派手なトランジションは目を引き、楽しいものですが大多数のトランジションはフェードイン・アウト、移動、その複合といった場合が多いのではないでしょうか。
ここではそのトランジション処理をインスペクタで簡単に設定するためのクラス、SimpleUITransition を紹介します。
今回のクラスは以前紹介した EaseValue を内部で使っています。
ダウンロード
Assets/Scenes/SampleScene2.unity がサンプルになります。
EaseValue.cs、SimpleUITransition.cs を使います。
使い方
RectTransform を持つ UI コントロールが対象です。また、フェード処理に CanvasGroup を使用します。
3D やスプライトについては対象外です。少し改造すれば使えるようにはなりますが…。
とりあえずフェードイン・アウト

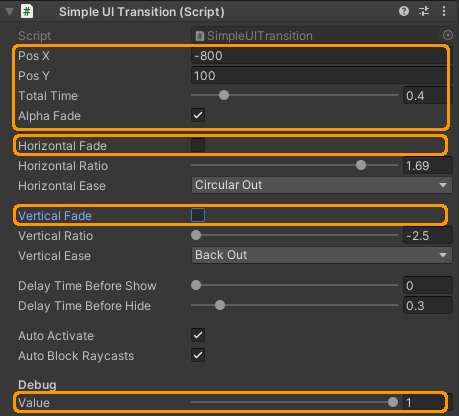
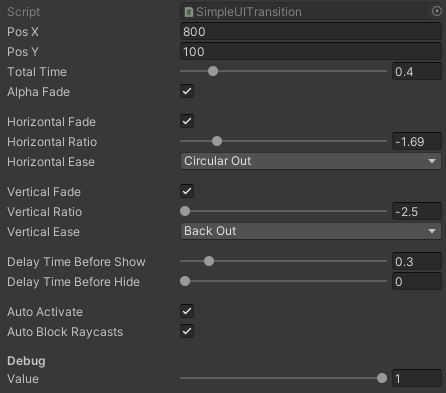
PosX、PosY に最終的なポジションを設定します。
TotalTime を 0.3~1 くらいの値に調整します。
Alpha Fade のみにチェックを入れます。Horizontal Fade、Vertical Fade のチェックは外します。
Debug の Valueスライダー を動かし、対象がフェードイン・アウトすればOKです。
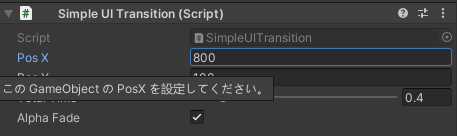
スライドバーを変更している最中に、このような警告メッセージが出るかもしれません。
SendMessage cannot be called during Awake, CheckConsistency, or OnValidate
Unity のバグ? で表示されてしまうようですが、エディタでスライダーを操作している時だけらしく、無視して構わないようです。
横移動しつつフェードイン・アウト

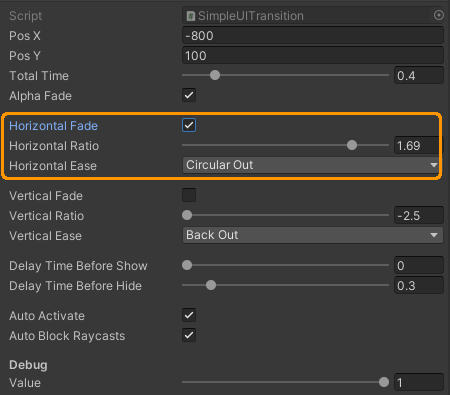
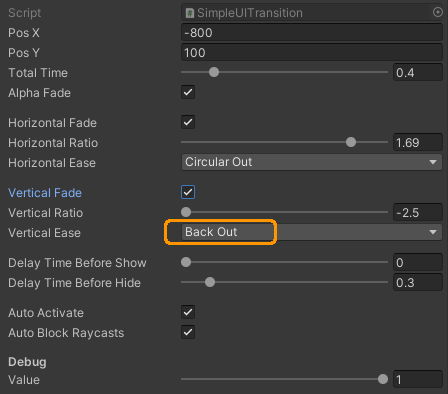
以下の3か所を表示のように変更します。完成したら Valueスライダーを動かして確認してください。なお、縦移動の場合は Horizontal ではなく Vertical を設定します。
Horizontal Fade .. これにチェックを入れると水平移動アニメーションが行われます。
Horizontal Ratio .. -1 だと表示される場所より 1UI 分左から、1 だと右から表示されます。
Horizontal Ease .. アニメーションの中割パターン。詳しくは Ease の記事を参照してください。
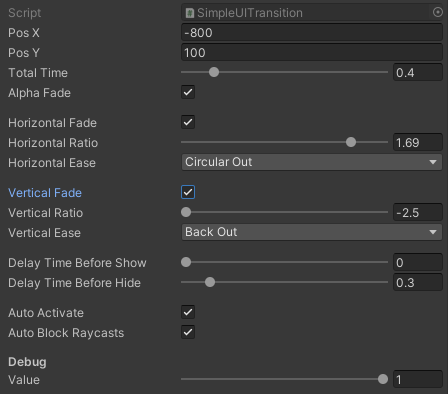
画面中央下より、放物線を描きながら表示されるようにする
今までの処理の複合です。ポイントは「縦移動に Back Out という Ease パターンを使う」ところです。
Back Out は指定位置を少し越えた後、戻ってくるパターンです。このルールを利用することで、放物線を描くような動きにしています。

