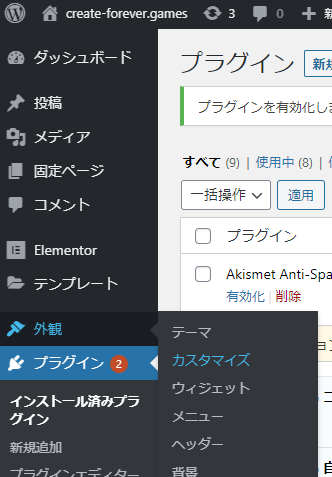
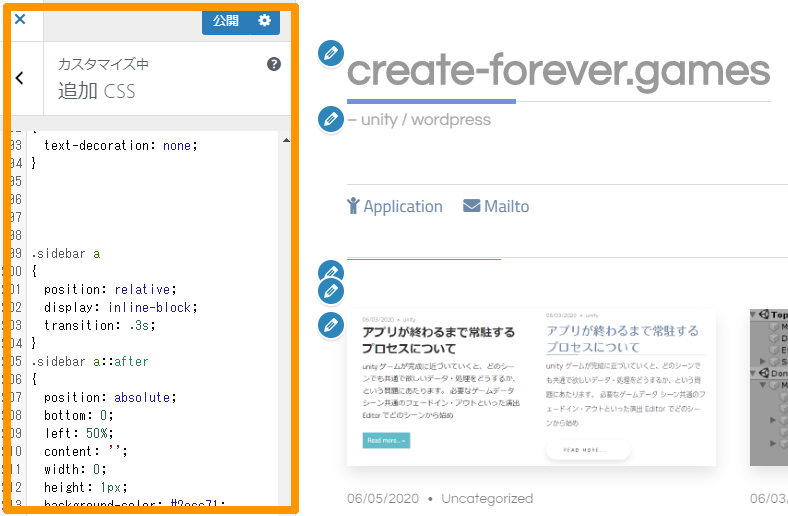
外観>カスタマイズ>追加CSS と画面を進めます。


CSS はさっぱりなので、先人の知恵を参考にしつつ、色だけちょっと変更。
ここまでは上手くいった。そう、ここまでは。
a:link,
a:visited,
{
color: #68a;
}
a:hover,
{
color: #2ecc71;
}
a
{
position: relative;
display: inline-block;
transition: .3s;
}
a::after
{
position: absolute;
bottom: 0;
left: 50%;
content: '';
width: 0;
height: 1px;
background-color: #2ecc71;
transition: .3s;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
a:hover::after
{
width: 100%;
}
問題発生:予定外の所まで変わってしまう
あらゆるリンクに緑のニュッと線が…!
サムネイル画像もクリックすれば記事に飛ぶので、厳密にはリンク。そのためか、画像の下まで線が出ています。なんか変なサイトです。
これを修正しようにも方法がわからなければ、ひっそりとお気に入りのCSSを消すしかありません…。
サイドバーだけ変更するには
そこで、サイドバーだけ CSS で変更できないか考えます。
a タグは全てのリンクが使うリンクタグです。そのため、関係ないリンクまで CSS が適用されてしまいました。
これをサイドバーが使う a タグという表記に変える必要があります。
手順は後で説明するとして、答えは下のようになります。
.widget a:link,
.widget a:visited,
{
color: #68a;
}
.widget a:hover,
{
color: #2ecc71;
}
.widget a
{
position: relative;
display: inline-block;
transition: .3s;
}
.widget a::after
{
position: absolute;
bottom: 0;
left: 50%;
content: '';
width: 0;
height: 1px;
background-color: #2ecc71;
transition: .3s;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.widget a:hover::after
{
width: 100%;
}
… .widget という文字は、一体どこから来たのでしょうか?
