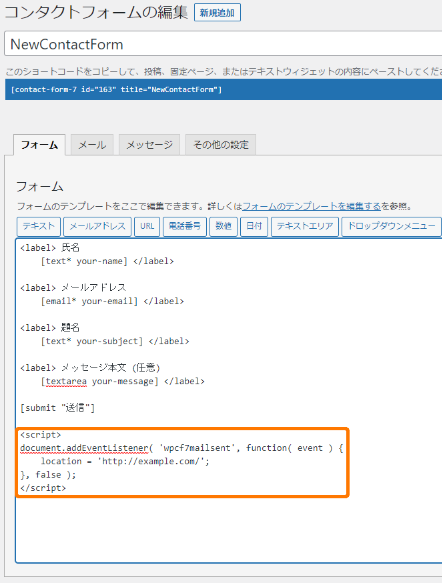
方法ですが、実にシンプルです。以下のコードを、Contact Form 7 のフォームに入れるだけ。
確認した Contact Form 7 のバージョンは 5.4.1 です。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
http://example.com/ を任意の URL に変えること

上手くいかない場合
コピペに失敗している
紹介サイトによっては ' が全角カンマになっており、そのまま使えない場合もありました。
本家サイトが一番確かですので、不安な場合はこちらからコピペしましょう。
URLが間違ってる
これも、動かない場合はきちんと見直してみましょう。
サンクスページ表示後に一瞬出る「ありがとうございます」メッセージを消したい

以下の css をカスタム CSS など、適当な場所にコピペすればこのメッセージ(と枠)を消すことができます。
.wpcf7 form.sent .wpcf7-response-output {
display: none;
}
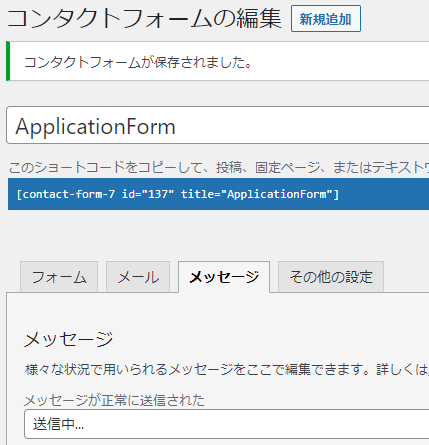
また css で消さず、メッセージを変えることで「それっぽく」するのもアリだと思います。


感謝
まず、これから書こうとしている内容は 99.99% のユーザーにとって必要のないものであり、実際、使用を推奨しないものだということを始めにお断りしておきます。これは 0.01% のユーザーを対象に書いていますので、必要がなければ無視して構いません。
Contact Form 7
基本思想として Contact Form 7 は「サンクスページなんていらないだろう」という構えですが、このように言いながらもきちんと 0.01% の人用の手段を解説してくれる TAKAYUKI MIYOSHI 様には頭が上がりません。ありがとうございます。