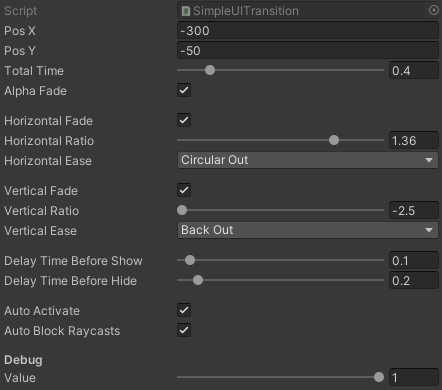
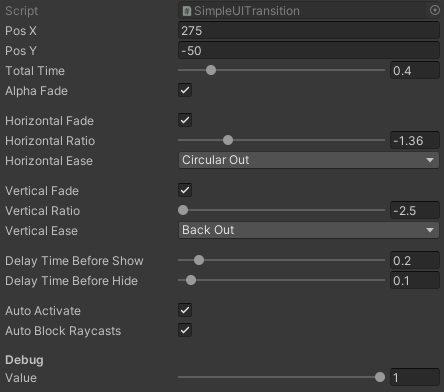
4つそれぞれの放物線を設定する。同時に出るのではなく、1つ1つ出てくるようにする




4つ全ての設定を行います。
実際に自分で調整する場合は、Valueスライダーを動かしながら、いい感じの動きになるよう確認&調整していきます。
全てが同時に出るのではなく、1つ1つ出てくるようにするためには Delay Time Before Show、Delay Time Before Hide を使用します。
これを 0.1 秒ずつずらすことで1つ1つ出てくる感じを出しています。
出現する時は左から、隠れる時は右からにするため、値が逆転していることに注意してください。
プログラムで表示・非表示を行う
4つの SimpleUITransition に対して同時に処理を行います。Delay Time が設定されているので、呼び出しは同時でも順番に表示されます。
[SerializeField]
SimpleUITransition[] transitions;
public void OnClickShow()
{
foreach (var trans in transitions)
{
trans.Show();
}
}
public void OnClickHide()
{
foreach (var trans in transitions)
{
trans.Hide();
}
}
なお、隠れているときに SetActive を false にしたい場合は、AutoActivate にチェックをつけます。
同じく、隠れているときに CanvasGroup の blockRaycasts をオフにするには AutoBlockRaycasts にチェックを入れます。
AutoBlockRaycasts は基本的にチェックしていた方が、見えないコントロールクリックしちゃう問題などが回避できていいかもしれません。
インスペクターのメンバ解説

インスペクタで項目名を選択すると説明が表示されます。
| PosX PosY | RectTransform の PosX、PosY と同じ値をセットします。 |
| Total Time | イン・アウト時間を設定します。 |
| Alpha Fade | カラーのα値をフェードイン・アウトさせる時にチェックします。 |
| Horizontal Fade Horizontal Ratio Horizontal Ease | 左(右)から移動して表示したい場合にチェックします。 マイナスが左方向、プラスが右方向で数字が大きいほど移動量が増えます。 Ease は別の記事を参照してください。使いこなせると表現の幅が上がります。 |
| Vertical Fade Vertical Ratio Vertical Ease | 下(上)から移動して表示したい場合にチェックします。内容は Horizontal と同じ。 |
| Delay Time Before Show | 表示されるまでに一定の間を置きます。 |
| Delay Time Before Hide | 非表示される(隠れる)までに一定の間を置きます。 |
| Auto Activate | チェックすると、表示・非表示時自動的に SetActive() を行います。 |
| Auto Block Raycasts | チェックすると、表示・非表示時自動的に CanvasGroup の blockRaycasts をオンオフします。 |
| Value | スライドすることでイン・アウトの確認を行うことができます。 |
メソッドの解説
| Show() Hide() | 表示を開始します 非表示を開始します |
| SetValue(float value) | Value を直接設定します。0 か 1 を設定して一気に(非)表示する事ができます |
| OnFadein OnFadeout | フェードインが完了した際にコールされるイベントです フェードアウトが完了した際にコールされるイベントです |
機能拡張のはなし
スケールや回転も含めたかったんですが、インスペクタが膨れ上がるのでやめておきました。
Serializable なクラスの配列を SerializeField すれば必要なものだけ登録…あまりシンプルではなくなりそうですが(笑)
Value で動きを見つつ設定できるのはやはりいいですね! 自分でも使い倒そうと思っています。
記事書きながら、イベント足してた