.widget の調べ方
サイドバーのリンクは a タグだけではなく、他の無数のタグを使って表示されています。
Chrome を使って、これを調べてみましょう。
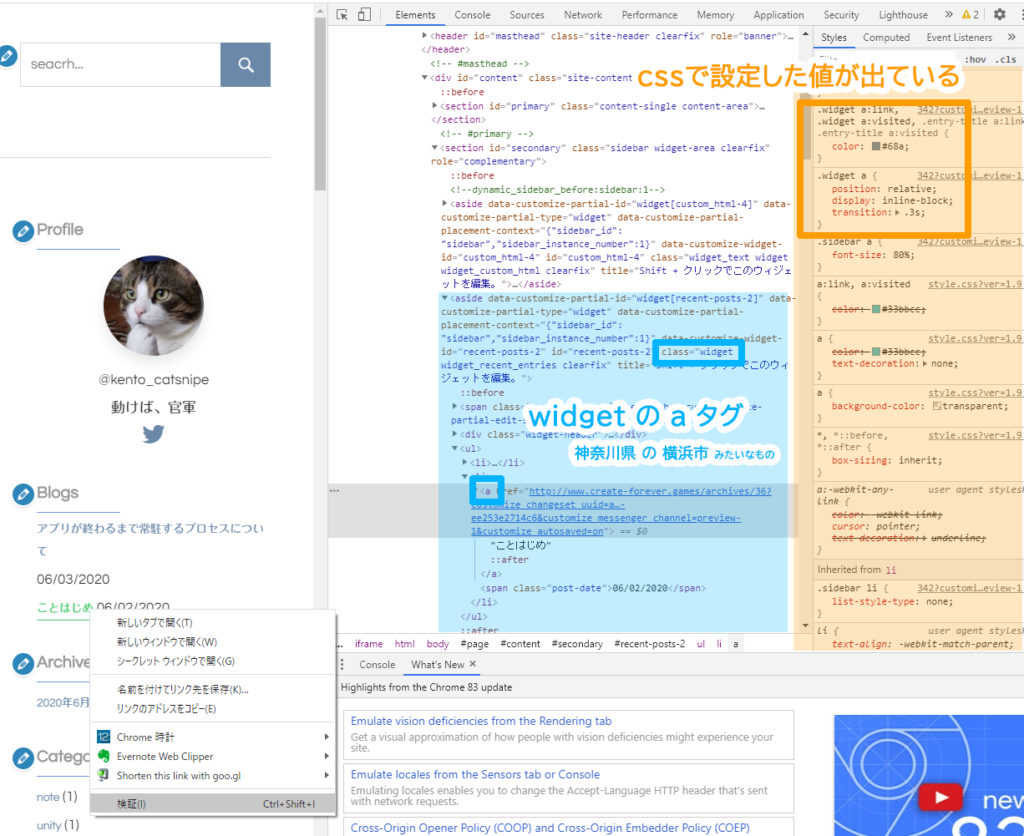
Chrome を使って「検証」する

サイドバー:リンク文字列(例は「ことはじめ」)の上で右クリック>一番下の「検証」を選ぶ
なにやら見覚えのないキーワードが大量に表示されましたが、見る順番は青い欄で
- ことはじめ を探す(なければ をクリックしてみてください)
- それより上にある a タグを探す(大抵すぐ近くにあります)
- それより上にある class の値で、使えそうなものを探す
「使えそうなものを探す」なので、実は .widget ではなく .sidebar などでもOKです(むしろこっちの方がいいかもしれません)。
また、より詳細にタグを示すのであれば、こんな風に書くのもありです。
この場合、「日本国 神奈川県 横浜市」と書いてあるようなものでしょうか。
.sidebar .widget a:hover
{
}
また、class ではなく id の値を使うこともできるようです。(使ったことありませんが…)
下の例では、Blogs の中にある記事リンクだけ、マウスホバー中は赤色になります。
/* #recent-post-2.widget は間にスペースを入れてはいけない */
#recent-post-2.widget a:hover
{
color:#ff0000;
}
これで、少しは CSS を操れるようになると思います。
それでもCSS が上手く動かない! わからない!
そんなときの処方箋は、次の記事に集めておきました。