以前このような記事を書いたのですが、
あまりにも漠然とした記事になってしまったので、反省をこめて今回の記事を書きました。
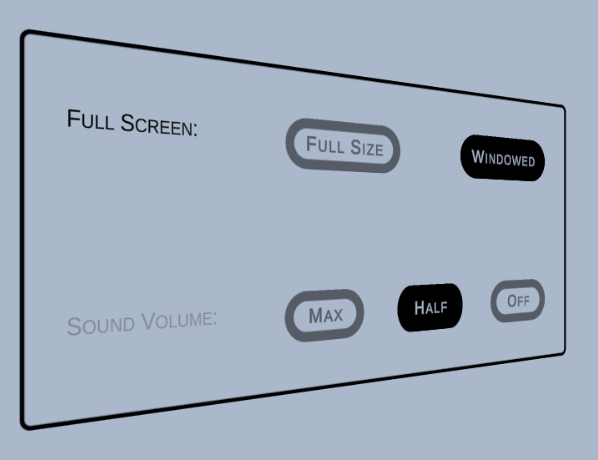
今回は以下のようなオプション画面を作ります。
マウス・キーボードどちらでも操作が可能、いくつでも項目が追加できるような設計にします。よければお使いください。

大まかな設計

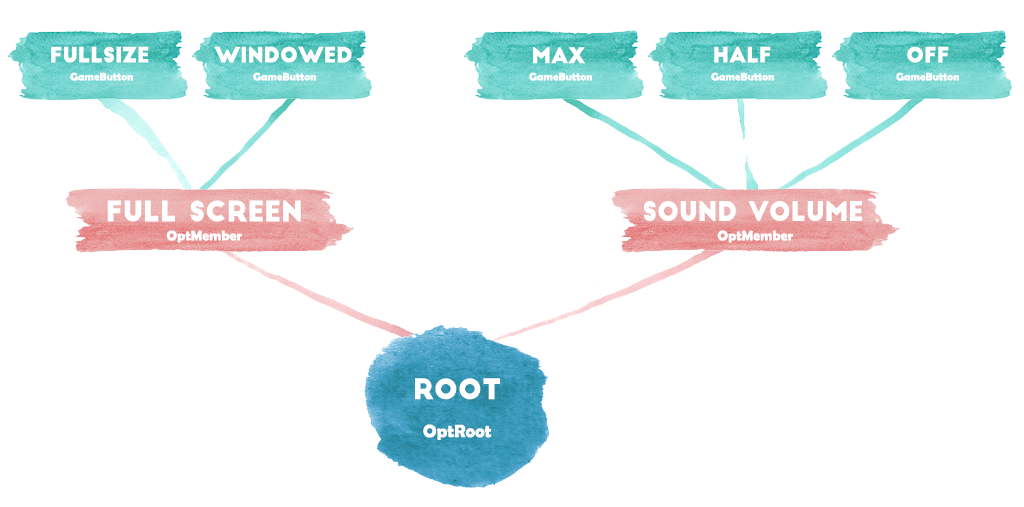
ROOT からまず赤い項目2つを上下で選択し、その後各赤い項目から選択できる緑の項目を左右で選択します。
ダウンロード
まっさらな新規プロジェクトに、解凍した unitypackage をインポートしてください。
使い方
とりあえずオレンジの部分をインスペクタで変更すれば、お好みの表示に変えることが出来ます。
OptRoot

