ストアにアップロードしたアプリ、ダウンロード数だけではなくプレイヤーがどのくらいプレイしたか(例えば、どのステージまでプレイしたか、レベルいくつまで上げたか、など)確認したい。
そんな時に使うと便利なのが Firebase Analytics です。
なお、Firebase には他にも便利な機能が色々あるので、興味があればこちらもご覧ください。
Firebase フェーズ
Firebase の登録
最初のセットアップはどの機能でも共通です。詳しくはこちら。
Analytics
Analytics は特に有効にする必要はありません。Events が確認画面です。

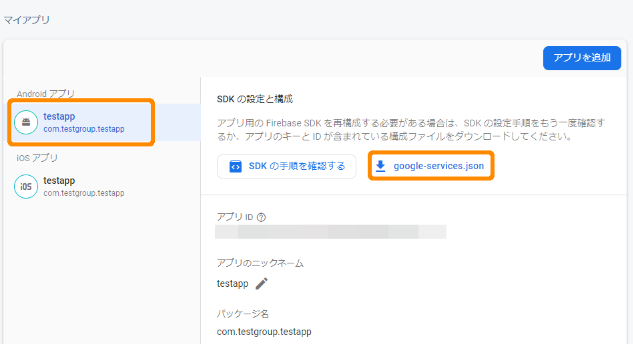
設定ファイルをダウンロード
「設定ファイル」をダウンロードします。
2つのファイルは、この後作成する unity プロジェクトに含めるので、取っておいてください。
左上の歯車 - プロジェクトを設定


2つのファイルをダウンロード
unityフェーズ
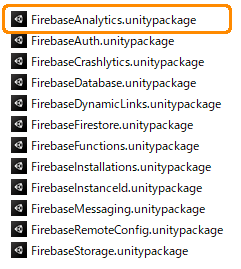
基本的にはこちらの記事と一緒です。今回は dotnet4/FirebaseAnalytics.unitypackage をインストールしてください。
また、設定ファイルを忘れずにいれておきましょう。

実行環境の用意
2つのボタンを用意し、クリックしたら実行されるようにしてください(ClickAnalytics、ClickAnalytics2)。
コードは適当な GameObject にアタッチしてください。

using UnityEngine;
using Firebase.Extensions;
public class sample : MonoBehaviour
{
void Start()
{
// 初期化
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWithOnMainThread(
task =>
{
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available)
{
Firebase.FirebaseApp app = Firebase.FirebaseApp.DefaultInstance;
}
else
{
Debug.LogError($"Could not resolve all Firebase dependencies: {dependencyStatus}");
}
});
}
public void ClickAnalytics()
{
Firebase.Analytics.FirebaseAnalytics.LogEvent("test_log");
}
public void ClickAnalytics2()
{
Firebase.Analytics.FirebaseAnalytics.LogEvent("test_log2");
}
}
Firebase 確認フェーズ
Analytics で少々難しいのが「ログが即サーバーに反映されるわけではない」点です。
私が確認した時は半日くらい遅れて情報が反映されていました。
(最大24時間くらい遅れることもあるようです)

app_open や first_open など Firebase が自動的に作成しているシステム情報も表示されます。
一度登録されたログが消せないのが難点ですが、「コンバージョンとしてマークを付ける」をONにすると、マークがONのものだけ確認できるようになります。

Analytics を即確認したい(DebugView)
実行した情報が正しく反映されるか半日以上待ってるのは辛い…。
そこで、デバッグにしか使えませんが即反映される方法も紹介しておきます。
Android
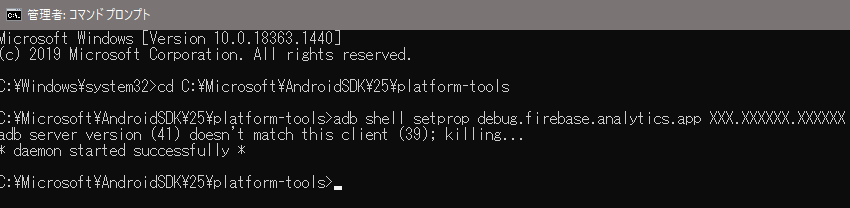
adb.exe を実行する
まず、Android 実機を繋いだ PC で、コマンドプロンプト(管理者)から adb.exe を次のように実行してください。

adb shell setprop debug.firebase.analytics.app XXX.XXXXXX.XXXXXX(アプリのバンドルID)

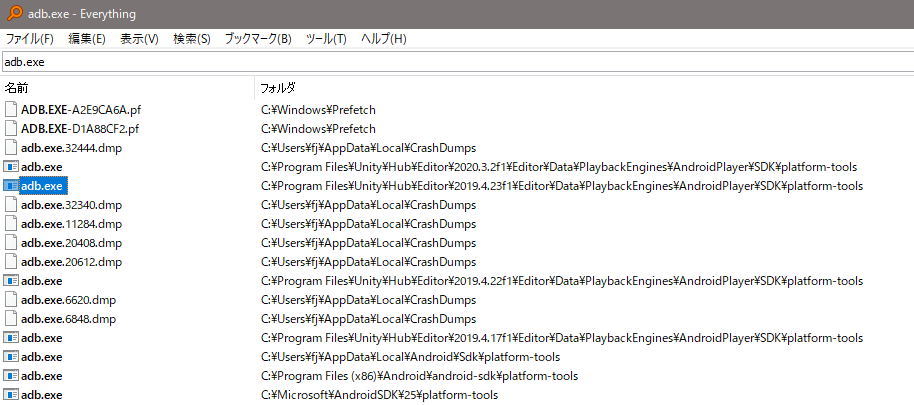
adb.exe のあるパスはマシンのインストール状況で違うと思います。
私の場合はあらゆる場所に adb.exe がありましたが…Android Studio インストール時のものと思われる adb.exe を使用しました(パスが短いので紹介しやすかった)。
アプリのバンドル名は一字一句ミスのないようにしてください(ミスがあると、DebugView は使えません)。