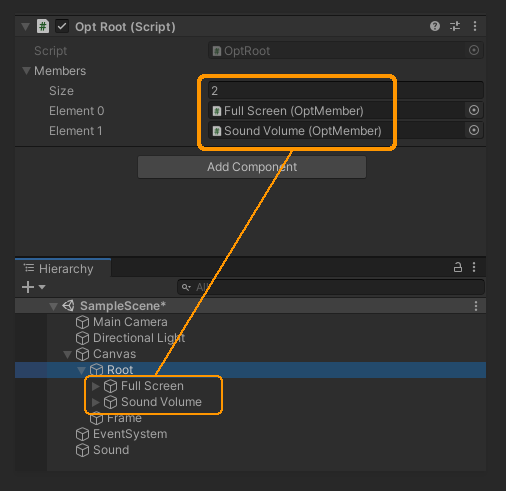
OptRoot は先ほどの図の赤い項目。
上下で選択する Full Screen(OptMember)、Sound Volume(OptMember) をメンバーとしていれます。
もし、上下で選択する項目が増えた場合、Element を増やしてください。
また、登録した順番通りにフォーカスが移動するので、上からの表示順に登録するようにしてください。
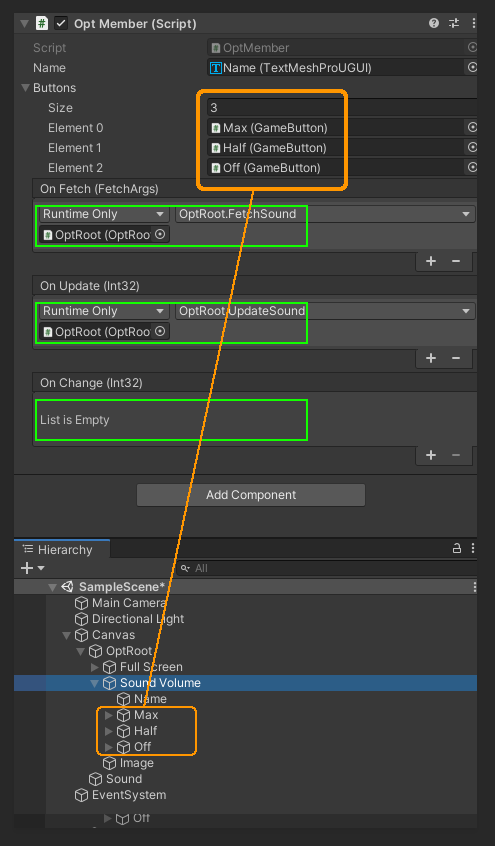
OptMember

OptRootは緑の項目。
今度は左右で選択するメンバー (GameButton) を入れてください。(オレンジの箇所)
OnFetch, OnUpdate
選択された項目は、ただ選択されるだけではなく、ゲーム内にも情報を伝える必要があります。
そのクラスとして、次の単純なクラスを用意しました。
public class SaveData : MonoBehaviour
{
public static bool FullScreen = false;
public static float SoundVolume = 1;
}
FullScreen は Full Size が選択されると true、Windowed が選択されると false となります。
SoundVolume は Max なら 100、Half なら 50、Off なら 0 が入ります。
この数値のやりとりをするのが OnFetch、OnUpdate イベントです。
OnFetch .. SaveData クラスの値を画面に反映させる
OnUpdate .. 画面の状態を SaveData クラスに反映させる
コードは OptRoot に書き、インスペクタでそのメソッドをリンクさせるのが基本的な使い方です。
以下は OptRoot に記述されたコード(抜粋)です。
/// <summary>
/// Inspector - OnFetch
/// </summary>
public void FetchFullScreen(OptMember.FetchArgs args)
{
args.No = SaveData.FullScreen == true ? 0 : 1;
}
public void FetchSound(OptMember.FetchArgs args)
{
if (SaveData.SoundVolume == 0)
{
args.No = 2;
}
else
if (SaveData.SoundVolume == 50)
{
args.No = 1;
}
else
{
args.No = 0;
}
}
/// <summary>
/// Inspector - OnUpdate
/// </summary>
public void UpdateFullScreen(int no)
{
SaveData.FullScreen = no == 0 ? true : false;
}
public void UpdateSound(int no)
{
if (no == 0)
{
SaveData.SoundVolume = 1;
}
else
if (no == 1)
{
SaveData.SoundVolume = 0.5f;
}
else
{
SaveData.SoundVolume = 0;
}
}
OnChange
あまり使う必要はないかもしれませんが、項目が選択された時、その状態を即反映したい場合があります。
今回の場合はフルスクリーン - ウィンドウ表示の切り替えがそれにあたります。選択肢を選んだ瞬間、切り替えを行います。
そのため、Full Screen では登録がありますが、Sound Volume では登録がありません。
Unity Editor では表示切替されません。Windows ビルド時のみ表示が切り替わることに注意してください。
/// <summary>
/// Inspector - OnChange
/// </summary>
public void ChangeFullScreen(int no)
{
Screen.SetResolution(Screen.width, Screen.height, no == 0 ? true : false);
}
GameButton
UI/Button に置き換える場合は OptMember.cs の Buttons の部分を書き換えてください。
(演出やデザインを)自分好みのボタンにしたい場合は、参考になるかもしれません。
CollisionStartup
ボタンにうっすら白く矩形の BOX が表示されていますが、これがユーザーの選択可能範囲となっています。これは実行時には表示が消えるため、製作者だけに選択可能範囲が見えています。
このオブジェクトについて、詳しくはこちらの記事をご覧ください。