*daemon started successfully と表示されたら成功ですが、アプリのバンドル名が正しくなくても成功するので注意。
iOS
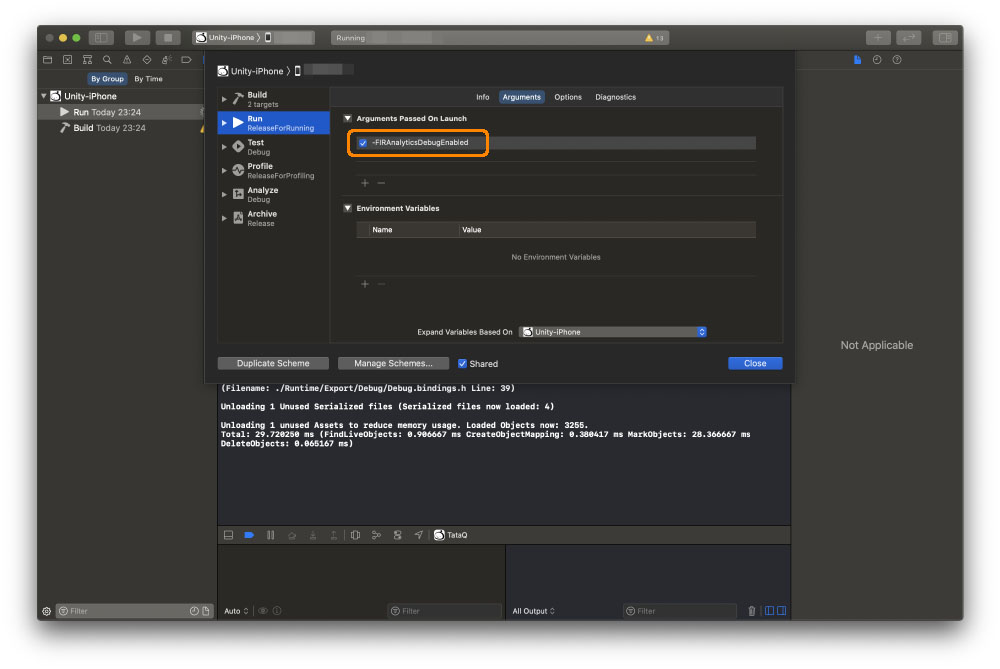
iOS の方が設定は簡単です。XCode でメニューから Product - Scheme - Edit Scheme

オレンジ枠の部分に -FIRAnalyticsDebugEnabled を追加
この状態で実行。
インストール&実行
Unity からテストプロジェクトを起動し、実機にビルド&インストール、テストボタンを押します。

一度、プロジェクト開きっぱなしでは上手くいかなかったことがあるので、adb コマンドを使う場合はプロジェクトを一旦閉じるようにしています。
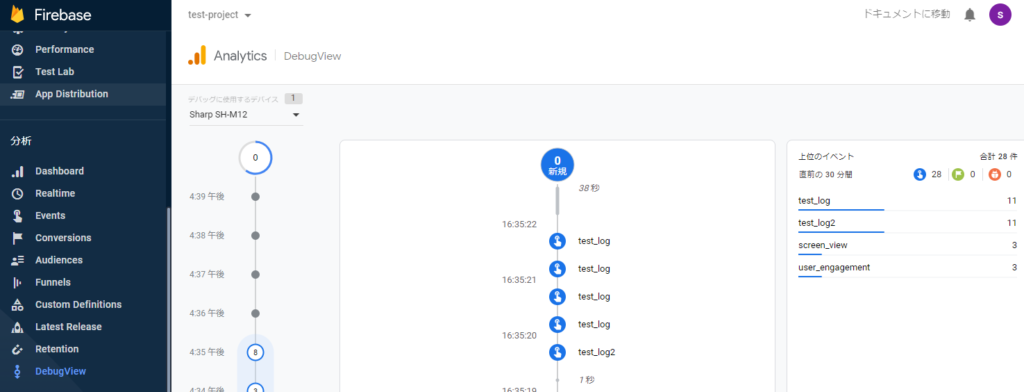
DebugView を確認する

数分すると、「デバッグで使用するデバイス」に実行中のデバイス名が表示されます。

この状態でテストボタンを押し、ログが表示されれば「Events(Analytics) にも、時間がかかるが登録される」、と思ってよさそうです。
上手くいかない場合は実機や Unity、PC(Mac) の再起動なども挟み、もう一度試してみてください。
テストが終わったら設定を戻しておく
DebugView の表示をオンにしていると、Events には情報が反映されないため、DebugView の確認が終わったら必ずオフに戻しておきましょう。
Android
adb shell setprop debug.firebase.analytics.app .none.
iOS
設定したフラグを消す
データの正確性
DebugView で確認したところ、iPhone は特に取りこぼしがありませんでしたが、Android は結構ありました。機種が悪いのか、3 割くらいは取りこぼしてるような…。
Events で同じくらい取りこぼすかは、実験していないのでなんとも言えません。
そんなわけで、Analytics はお手軽ですが、正確性が大事であれば Database を使ったほうがよさそうです。用途に応じて使い分けてください。
よろしければ Twitter をフォローしてもらえると嬉しいです!





